ウェブサイトのアクセス解析にGoogleアナリティクスを使っていますが、外部サイトのクリック数がありません。
Googleタグマネージャーで通常ページのアクセスは計測できたものの、AMPページでうまくいきませんでした。
GoogleタグマネージャーのAMPコンテナについて、レポートします。
AMPページのクリックURLについてJavaScriptコードを追加して再挑戦しました。

1. クリックURLを計測したいならタグマネージャ
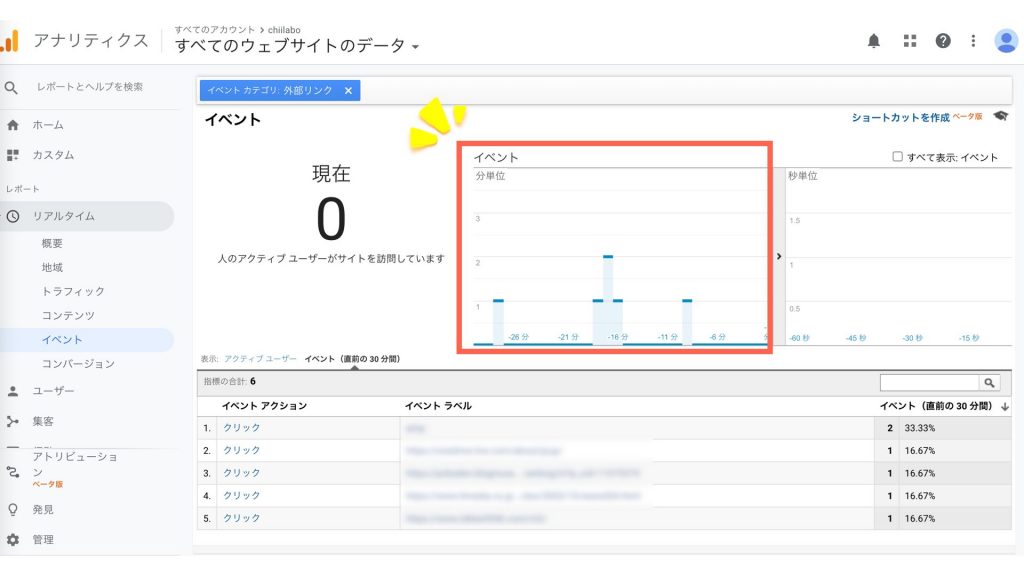
外部サイトのクリック数を計測したいと思いました。

紹介したどのページがアクセスされているのかな……
ウェブサイトのアクセス解析にGoogleアナリティクスを使っていますが、通常の設定では計測できません。
それにはGoogle タグマネージャの設定が必要になります。
ざっと流れを見てみると、まず、アカウントとコンテナを作成します。

