
1. Google APIsでQRコードを生成する
- ウェブページには、リンクをたどっていくことができるメリットがあります。
- 教室では、ちいラボのブログ記事を冊子印刷にしてお渡ししているのですが、紙媒体では 関連する記事を読むことができません。
- そこで末尾にQRコードをつけて、スマホで簡単に元のウェブページにアクセスできるようにしました。
QRコードを生成するには、googleのAPIが便利です。
https://chart.googleapis.com/chart?
cht=qr&
chs=200x200&
chco=000000&
chl=chtはコードタイプ、
chsはサイズ、
chcoは色、
chlはリンクURLを指定しています。
WordPressでは、PHPコードで <?php the_permalink(); ?> と記述することで、記事のURLアドレスを取得できます。
それを組み合わせたHTMLコードがこちら。
<div class="post_qr_code"><center>
<img src="https://chart.googleapis.com/chart?cht=qr&chs=200x200&chco=000000&chl=<?php the_permalink(); ?>" height="60px" alt="<?php the_title(); ?>">
</center></div>1.1. ウィジェットは印刷されない
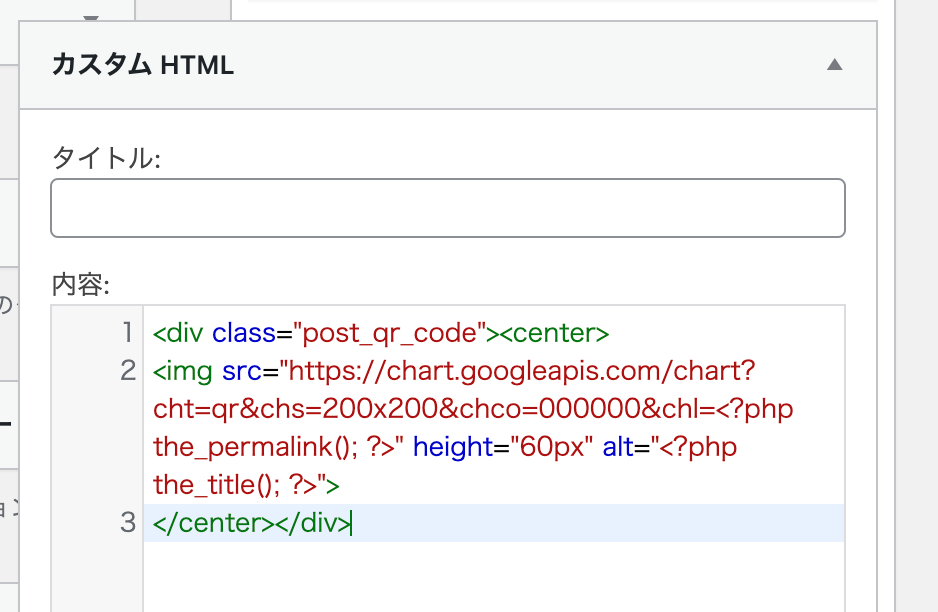
さて、コードをウィジェットの「カスタムHTML」で挿入してみます。

これで、記事にQRコードを表示することはできました。

しかし、ここで問題がありました。印刷すると表示されないのです。
これは、.widget が 印刷時に「display: none」になっているからです。QRコードは、widgetの子要素になっています。親要素が非表示なので、子要素も非表示です。
2. フィルタ関数を追加(add_filter)
ウィジェットはいったん諦めて、functions.php にフィルタ関数を追加します。
コンテンツの最後尾にさっきのHTMLコードを追加します。

