![【未解決】埋め込んだTwitterのフォントサイズを小さくしたい(けど、いったん断念)[WordPress]](https://chiilabo.com/wp-content/uploads/2021/08/sakurotu-ga-ru2.jpg)
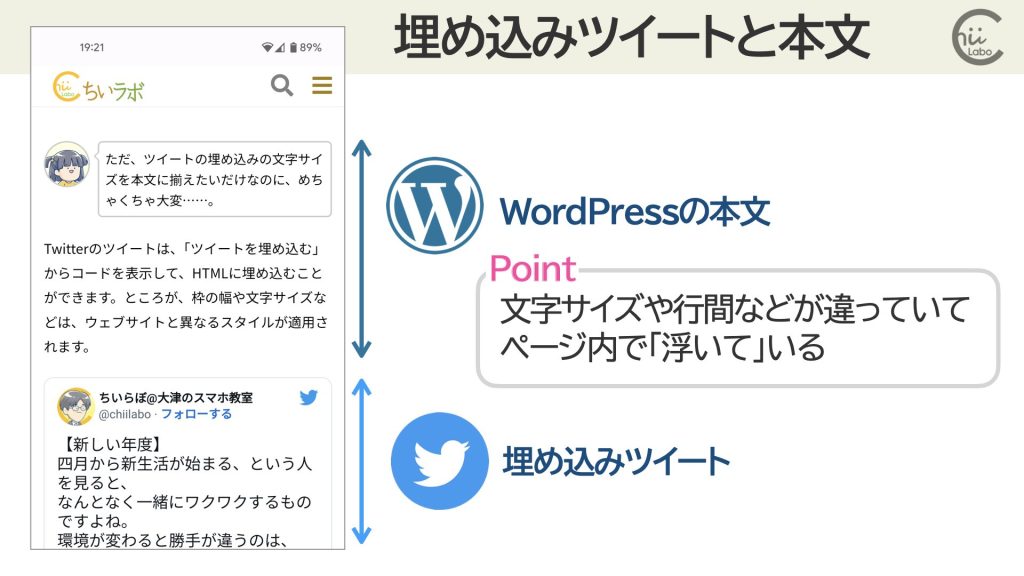
ただ、ツイートの埋め込みの文字サイズを本文に揃えたいだけなのに、めちゃくちゃ大変……。
Twitterのツイートは、「ツイートを埋め込む」からコードを表示して、HTMLに埋め込むことができます。ところが、枠の幅や文字サイズなどは、ウェブサイトと異なるスタイルが適用されます。
![【未解決】埋め込んだTwitterのフォントサイズを小さくしたい(けど、いったん断念)[WordPress]](https://chiilabo.com/wp-content/uploads/2020/09/instructor-m.png)
結論としては、あれこれ調べましたが、諦めました。
「埋め込みツイート」が Twitterの仕様変更に依存しているので、サイト側で変更してもすぐに元に戻ってしまうからです。
「twitter-tweet」のクラスを外して、ただの引用としてスタイルを付けたほうが早いかも。
1. 埋め込みツイートの仕組み
Twitterでは、ツイートをウェブサイトに「埋め込む」ことができるようになっています。
しかし、ページ内の文字サイズや行間などと異なるため、「浮いて」しまうように感じます。

