note風デザインもそろそろ簡単な微調整です。
今回は引用文(blockquote)とコード(pre)のデザイン。
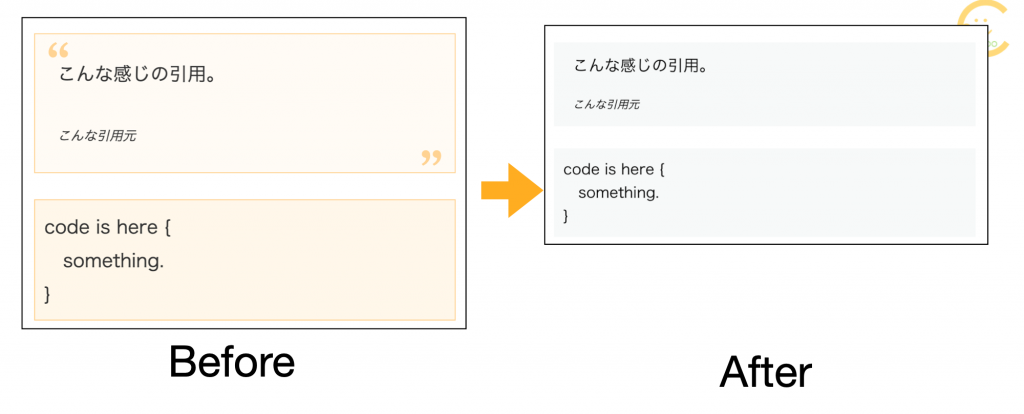
1. ビフォア・アフター
元のデザインに比べて、小さくグレー基調にしました。


以前は引用部分が長いと「うるさい」印象があったので、全体が見通せるようになりました。
ただ、文字は少し小さいかもしれません。
こんな感じの引用。
こんな引用元
code is here {
something.
}2. 引用ブロック
引用ブロックは、かなりスッキリしました。
.entry-content blockquote {
padding: 5px 0.6em;
}
.entry-content blockquote p {
margin-top: 0.6em;
margin-bottom: 0.6em;
}
.entry-content blockquote {
border: none;
background: #f7f9f9;
font-size: 85%;
padding: 10px 20px;
}
.entry-content blockquote cite {
line-height: 1em;
}3. コードブロック
コードブロックもグレー基調にしました。あと文字サイズも少し小さくしています。
/* コード */
pre.wp-block-code {
font-size: 80%;
background: #f7f9f9;
border: transparent;
line-height: 1em;
}こちらもどうぞ。

note風スタイル第4弾!目次のデザイン
「note風スタイル」ということで、ブログのスタイルシートを編集しています。今回は、目次について。主な変更点は……文字を細く・小さく・薄く背景色をグレーに項目の間に線を追加noteの目次の特徴は、「控えめ」なこと。記事によっては目次を付けていないものも多いです。目次(table of contents)のHTML構造.toc.toc-title.toc-contentol.toc-listliaリスト構造(ol, li)とアンカーリンク(a)の関係で、かなり複雑な入れ子になっ...
![[Cocoon] 引用ブロックをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-14.43.29.png)
[Cocoon] 引用ブロックをすっきりさせた
引用ブロックのデザインをすっきりさせました。前後のデザインの比較もとはこんな感じでこうしました。引用符を枠線の外に出すことで、ちょっとすっきりしてませんか?CSSコードはこちら/** * 引用をすっきりさせた * */.entry-content blockquote:before, .entry-content blockquote:after { position: absolute; width: 0.5em; color: #a08010; background: w...
QRコードを読み込むと、関連記事を確認できます。