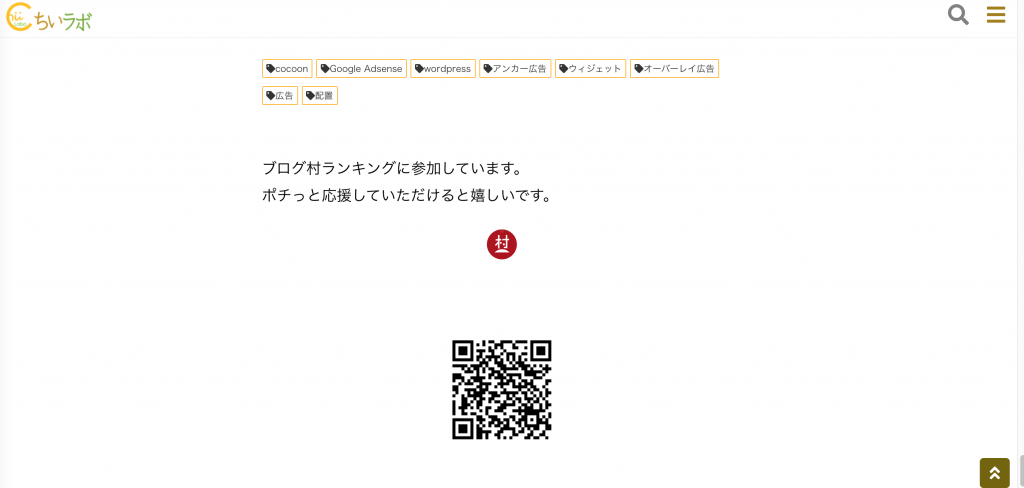
できました。

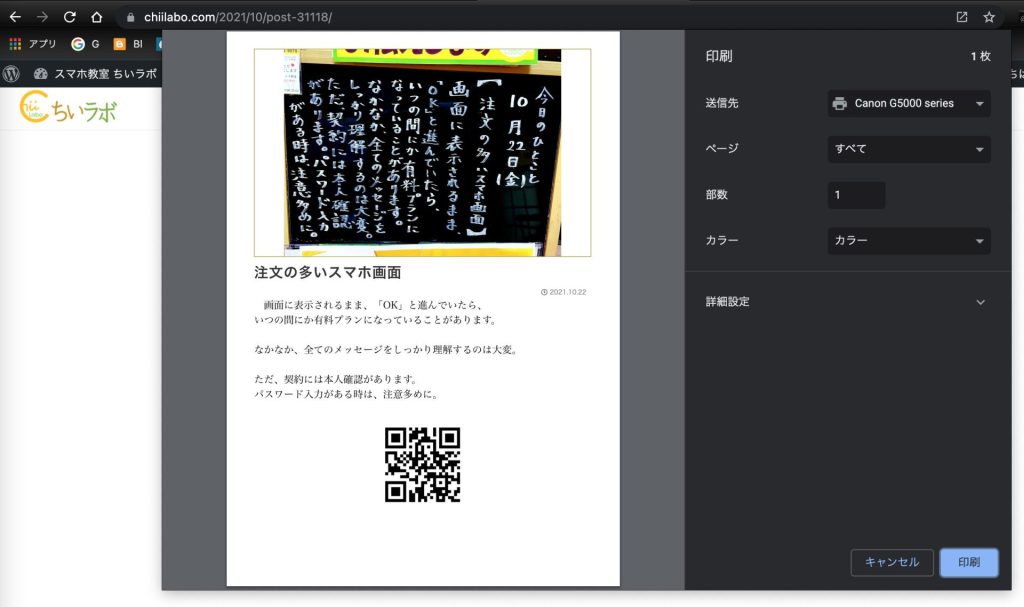
印刷画面の最後にQRコードが追加されました。
3. 【追記】AMPページにQRコードは出力しない(2021年10月23日)
後から、フィルタ関数にAMPページの時には何もしないコードを入れました。
if ( is_amp()) {
return $content;
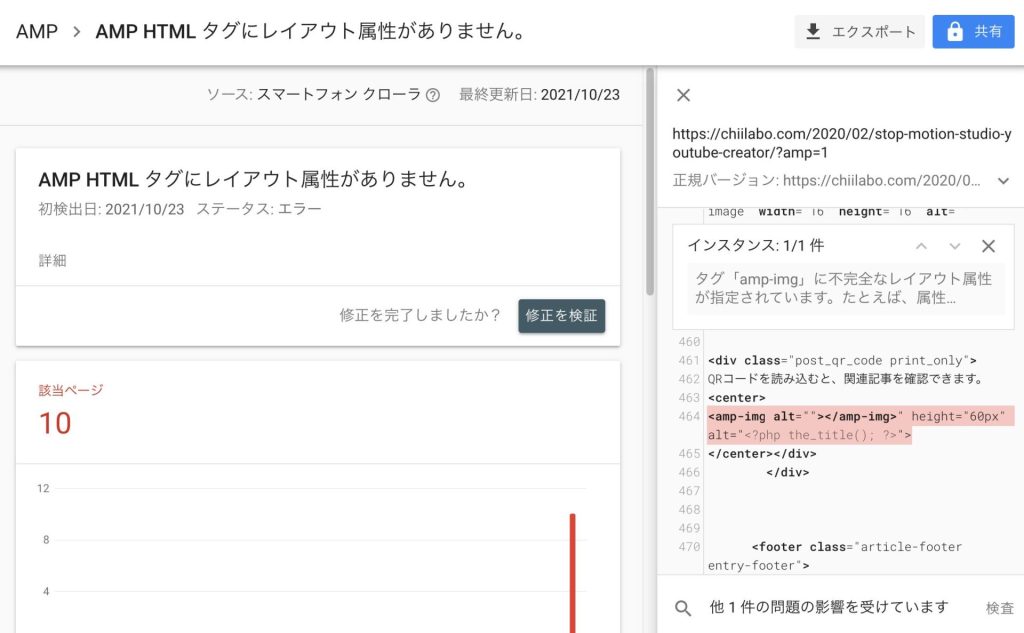
}どうも、AMPページでは、PHPコードが読み込めないようで、AMPエラーになっていたからです。