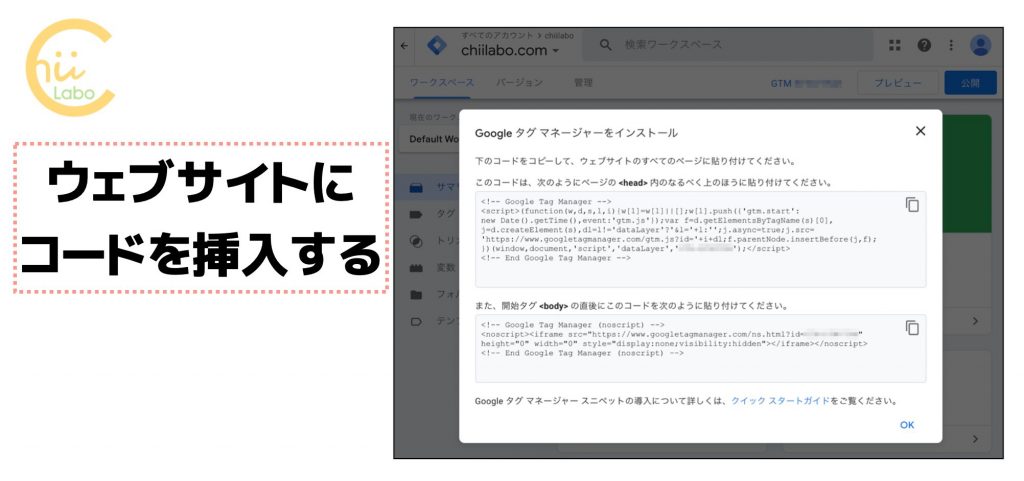
ウェブサイトにコードを挿入します。

1.1. 外部リンクを計測するタグを設定する
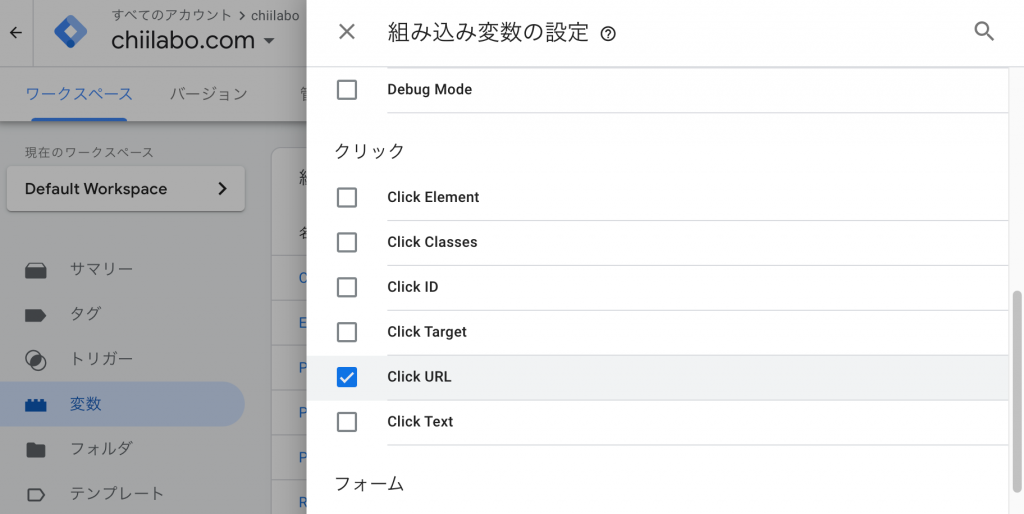
外部リンクのクリックを計測するタグを作るには、トリガーの設定が必要で、トリガーの設定には、組込み変数が必要です。

そこで、「変数」から、計測するための組込み変数を追加して、

組込み変数を利用して、計測タイミングのトリガーを設定します。

これで下準備ができたので、トラッキングするタグを設定します。


必要な部品を揃えていく感じです。
詳しくは、こちらのサイトを参考にしました。

2. Google タグ マネージャーとは?
「Google タグ マネージャー」というサービスがあります。
ここでいう「タグ(tag)」は、アクセス解析やサイト分析などに使うコードのことです。
Google AnalyticsやGoogle広告など、サイトを分析するサービスはたくさんあります。このようなサービスでアクセスを計測するには、ウェブサイト内にコードを追加しておく必要があります。
これが、「タグ」です。
複数のサイト分析サービスを利用していると、タグもどんどん増えて複雑になります。
ウェブサイトのどこに記述したのかわからなくなると、集計方法を変更したりしにくくなります。
それを解決するのが、Googleタグマネージャです。
ウェブサイトにタグマネージャのコードを挿入しておけば、Google タグマネージャからタグの追加や削除を一括で管理できます。
ウェブサイトにアクセスされたときに、タグマネージャのコードが設定されたタグに置き換わるのです。
3. ウェブコンテナとAMPコンテナ
さきほどの外部サイトのクリック数は、ウェブアクセスでは計測できるようになりました。
しかし、AMPページでのクリック数は反映されていません。
タグマネージャには、ウェブコンテナとAMPコンテナという2つの入れ物があります。
ウェブコンテナは、通常のウェブアクセスで表示されるタグ。
AMPコンテナは、AMPページで表示されるタグです。

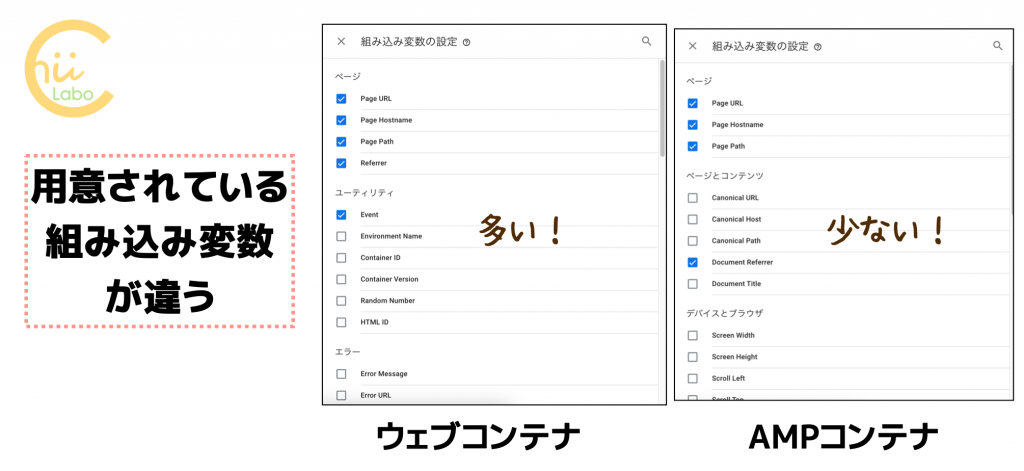
3.1. AMP用のGoogle Analyticsの組込み変数は少ない
そこで、AMP用のコンテナにクリックイベントを計測するタグを追加しようとしたんですが、うまくいきませんでした。
AMP用のGoogle Analyticsの組込み変数は、ウェブアクセス用に比べて少なかったからです。

AMPページのクリックURLの計測方法がわかったら、また追記します。