同じオンラインショップにアクセスした時でも、ログインが必要なときと不要な時があるのはなぜ?
確かに、ブラウザでログインが必要なウェブサイトにアクセスしたときに、自動的にログインされているときと、ログインが必要なときがありますね。

きちんとログアウトしなくても大丈夫なのか、心配なのよね。

逆に、普段はパスワード入力がいらないのに、急にログイン画面が出てきて戸惑うこともあるね。
今回は、ログイン状態の保存と「セッション」について、みていきましょう。
1. セッションとログイン
インターネット通信は基本的には、「同じアドレスへのアクセスに対しては、同じページを表示する」という構造になっています。
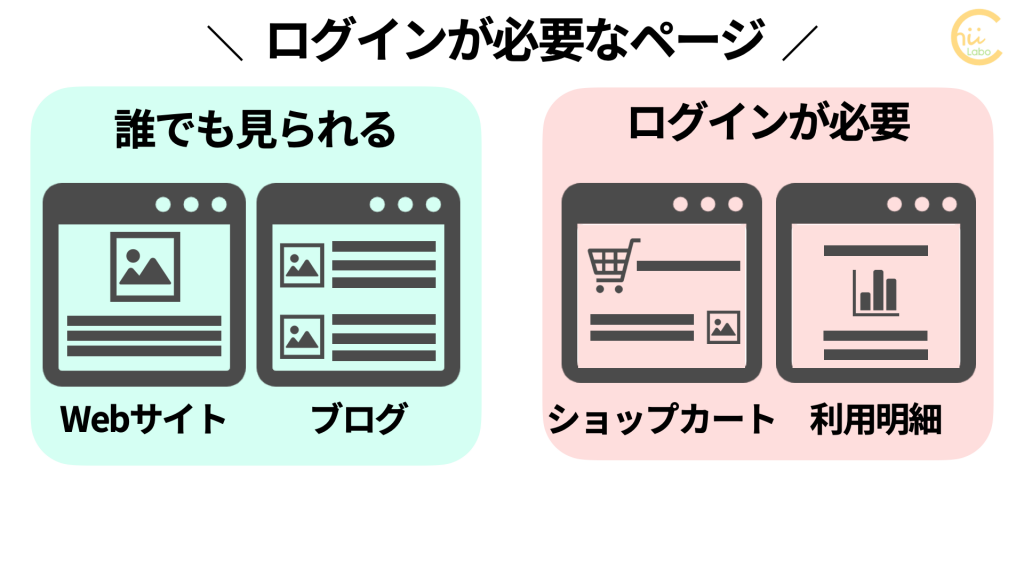
インターネットの情報は、図書館のようにいつでも誰でも同じように見ることができます。
しかし、インターネットは情報を得るだけでなく、遠距離のやり取りにも利用されます。料金明細を見たり、ショップで注文するなどのやり取りには「誰が」という状態が必要なってきます。

同じ人がアクセスしている「一連の通信のやりとり」を「セッション」といいます。
セッションを区別する仕組みはいくつかありますが、ウェブサイトに訪問したときに、「セッションID」 をブラウザの Cookie という保存領域に書き込んで置くのが一般的です。セッションIDは、毎回 他の人と重ならないように、割り振る番号(あるいは英数文字列)です。