<amp-img>への変換がいろいろおかしくなっています。
3.1. 印刷時にのみ表示するCSS(@media)
画面表示のときには、QRコードは邪魔なので非表示にします。
style.cssに追加します。
/** print_onlyクラスは、印刷時にのみ表示する*/
@media screen {
.print_only {
display: none;
}
}
@media print {
#container .print_only {
display: block !important;
}
}これで、印刷時だけQRコードは表示されます。
4. 【追記】QRコードのURLがおかしい(2021年11月2日)
ここで、問題が発生です。
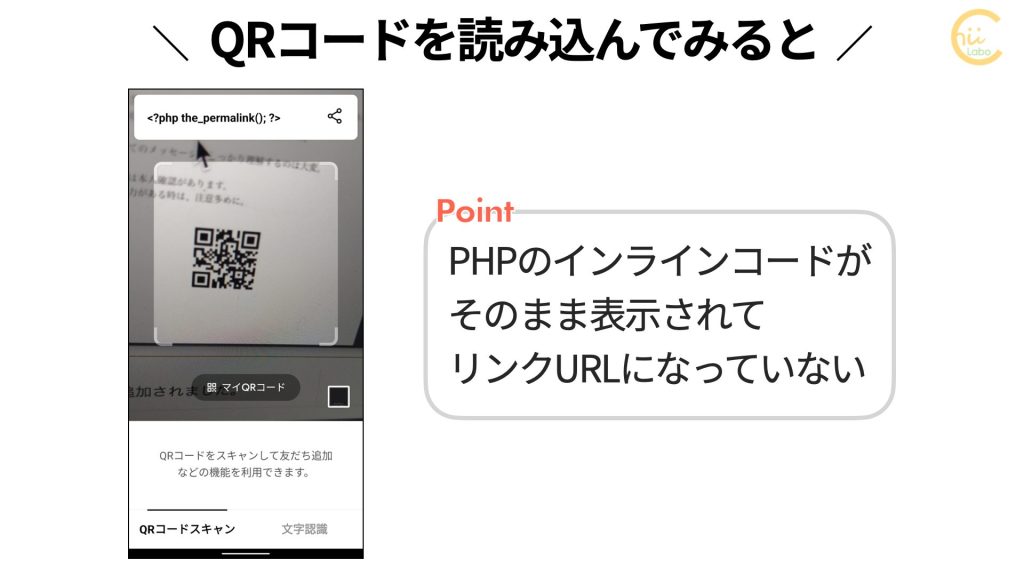
印刷したQRコードを読み込んでみると、おかしいのです。

