- HTMLとCSS、JavaScriptでシンプルなタイピング練習ゲームを作りました。
- インストール不要でブラウザから動作し、シンプルで読み込みが早いことを目指しました。
1. AIプログラミングで工夫した点(仕様書とファイル構成)
Claude 3.5 Sonnetで作成していったのですが、すぐにチャットの文字数上限になってしまいます。
続きをプログラムしようにも、一からやり直しになってしまいます。
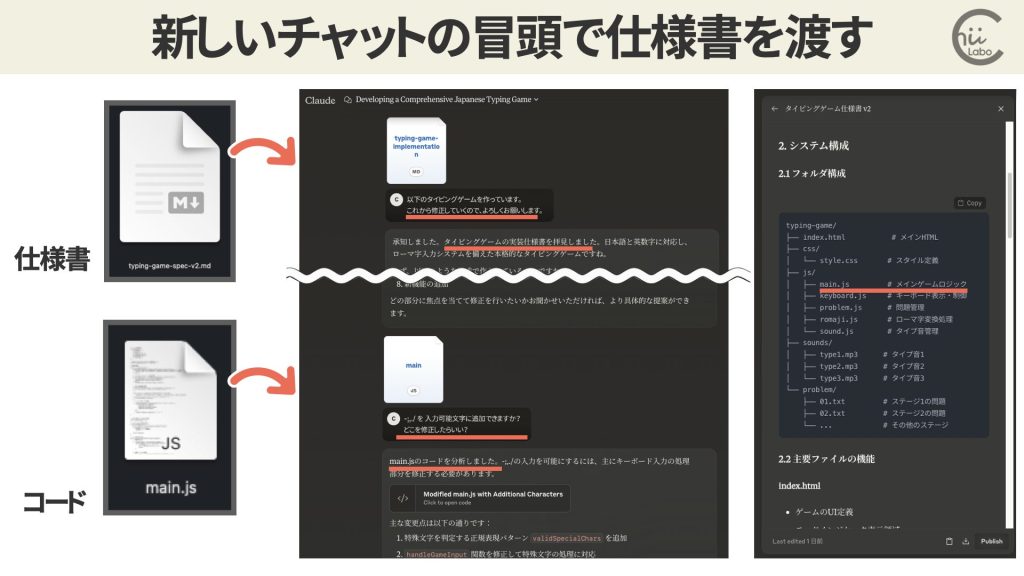
そこで、チャット上限に近づいたら、「プログラム仕様書とファイル構成」を.md(MarkDown形式)で生成させるようにしました。

ここまでの成果を仕様書にまとめて、ファイル構成も示してください。.md形式で。
次のチャットでは、まず冒頭でこの仕様書ファイルを渡します。
それから、必要なタイミングで修正予定の.jsファイルなどを個々に渡すようにしました。

以下のタイピングゲームを作っています。
これから修正していくので、よろしくお願いします。
AIがプログラムの全体像を把握してから続きの質問に答えるので、とんちんかんな答えが減りました。
新しいチャットでも継続して作業できるわけです。

仕様書だけでなくファイル構成を教えると、AIも重複するコードを生成しなくて済むようになるので、進捗がよかったです。
2. そのほか
タイピングゲームの効果音には、茶軸のタイプ音を使いました。
こちらもどうぞ。


![[Processing] 簡易生態系シミュレーターを作っている](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)



「ちいねこタイピング」の使い方
タイピングゲームでハイスコアを目指すためには、基本となるホームポジションの練習が重要です。「ちいねこタイピング」は、少しずつ使えるキーを増やしながら練習できる初心者向けオンラインタイピングゲームです。カジュアルモードや先読みモードなど、様々な練習方法でタイピングを練習できます。

3日で身につくタッチタイピング(練習のコツ)
「タッチタイピング」を効率的に習得するには、基本となるホームポジションから段階的に練習を進めること。指先の感覚を大切にし、力を抜いて自然な姿勢で打つことが、速く正確なタイピングにつながります。初めてキーボードに触る人が、スムーズな入力(KPM 200)に到達するのを目指していきます。小学生向けYouTube動画でも話しています。はじめに(初めての人向け)今日は「タイピングの基本」についてお話しします。特に、一本指でキーボードを打っている方が、5本の指をスムーズに使えるようにな...
![[Processing] 簡易生態系シミュレーターを作っている](https://chiilabo.com/wp-content/uploads/2024/07/image-11-4-1024x576.jpg)
[Processing] 簡易生態系シミュレーターを作っている
生態系のシミュレーションを行うProcessingプログラムを作っています(途中)。たまにこういうのをずっと眺めたくなります。(参考)人工生命とは (ジンコウセイメイとは) - ニコニコ大百科人工生命1 : 趣味とアルゴリズム(2013年03月30日)人工生命っぽいものを作る Part.1 - YouTube(2013/04/19)自らプログラムした「人工生命」の繁栄や攻防をシミュレーションできるソフトウェア「artificial life environment」 - GI...

Pythonで動くハッシュ可視化プログラムを作った
Processingのハッシュ可視化プログラムProcesing(Pythonモード)で動くハッシュ可視化プログラムを作りました。コードはPythonで記述しています。完成したコード# ハッシュ可視化プログラム# グローバル変数input_string = 'apple'current_char_index = 0current_hash = 0animation_state = 0animation_progress = 0box_size = 50char_y = 50c...

Wordはもう古い?文書作成にMarkdown(マークダウン)記法を使うメリット
文書をWordで書くケースは多いですが、機能が多すぎたり立ち上がりが遅かったり、逆に使いにくいと感じることもありませんか。 この記事では、文書作成をスムーズに進めるためのMarkdown記法とエディタについて解説します。Wordで文書を作るときに感じる不満あなたは長い文章を書くときに何のソフトを使っていますか。多くの人はビジネス文書の作成に Word を使っているのではないでしょうか。しかし、Wordは長い文章を書くのにあまり効率的でないと感じることはありませんか?起動に時間...
QRコードを読み込むと、関連記事を確認できます。