ブラウザの Cookie はウェブサイトにアクセスするたびに一緒に送信されるので、ウェブサーバは複数のページにまたがるアクセスでも「誰のアクセスか」区別することができます。Cookie に同じ セッションID が書き込まれている限り、一つのセッションが継続し、相手に応じた情報を返すことができるようになるのです。
セッションIDは、Cookieに保存する以外に、URLアドレスに埋め込む方法もあります。
パスワード認証でログインすると、そのセッションが有効な間は「ログイン状態」になります。
「ログイン状態」が終了するのは、ユーザーが「ログアウト」の手続きをするか、セッションが終了するときです。
1.1. セッションとCookieの有効期限
セッションがどれくらい維持するか、つまりCookie の セッションID の有効期限は、ウェブサイトによって異なります。
Cookieはexpires(有効期限)を設定できます。有効期限を設定しないと、ブラウザを閉じた時点で削除されます。 Cookie を長く有効にしたい場合でも、無期限にはできないので、10年などの長期間を設定します。
多くのウェブサービスでは、ユーザーがブラウザを閉じても、ユーザーのセッションが維持されます。これのおかげで、同じスマホなら何度もログインする必要がないので便利です。
しかし、機密データが保存されているサイト(オンライン銀行など)では、ウィンドウやタブを閉じるたびに状態をクリアする場合もあります。ページを再読み込みしただけで、「ログインからやり直し」というサイトもあります。
ブラウザの設定で、Cookieを自動的にクリアしている場合もあります。たとえば、図書館のパソコンなど、複数のユーザーが共有して利用する場合です。ユーザーがログアウト操作を忘れても、自動的にログアウトされるわけです。
2. 「自動でログイン」のチェック
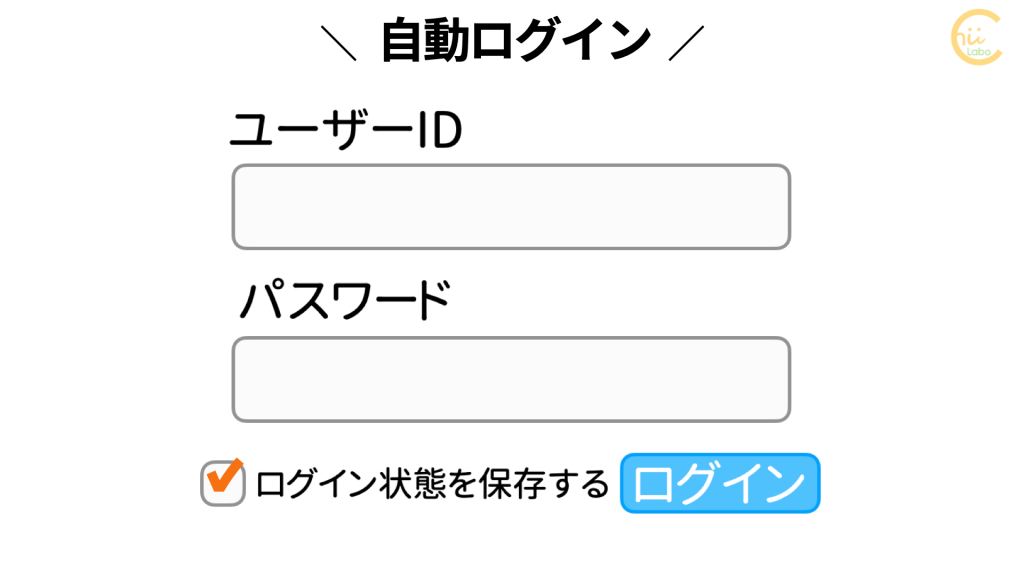
「自動ログイン」は、ログイン後に、次回以降のログインを省略できる機能のことです。
ログイン画面に「次回から自動でログイン」というチェックがよくありますよね。

