![「複数のフォームコントロールが単一のlabel要素内に置かれています」[Contact Form 7の設定エラー]](https://chiilabo.com/wp-content/uploads/2021/08/sakurotu-ga-ru2.jpg)
Contact Form 7の設定エラーが消えないなぁ……
1. 複数のフォームコントロールが単一の label 要素内に置かれています。
問合せフォームを「Contact Form 7」というWordPressプラグインで作っているのですが、設定エラーが検出されます。

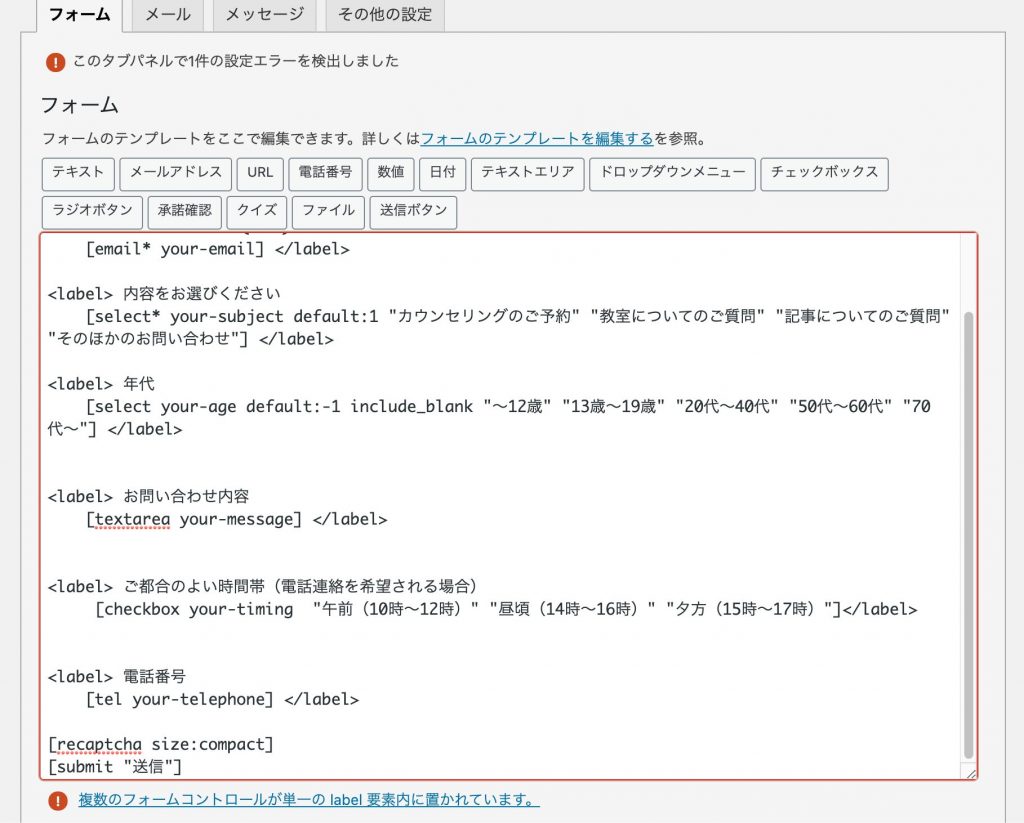
エラー:複数のフォームコントロールが単一の label 要素内に置かれています。
label要素ごとに削除して確認してみると、<label>要素に[checkbox]フォームを入れ子にしている部分がエラーになっているようです。
<label> ご都合のよい時間帯(電話連絡を希望される場合)
[checkbox your-timing "午前(10時〜12時)" "昼頃(14時〜16時)" "夕方(15時〜17時)"]</label>ただ、このままでもフォームのチェックボックスは動作しているので、そのまま保留していました。
2. Contact Form 7 バージョン 5.8.1で通知マークが表示された
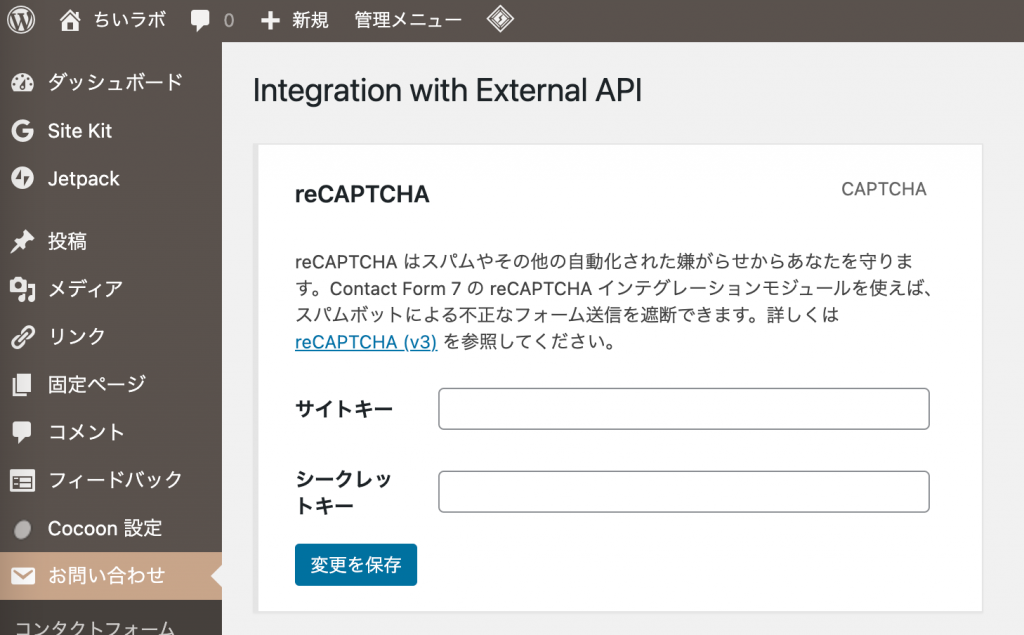
ところが、Contact Form 7 プラグインは2021年10月12日に更新されてから気になるようになりました。

