Googleサーチコンソールを見ていたら、エラーの通知がありました。
どうも、画像のアップロードに失敗したまま、記事を公開してしまっていたようです。
1.
タグ「amp-img」の属性「src」のURL プロトコル「blob」が無効です
![[AMPエラー] タグ「amp-img」の属性「src」のURLプロトコル「blob」が無効です。【blobプロトコル】](https://chiilabo.com/wp-content/uploads/2021/11/image-15-23-1024x576.jpg)
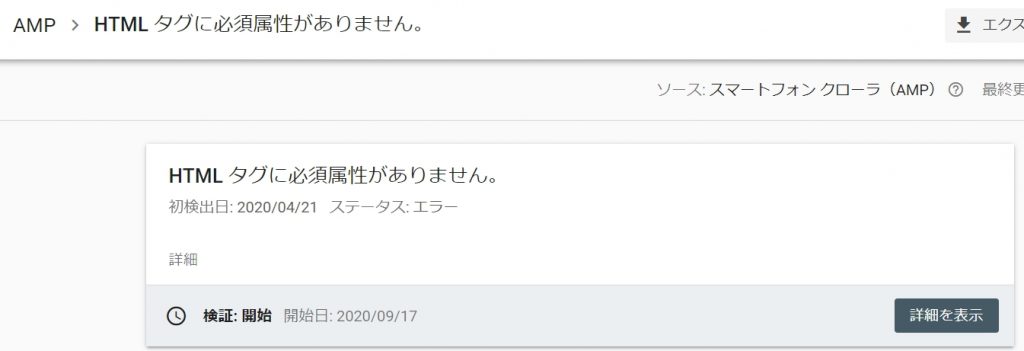
サイト〜で「AMP」の問題が新たに 検出されました
タグ「amp-img」の属性「src」のURL プロトコル「blob」が無効です。
問題の箇所を見てみると、確かに画像タグのsrcアドレスがおかしいです。
src="blob:https://chiilabo.com/1b8100c8-3e10-48d7-8fdd-af47e53df9da"![[AMPエラー] タグ「amp-img」の属性「src」のURLプロトコル「blob」が無効です。【blobプロトコル】](https://chiilabo.com/wp-content/uploads/2021/11/image-15-25-1024x576.jpg)
2. 画像に alt 属性が指定されていません
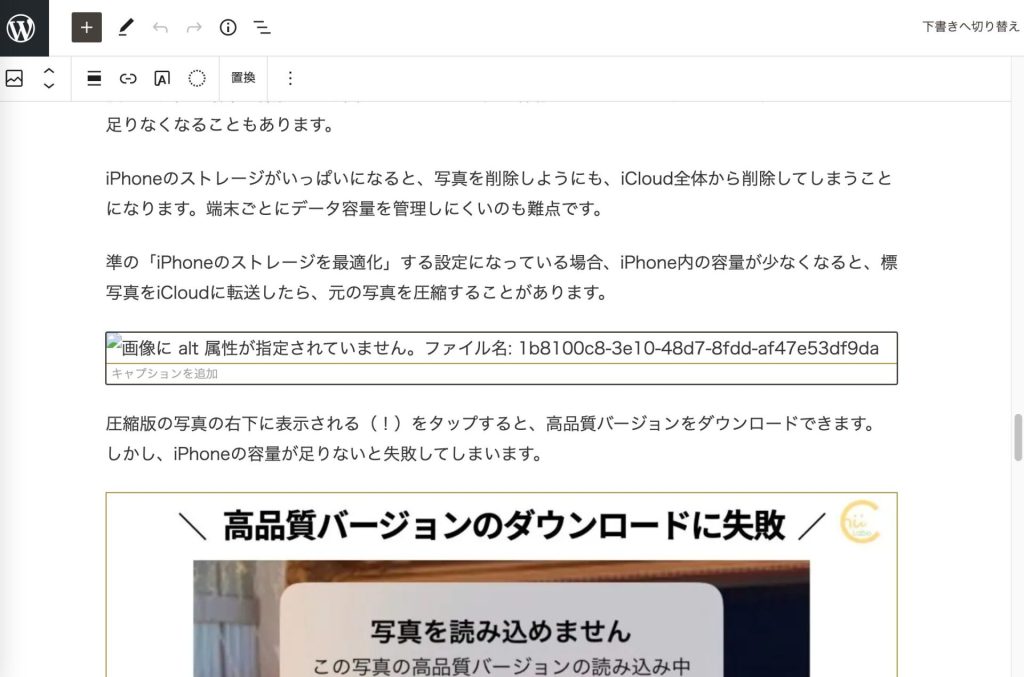
編集ページで確認してみると、「画像に alt 属性が指定されていません」と表示されています。

