- WordPressのCocoonテーマのタグ一覧で、1記事しかないタグを非表示にするように、functions.phpのショートコードを修正しました。
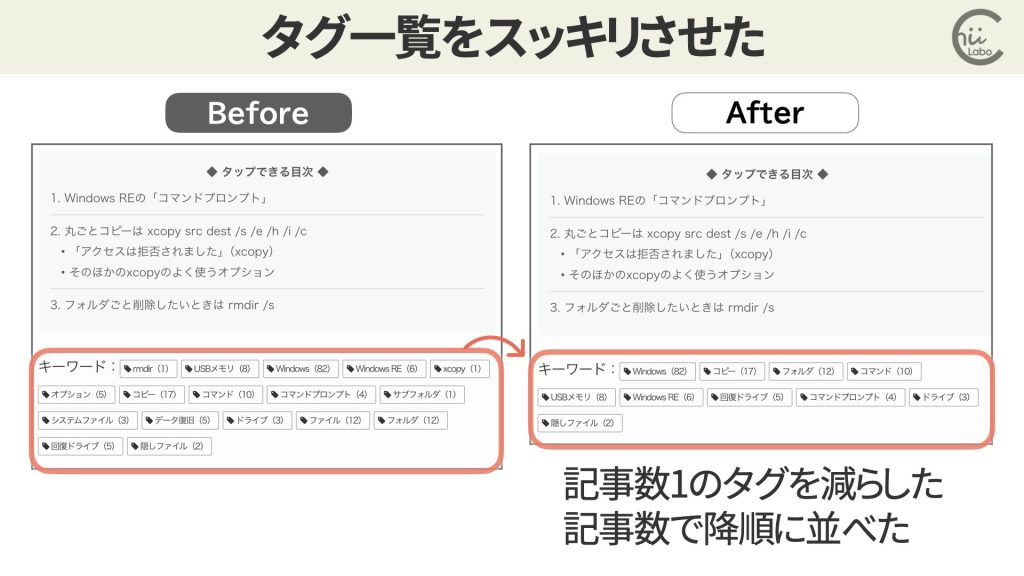
- 記事数が2以上のタグを降順で表示するようにしたら、タグ一覧がスッキリして関連記事を探しやすくなりました。
- 生成AIでコードの修正案を生成したので、数分でできました。
WordPress, Cocoonテーマ
1. さらにタグ一覧をカスタマイズした
以前、WordPressサイトで記事のタグ一覧を表示するショートコードを作りました。
しかし、適当に入れたタグが多いと見にくい気もします。
そこで、まだ他の記事で使われていないタグは、タグ一覧で表示しないように変更しました。


私は、ふだん関連記事を探すのにタグリンクを使っています。
記事のタグは、後で別の記事に関連するように、とりあえず多めに入れています。
1.1. ショートコード(functions.php)
/** タグリンクを出力するショートコード
* 参考:https://did2memo.net/2012/11/28/wordpress-the-tags-with-count/#i-3
* 2023-05-21: タグ一覧に件数を追加する
* 2024-04-13: 一記事なら一覧から除く
*/
function get_the_tags_with_count( $before = '', $sep = '', $after = '') {
$posttags = get_the_tags();
if(!$posttags) return false;
$tag_links = array();
foreach($posttags as $tag) {
if($tag->count > 1) { // 記事数が1より大きい場合のみ表示
$link = get_tag_link( $tag->term_id);
if ( is_wp_error( $link ) )
return $link;
$tag_links[$tag->count] = '<a class="tag-link tag-link-'.$tag->term_id.' border-element" href="'.esc_url( $link ).'"><span class="fa fa-tag tag-icon tax-icon" aria-hidden="true"></span> '.$tag->name . '(' . $tag->count . ')' .'</a>';
}
}
if(empty($tag_links)) return false; // 表示するタグがない場合は終了
krsort($tag_links); // 記事数の降順にソート
$tag_links = apply_filters( "term_links-$taxonomy", $tag_links );
return $before . join( $sep, $tag_links) . $after;
}
function generate_tags( $atts ) {
return get_the_tags_with_count();
}
add_shortcode( 'tags', 'generate_tags' );だいぶスッキリしました。
2. コードの修正箇所