「自動ログイン」にチェックを入れると、ブラウザの Cookie とウェブサイトのデータベースに、ランダムな文字列(トークン)を書き込みます。自動ログイン トークンは、セッションに比べて有効期限を長くとります。
これで後日、ウェブサイトに訪問したときに、Cookieに書き込まれたトークンを元に、ユーザーを識別できます。
パスワード入力は利用者にとっては面倒な作業です。自動ログインは、ログイン時の手間を減らして、快適にサービスを利用できるようにするための機能です。
もちろん、同じブラウザなら、パスワード入力なしでログインできるので、スマホを盗まれたりすれば、悪用される危険性もあります。
3. ブラウザのパスワード保存
ブラウザには、Cookieとは別に、入力を保存する機能があります。
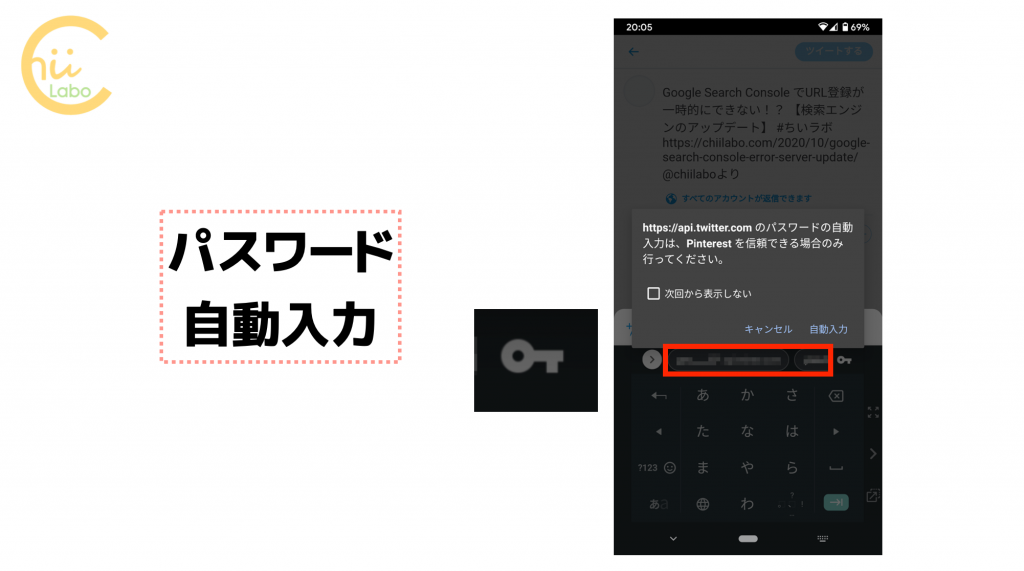
フォームの入力やパスワードです。IDやパスワードは、ブラウザの「保存したパスワード」や「自動入力フォームのデータ」に記録されます。
「パスワードの自動保存」では、自動的にログインされるわけではありません。

ログインページに入力したID・パスワードをブラウザに記憶すると、次回ログインが必要なときに最初からID・パスワードが入力された状態になります。
「パスワードの自動保存」は、ブラウザの設定からパスワードをクリアしない限り、ずっと有効です。
また、Google Chromeでは、ブラウザだけでなくGoogleアカウントにパスワードを保存することができます。Chromeで Googleアカウントにログインすれば、他のスマホ・パソコンでもパスワードを自動入力することができます。
4. 改めてログインが必要になるケース
ここまで3つのログイン状態の保存方法について見てきました。
今度は、いつもはパスワード入力が必要ないのに、急に必要になるケースについて見てみましょう。
4.1. ブラウザが変わるとパスワードは保存されていない
まずポイントになるのが、ブラウザ でした。つまり、インターネットをどのアプリで見ているか、です。
スマホでは、インターネットを閲覧アプリはいくつもあります。

LINEなどでリンクを表示していると、アプリ内ブラウザで表示している場合もあります。

よくあるのが、Googleアプリで検索して表示したときと、ブラウザでアクセスしたとき、LINEからアクセスしたときの違いです。
それぞれ別々のブラウザになるので、ログイン状態やパスワードは保存されていません。
「いつもはパスワードを入力しないでいいのに、パスワードが必要になった」というときは、いつもと違うブラウザがアクセスしている場合が多いです。
4.2. アップデートでブラウザ内データがクリアされた
いつもと同じブラウザを利用していても、アップデートや再インストールで、ブラウザ内のデータがクリアされることがあります。
「何もしていないのにパスワードが消えた」というときは、ブラウザの自動更新で消えてしまった場合もあります。
アップデートではなく、自分で「設定」ー「プライバシーとセキュリティ」から「閲覧履歴データの削除」を操作して、「Cookie と サイトデータ」を削除した場合も、ログアウトされてしまいます。
4.3. メモリ不足でブラウザが再起動した
古いスマホでよくあるのが、ブラウザの再起動です。
ウェブページを閲覧しながら、メールアプリで確認コードを見に行って、戻ってみると「セッションの有効期限が切れている」というケースがあります。
これは、スマホのメモリが不足していて、メールアプリに切替えたときに、ブラウザが中断ではなく一度終了してしまっているからです。セッションの終了条件が「ブラウザの終了」の場合は、セッションが途切れてしまいます。
スマホのメモリが足りなくなると、アプリを切り替える度に起動し直すので、動作が遅くなります。不要なアプリをアンインストールすることで、少しは改善します。どうしても改善しない場合は、買い替え時期なのかもしれません。

こちらもどうぞ。




もっと詳しい話は。