「埋め込みツイート」のコードは、「HTMLスニペット」と「JavaScript」で構成されています1。
「JavaScript」はページ表示後に HTML内の要素を検査して、”twitter-tweet”クラスの引用を見つけると、Twitterを読み込んだ iframeに変換します2。
もし、ツイートが削除されている場合には、元のblockquoteがそのまま表示されます3。
1.1. 埋め込みツイートの実例
実際の「埋め込みツイート」のコードを見てみましょう。
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">【新しい年度】<br>四月から新生活が始まる、という人を見ると、<br>なんとなく一緒にワクワクするものですよね。<br>環境が変わると勝手が違うのは、<br>いくつになっても同じこと。<br>少しずつ自分に合ったペースをつかんでいきましょう。
<a href="https://t.co/q3NrZ4TvKV">https://t.co/q3NrZ4TvKV</a>
</p>
— ちいらぼ@大津のスマホ教室 (@chiilabo) <a href="https://twitter.com/chiilabo/status/1642703916247945217?ref_src=twsrc%5Etfw" >April 3, 2023</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>これに「widgets.js」が適用されると、このように表示されます。
【新しい年度】
— ちいらぼ@大津のスマホ教室 (@chiilabo) April 3, 2023
四月から新生活が始まる、という人を見ると、
なんとなく一緒にワクワクするものですよね。
環境が変わると勝手が違うのは、
いくつになっても同じこと。
少しずつ自分に合ったペースをつかんでいきましょう。https://t.co/q3NrZ4TvKV
あえて、class部分を削除するとそのまま引用として表示されます。
【新しい年度】
— ちいらぼ@大津のスマホ教室 (@chiilabo) April 3, 2023
四月から新生活が始まる、という人を見ると、
なんとなく一緒にワクワクするものですよね。
環境が変わると勝手が違うのは、
いくつになっても同じこと。
少しずつ自分に合ったペースをつかんでいきましょう。https://t.co/q3NrZ4TvKV
2. いろんなアプローチ
埋め込んだツイートのスタイルを変更する方法としては、いろんなアプローチが見つかります。
➤ Twitterで用意されている「埋め込みコード」を利用する方法4と、
➤ JavaScriptで iframeにスタイルを追加する方法5
➤ JavaScriptでShadowDOMにスタイルを追加する方法 6
➤ Twitter APIからツイートデータを取得してスタイルを追加する方法 7
ただし、Twitterは最近 大掛かりな仕様変更が多い8ので、どの方法が現時点でも有効なのか検証が必要です。

試してもうまくいかないことが多いんだよね…。
2.1. 【不完全】Twitterの埋め込みコードを利用する
「埋め込みコード」はツイートのblockquoteに属性を追加するだけでスタイルを変更できます。
これは有効でした。
ただし、スタイルシートほど柔軟ではありません。
目ぼしいのは data-width ぐらいですが、幅いっぱい(100%)のような指定はできませんでした。
レンダリングされたツイートの最大幅 (ピクセル単位)。この値は 250 ~ 550 ピクセルにする必要があります。
Embedded Tweet parameter reference | Docs | Twitter Developer Platform

どうしても、右に余白ができてしまうんだよね。
【終了】twitter-widget を !IMPORTANT で幅変更
幅については「CSSでも変更できる」という情報もありました9。
twitter-widget{
width: 70% !important;
}しかし、現状(2023年4月9日時点)では適用できていません(ページの例でも変更前に戻っていました)。
2.2. 【検証中】JavaScriptでiframeにスタイルを追加する
次は JavaScriptによる、動的なHTMLの書き換えを使った方法です。
大まかな流れは、
➤ JavaScriptを用意して、
➤ JQueryで iframeの要素にアクセスし、
➤ head要素に styleを追加(append)する
という手順です。
ただし、参考情報の多くでは 埋め込みツイート(twitter-tweet)ではなく、タイムライン(twitter-timeline)を対象にしていました。

