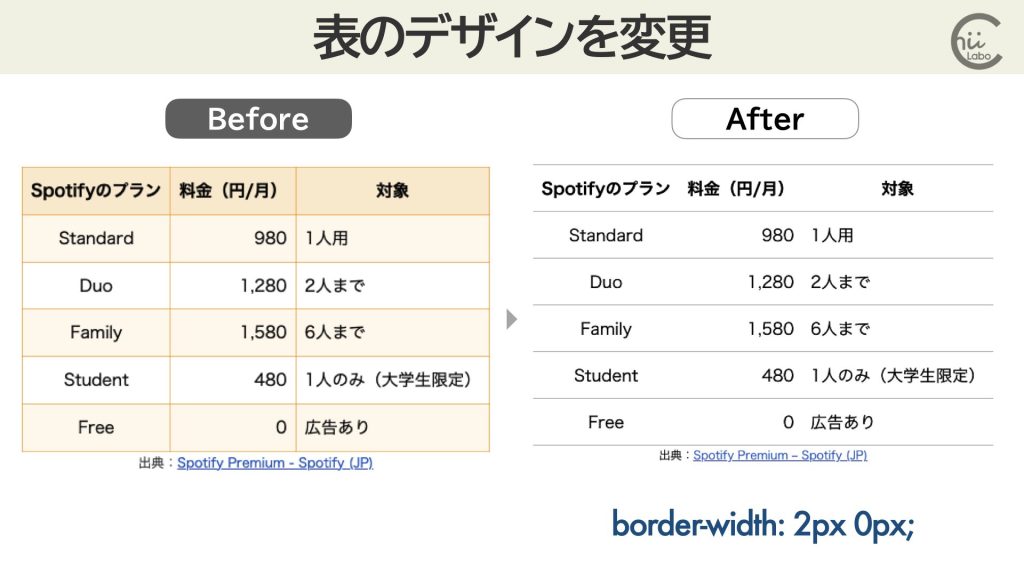
最近は、表のデザインで、縦の枠線を付けないことが多いようです。

![[Cocoon] 表のスタイルで縦線をなしにした【横線のみのtable】](https://chiilabo.com/wp-content/uploads/2020/09/instructor-m.png)
確かに、スッキリした印象になります。
ブログ内の表を CSS を変更してみました。
「border-width: 2px 0px;」という箇所が肝。
横線(border-top, border-bottom)は 2px
縦線(border-left, border-right)は 0px に指定されます。
/** 表の枠の色(縦線なし) 2023-03-02*/
.wp-block-table table {
border-width: 2px 0px;
border-color: rgba(0,0,0,.5);
}
.wp-block-table td,.wp-block-table th {
border-color: rgba(0,0,0,.4);
border-width: 1px 0px;
background-color: white;
}
.wp-block-table table tr:nth-of-type(2n+1) {
background-color: white;
}
.wp-block-table th {
background-color: #f7f9f9;
}あとは、ついでに縞々模様も白に統一しました。
「.wp-block-table table tr:nth-of-type(2n+1)」の箇所です。
![[Cocoon] 表のスタイルで縦線をなしにした【横線のみのtable】](https://chiilabo.com/wp-content/uploads/2020/09/instructor-m.png)
本当は、表の一番上と一番下の枠線は太くしたかったのですが、うまく反映されていませんね。
こちらもどうぞ。

WordPressでのコピペに混ざる<meta charset=″utf-8″>をまとめて削除する【PHPコード】
MacでWordPressのエディタにコピペをすると、<meta charset="utf-8">というタグが追加されてしまうことがあります。これを放置すると、Google Search Consoleで「AMPエラー」になってしまいます。検索結果にAMPページが除外されてしまうので、「表示の遅いページ」という評価になってしまいます。ビジュアルエディターでは見つけにくいエラーなので、いちいち コードエディタに切り替える必要があります。「utf」で検索して、ちまちま修正していた...
![[Cocoon] 表のデフォルトの枠線が黒になっている(style.min.css)](https://chiilabo.com/wp-content/uploads/2023/03/image-30-26-1024x576.jpg)
[Cocoon] 表のデフォルトの枠線が黒になっている(style.min.css)
公開したブログ内の表の枠の色が、なぜか黒に変わっていました。原因は、「style.min.css」。この中に表(table)の枠線の色のスタイルがあるのですが、これが Cocoonのスタイルと競合しているのです。サイトの表の枠の色がおかしい?表の枠の色が、WordPressの編集画面ではオレンジなのに、公開すると黒になっていました。どうも、デフォルトの色に戻ってしまっているようです。Cocoonの表の枠の色Cocoonでは、テーマで選んだ色(サイトキーカラー)がスタイルでまと...
![[CSS] 記事一覧画面をスッキリさせた](https://chiilabo.com/wp-content/uploads/2022/05/image-28-10-1024x576.jpg)
[CSS] 記事一覧画面をスッキリさせた
記事一覧のページで、記事ごとにオレンジ色の枠で囲んであるのが、ちょっとうるさい気がしたので、CSSを修正しました。/** 記事一覧画面をスッキリさせた*/ .list.ecb-entry-border .entry-card-wrap{ border-color: #e9e9e9; border-width: 0px; border-bottom-width: 1px; margin-bottom:20px; }.entry-card-content { padding-bo...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] 表のスタイルで縦線をなしにした【横線のみのtable】](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-03%2Fcocoon-table-css-border%2F)

![[Cocoon] 表のスタイルで縦線をなしにした【横線のみのtable】](https://chiilabo.com/wp-content/uploads/2023/03/image-1-1-1024x576.jpg)