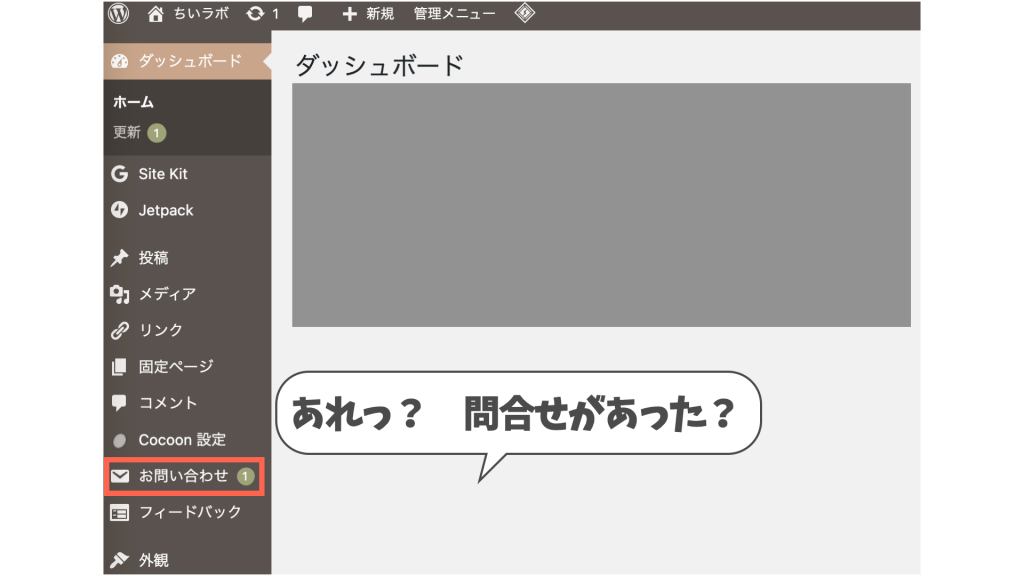
この更新があってから、WordPress管理画面のメニューに、「お問い合わせ(1)」とエラー通知が表示されているようです。

これが、パッと見で「問合せ」があったように錯覚するのです。
3. label要素の囲み方
改めてテンプレートのコードを見直してみると、<label>タグは、質問文の部分に設定するのが正しいのではないか、とふと思い至りました。
HTMLでは、通常 label要素と input要素とは分けて記述するようです。