自分の最近のツイートを サイト内(サイドバーとか)に表示したい、という場合だね。
「埋め込みタイムライン」は、このようなコードです。
<a class="twitter-timeline" href="https://twitter.com/TwitterDev?ref_src=twsrc%5Etfw">Tweets by TwitterDev</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>だいたいの構想として、このようにJQuery で iframe.twitter-timeline にアクセスして、内部要素のHTMLを動的に変更しています。
$(window).load(function() {
function changeWidget() {
var twFrame = $('iframe.twitter-timeline');
if (twFrame.length > 0) {
twFrame.contents()
.find('h1').text('俺のつぶやき');
} else {
setTimeout(changeWidget, 500);
}
}
changeWidget();
});コード例:jQueryでTwitterの公式ウィジェットをカスタマイズする | webOpixel より
これを参考に twitter-tweet に置き換えて試してみましたが、うまくいきませんでした。
また、twitter-timelineでも 現状(2023年4月9日時点)は、機能していないようです。
TwitterのAPIが変更になったためだと考えられます。
※【2022/08/22 追記】本記事の方法でデザインのカスタマイズが出来なくなったようですのでご注意ください。
Twitterタイムラインのデザインをカスタマイズし、サイトに表示する方法(TwitterAPIに頼らずに変更) | Blog | 株式会社イロコト | アニメ・ゲームなどのエンタメ系Web制作&運用会社
「クロスドメイン」になるので、iframe内の要素へのアクセスはできないのかもしれません10。
iframeのid属性値「test」に対しon()メソッドでloadイベントを待ち合わせることで、iframeページ読み込みが完了した時点でloadイベントが発火するようにします。(…)
クロスドメイン(親ページと子ページのドメインが異なる)の場合、この方法は適用できません。
親ページからiframe内の要素にCSSを適用させる方法: 小粋空間
クロスドメインの場合は、基本的に自分の管理するサイト同士でないと情報のやり取りができません。
iframe内のサイトで、親のドメインにメッセージを送る必要があるからです11。
$(function(){
var h = $('html').height();
// 親におくる。第2引数は親のドメインを指定
parent.postMessage(h, 'https://fuga.com/');
});
自分のブログの中に枠を作って、その中にTwitterを表示させている形だから、勝手に中のツイートをいじれないみたいだね。

埋め込みツイートの中には、「いいね」や「リツイート」のボタンがあるので、勝手にデザインを変更して、むりやり押させるような悪用の可能性あるからですね。
2.3. 【要検証】JavaScriptでShadowDOMにスタイルを追加する方法
次の方法は、ShadowRootによって、iframeにアクセスする方法です。
ShadowDOMは、「Webページ側からアクセスできない仕組み」ですが、ShadowRootというアクセス権限を持つことで特別にアクセスできるようになります。
Shadow DOMとは、一言でいえばDOMに対してカプセル化を提供する仕組みです。(…)
Webページ側のCSSルールは適用されず、JavaScriptからDOMを通じてアクセスすることもできず、Webインスペクタを使って要素内を調べることもできない、ということです。
先取り、Shadow DOM | 第1回 Shadow DOMが生まれた理由
Shadow DOMを作り出すときに、「公開」するとそのコード内で操作できるようにします。
Shadow DOMを使うには、要素に対してShadowRootを作ります。そのためには、Elementが持つattachShadowメソッドを呼び出します。
十七章第四回 Shadow DOM — JavaScript初級者から中級者になろう — uhyohyo.net
Twitterでも、ウィジェットライブラリからツイートを埋め込むと、そのオブジェクトに対して ShadowRootを取得できるようです。
Twitterのウィジェットライブラリを使ってツイート埋め込みを出して、その後thenでshadowRootに対してcssを追加しています。
【WordPress】Twitterのツイート埋め込みをLINE風吹き出しにする | カフーブログ
ただし、この方法は Twitter システムとの接続によって、アクセスできないことがあるようです。
Twitterの埋め込みにはshadowRootという中身のcssを加えることが出来る技術があるのを知ったので、
その方法を使ってフロントだけでやっていました。(…)ただ、何故かこの方法だとTwitterのご機嫌が悪いとき?はshadowRootアクセスが出来なくて、いつもの埋め込みスタイルに戻ってしまっていたんですよね。
【WordPress】Twitterのツイート埋め込みをLINE風吹き出しにする | カフーブログ
埋め込みツイートのShadowRootは取得できなくなった
実は、この ShadowDOMを使う方法は、現在は利用できないようです。
というのも、ツイートの生成するときに返すオブジェクトが、ShadowDOMからiframeに変更されているのです。
ShadowDOMオブジェクトにアクセスできないと、ShadowRootは取得できません。
twttr.widgets.createTweet javascript 関数 – これは shadowdom 要素を返すことを意図していると理解していますが、昨夜から特定のユーザーに対しては iframe を返します – これは数週間前に発生し、一部のユーザーに対していくつかの実験を実行しているようですiframeとして返すようにします。
(…)
5 月に、埋め込みツイートの新バージョンを発表しました。 67. このアップデートにはいくつかのマイナーな UI の改善が含まれていますが、内部の重要な変更も含まれています。これらの変更の 1 つは、カスタム要素の代わりに iframe を使用することです。
widgets.createTweet experiment – Publisher Tools / Twitter for Websites – Twitter Developers
2022年5月に Twitter API が更新されているため、このアプローチはできなくなってしまったようです。
本日より、デザインが更新され、インフラストラクチャが改善された新しいバージョンの埋め込みツイートの展開を開始します。
新しい埋め込みの完全な下位互換性を実現することを目指していますが、明示的にサポートされていないインターフェイスを使用する場合、一部の実装の変更が必要になる場合があります。Twitter for Websites のドキュメントを参照してください。
A new version of embedded Tweets – Announcements – Twitter Developers(2020-05-19)