もとのHTMLの中のphpコードでは、「the_permalink()」部分でURLを「出力」しています。
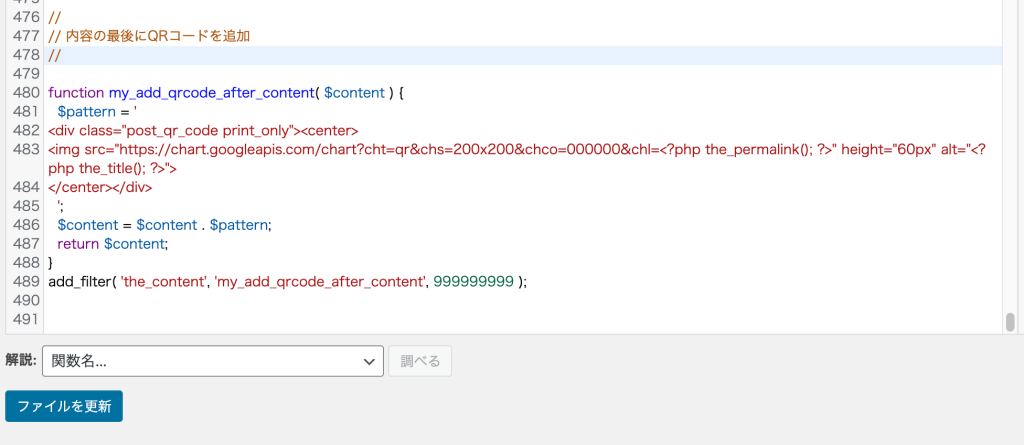
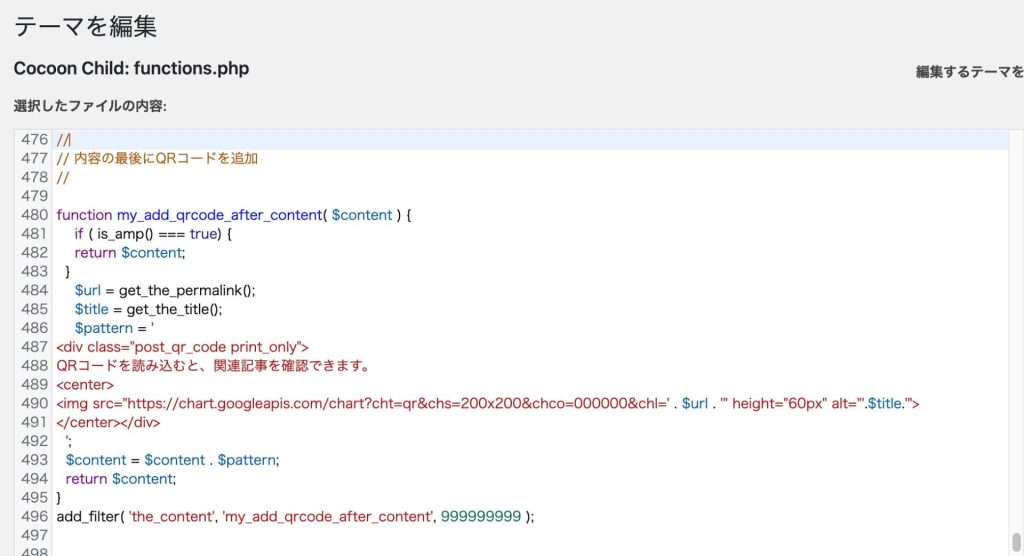
文字列として取得するために、get_the_permalink()とget_the_title()を使って書き直します。

//
// 内容の最後にQRコードを追加
//
function my_add_qrcode_after_content( $content ) {
if ( is_amp() === true) {
return $content;
}
$url = get_the_permalink();
$title = get_the_title();
$pattern = '
<div class="post_qr_code print_only">
QRコードを読み込むと、関連記事を確認できます。
<center>
<img src="https://chart.googleapis.com/chart?cht=qr&chs=200x200&chco=000000&chl=' . $url . '" height="60px" alt="'.$title.'">
</center></div>
';
$content = $content . $pattern;
return $content;
}
add_filter( 'the_content', 'my_add_qrcode_after_content', 999999999 );
こちらもどうぞ






![使用していないスクリプト・スタイルを減らしたい [PageSpeed Insights]](https://chiilabo.com/wp-content/uploads/2021/10/ScreenShot-2021-10-23-18.33.07-1024x551.jpg)