しかし、Contact Formのテンプレートでは、これまで初期コードの真似をして、<label>タグでフォーム要素を囲んでいました。

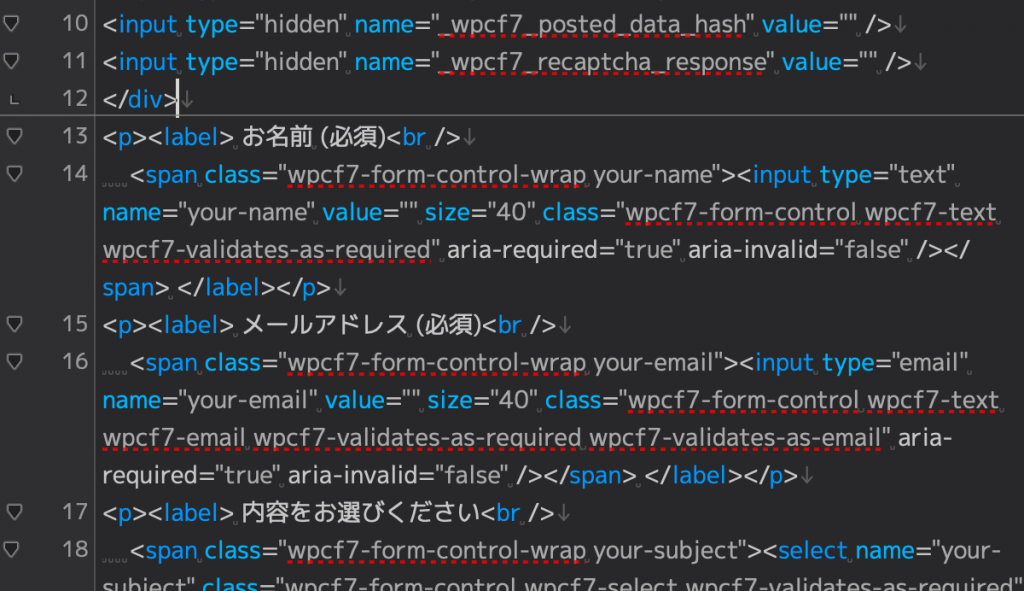
「<label>で囲む記法なのは、label要素のforとinput要素のidの関連性があるからなのかな」と考えていたのですが、生成されるHTMLソースを見てみると関係なさそうです。
label要素にinput要素のnameは関連していません。