このあたりもセキュリティとの兼ね合いなのかな。
2.4. 【困難】Twitter APIからツイートデータを取得してスタイルを追加する方法
最後の方法は、Twitter API からツイートデータを取得して、自分のサーバ上にデータベースを作る方法です12。
この方法は「埋め込みツイート」ではなく、自前のデータベースを元に ツイートを表示させるので、自由にスタイルなどを適用できます。
ただし、あらかじめツイートデータを取得するため、自分のアカウントのツイート ならよいですが、「引用」には使えません。
また、Twitter API の取得も審査あり・有料化されたため、以前のように自由には利用できなくなってしまいました。

結局、埋め込みツイートは、Twitterサービスを利用しているので、そこの仕様変更に依存してしまうんだね。
もう少し落ち着くまでは様子を見たほうがいいかな。
こちらもどうぞ。

![[JavaScript]JQueryとdocument、どっちを使う?【HTML5】](https://chiilabo.com/wp-content/uploads/2021/12/image-37-1024x576.png)

(補足)
- 埋め込みツイートは、Web ページでホストされる HTML スニペットと、そのコードを完全にレンダリングされたツイートに変換する Twitter for Websites JavaScript の 2 つの部分で構成されます。 – 概要 | ドキュメント | Twitter 開発者プラットフォーム
- 私たちのウィジェット JavaScript は、実行時に DOM をスキャンし、 blockquote.twitter-tweet 要素を、要素のコンテンツに基づいて完全にレンダリングされた埋め込みツイートに変換します。 – 概要 | ドキュメント | Twitter 開発者プラットフォーム
- ツイートが Twitter に存在しなくなった場合、Twitter ウィジェット JavaScript は完全にレンダリングされたツイートを表示しません。ツイート情報を含むフォールバック <blockquote>が ページに表示されます。 – よくある質問 | ドキュメント | Twitter 開発者プラットフォーム
- Twitterを自分好みのデザインにカスタマイズして埋め込む方法 – after work lab(2020/08/22)
- CSSとJS/jQueryでTwitter埋め込みタイムラインのデザインをカスタマイズする | ITハット(2016.02.09)
- Twitter埋め込みツイートをカスタマイズ!CSSを変更する方法も | ぽんひろ.com(2020.03.18)
- 【WordPress】Twitterのツイート埋め込みをLINE風吹き出しにする | カフーブログ(2022年12月6日)
- とくにイーロン・マスク氏がCEOになってからは、矢継ぎ早にいろんな改変が実施されています
- twitter 埋め込みツイートの横幅width(px)をcssで調整する方法 | MY-TERRACE(マイテラス)2019.04.22
- 親ページからiframe内の要素にCSSを適用させる方法: 小粋空間
- iframeのクロスオリジンを倒す – Qiita
- 【WordPress】Twitterのツイート埋め込みをLINE風吹き出しにする | カフーブログ(2022年12月6日)

![【未解決】埋め込んだTwitterのフォントサイズを小さくしたい(けど、いったん断念)[WordPress]](https://chiilabo.com/wp-content/uploads/2023/04/image-15-6-1024x576.jpg)