画像に alt 属性が指定されていません。ファイル名:1b8100c8-3e10-48d7-8fdd-af47e53df9da
これはWordPressで画像をアップロードしているときに、けっこうな頻度で表示されるエラーです。
alt属性に問題があるというより、画像のアップロードそのものがうまくいっていないのが原因です。ブラウザは、画像を表示できず、代替テキスト(alt属性)も表示できずにエラーを表示しています。
気づかずそのままに公開してしまっていたようです。
3. blobプロトコルのデータはブラウザ内に保持されている
この「blob:」というのは、サイトにアップロード中の画像データの一時的なアドレスとして表示されています。
これは、ウェブサーバではなくブラウザで保持されているデータなので、そのままブログ内のURLアドレスに利用することはできません。
Blobとは「
Binary Large OBject」の略で、単にバイナリデータの塊を表現したものです。…バイナリデータを保持するURLの一種で、BlobからBlob URL Schemeに変換することが可能です。…
Blobって一体何者?使い方まとめ(JavaScript/TypeScript) – okigaki_log
Blob URL Schemeにおいてバイナリデータ自身はBlob URL Schemeの文字列に埋め込まれているのではなく、ブラウザで保持されています。
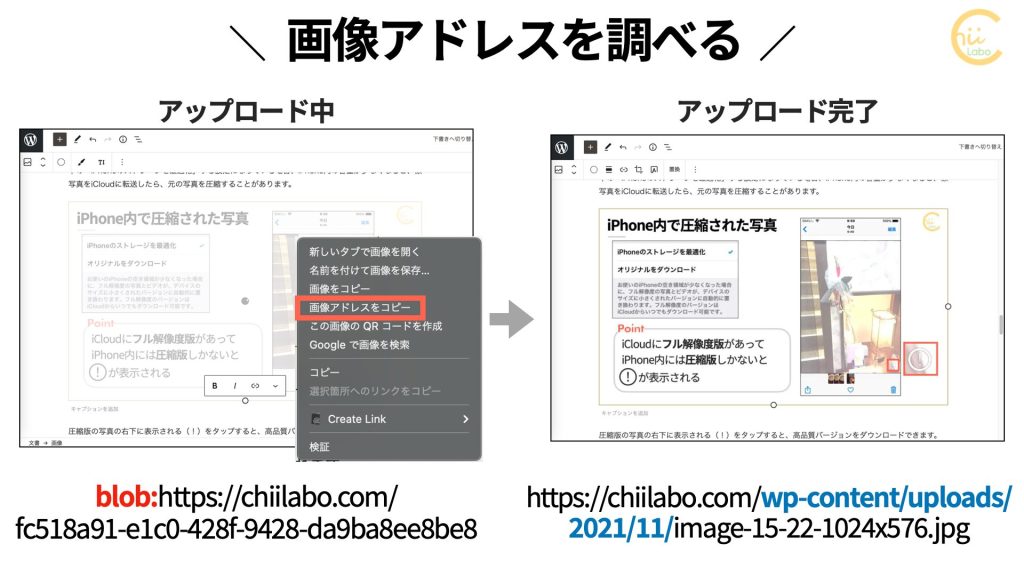
画像を再度アップロードして、右クリックで「画像アドレスをコピー」してみると、確認できます。

うまくアップロードが完了しないで、途中で停止(タイムアウト)してしまうと、blobのアドレスが残ってしまいます。
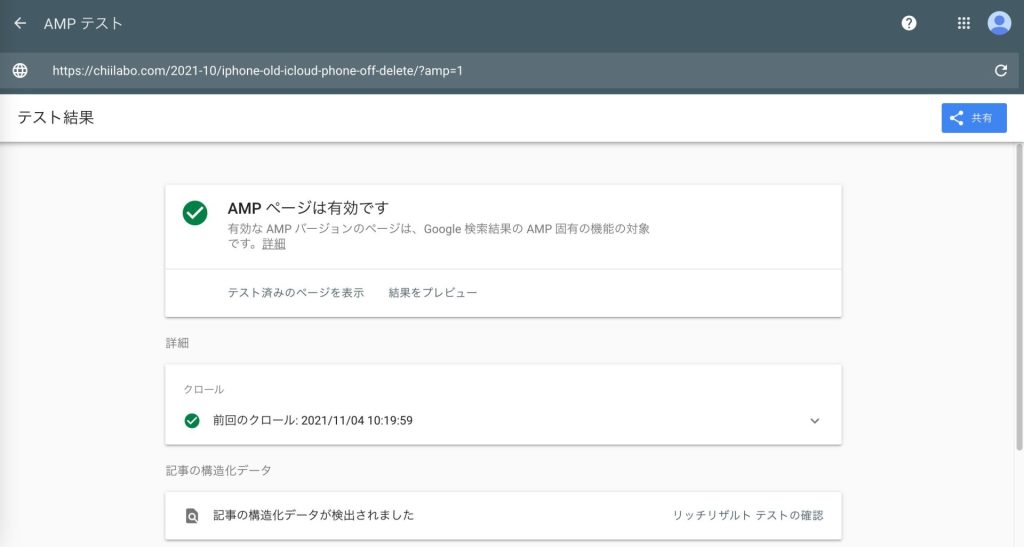
改めて、AMPテストをすると、有効になりました。

こちらもどうぞ

![[AMP] 「ドキュメント ヘッドの外側で、直接の子としてのみ許可されているタグが検出」【コピペでのmetaタグ挿入】](https://chiilabo.com/wp-content/uploads/2021/08/ScreenShot-2021-08-02-21.01.28-1024x499.png)


![[AMPエラー] タグ「amp-img」の属性「src」のURLプロトコル「blob」が無効です。【blobプロトコル】](https://chiilabo.com/wp-content/uploads/2021/11/image-15-24-1024x576.jpg)
![「プライバシーに関する警告」とネット広告【プライベートWi-Fiアドレスのメリット・デメリット】[iPhone]](https://chiilabo.com/wp-content/uploads/2021/11/image-15-15-1024x576.jpg)
![[Twitter] DMで画像を送信したらURLになった?【画像アドレスと公開範囲】](https://chiilabo.com/wp-content/uploads/2024/02/image-37-1024x576.jpg)