そうであれば、label要素とinputは分けて大丈夫そうです。

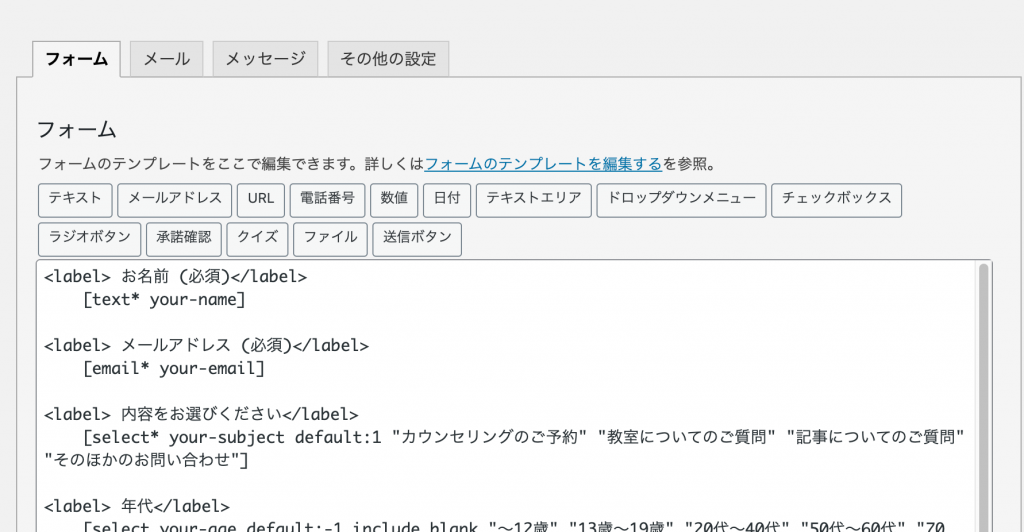
labelを質問文だけを囲むように修正すると、エラーは表示されなくなりました。
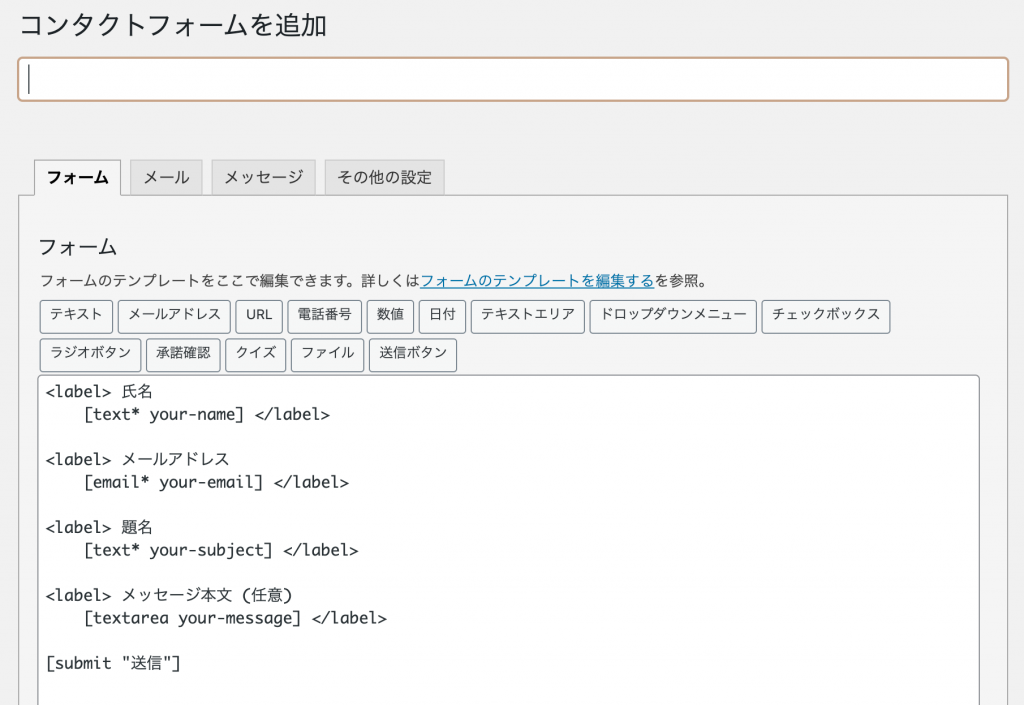
<label> お名前 (必須)</label>
[text* your-name]
<label> メールアドレス (必須)</label>
[email* your-email]
<label> 内容をお選びください</label>
[select* your-subject default:1 "カウンセリングのご予約" "教室についてのご質問" "記事についてのご質問" "そのほかのお問い合わせ"]
<label> 年代</label>
[select your-age default:-1 include_blank "〜12歳" "13歳〜19歳" "20代〜40代" "50代〜60代" "70代〜"]
<label> お問い合わせ内容</label>
[textarea your-message]
<label> ご都合のよい時間帯(電話連絡を希望される場合)</label>
[checkbox your-timing "午前(10時〜12時)" "昼頃(14時〜16時)" "夕方(15時〜17時)"]
<label> 電話番号</label>
[tel your-telephone]
[recaptcha size:compact]
[submit "送信"]こちらもどうぞ

![WP ULikeプラグインがAMPページでうまく表示されない [WordPress]](https://chiilabo.com/wp-content/uploads/2021/10/image-28-1024x576.jpg)

![「複数のフォームコントロールが単一のlabel要素内に置かれています」[Contact Form 7の設定エラー]](https://chiilabo.com/wp-content/uploads/2021/10/image-5-6-1024x576.jpg)
![[WordPress] 好きな画像でブログを共有したい【Share This Imageプラグイン】](https://chiilabo.com/wp-content/uploads/2021/10/ScreenShot-2021-10-09-15.37.13-1024x499.jpg)