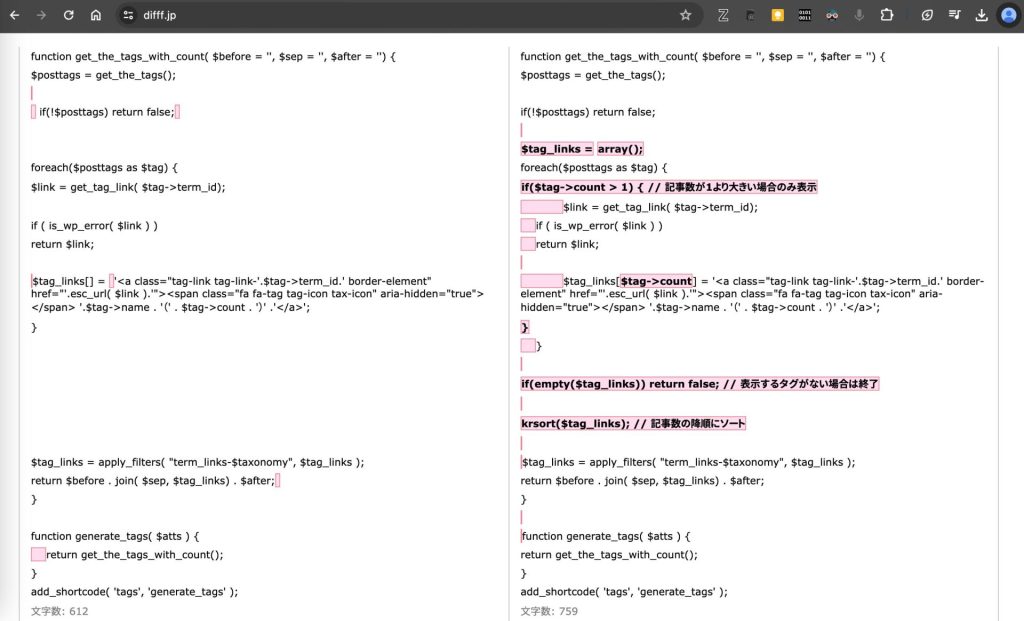
コードの修正点は、4箇所。

foreachループ内で、$tag->count > 1の条件を追加しました。
記事数が1より大きい場合のみ$tag_links配列に追加します。foreachループ終了後に、if(empty($tag_links)) return false;の条件を追加しました。
もし、表示するタグがない場合には後続する処理に進めないからです。$tag_links配列の添字を$tag->countに変更しました。
並べ替えのために記事数をキーとして配列に格納します。if(empty($tag_links)) return false;の条件の直後に、krsort($tag_links);を追加しました。krsort関数は配列の要素をキーを基準に降順にソートします。
これで記事数の多い順にタグリンクが並べ替えられます。
/** タグリンクを出力するショートコード
* タグ一覧に件数を追加する 2023-05-21
* 参考:https://did2memo.net/2012/11/28/wordpress-the-tags-with-count/#i-3
* */
function get_the_tags_with_count( $before = '', $sep = '', $after = '') {
$posttags = get_the_tags();
if(!$posttags) return false;
foreach($posttags as $tag) {
$link = get_tag_link( $tag->term_id);
if ( is_wp_error( $link ) )
return $link;
$tag_links[] = '<a class="tag-link tag-link-'.$tag->term_id.' border-element" href="'.esc_url( $link ).'"><span class="fa fa-tag tag-icon tax-icon" aria-hidden="true"></span> '.$tag->name . '(' . $tag->count . ')' .'</a>';
}
$tag_links = apply_filters( "term_links-$taxonomy", $tag_links );
return $before . join( $sep, $tag_links) . $after;
}
function generate_tags( $atts ) {
return get_the_tags_with_count();
}
add_shortcode( 'tags', 'generate_tags' );
これで気兼ねなくタグを入れられるようになったね。
2.1. Claudeで修正した
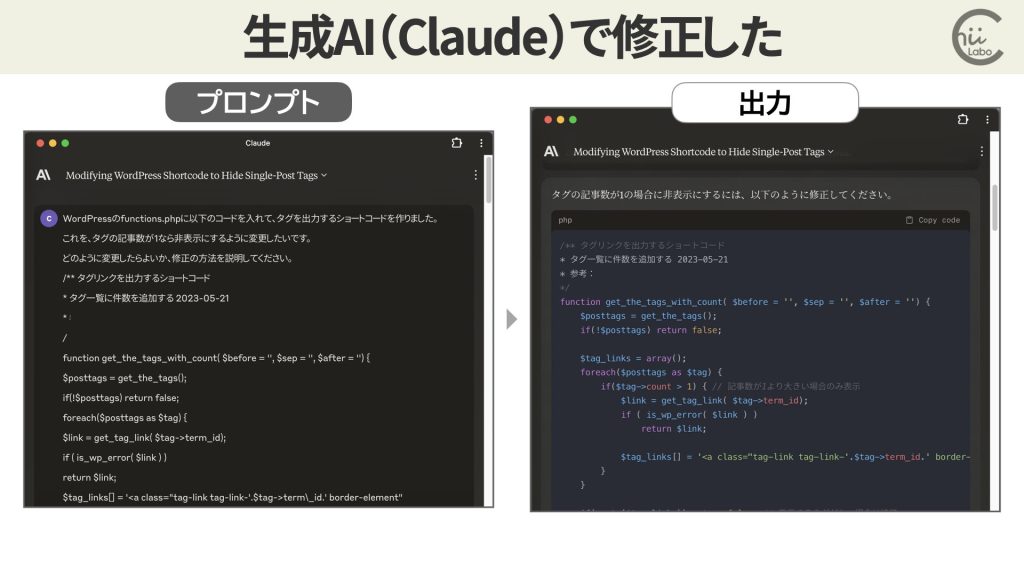
ちなみに、コードの修正は、生成AI(Claude 3 Opus)に手伝ってもらいました。
以下のようなプロンプトで出てきたコードをみました。
WordPressのfunctions.phpに以下のコードを入れて、タグを出力するショートコードを作りました。
これを、タグの記事数が1なら非表示にするように変更したいです。
どのように変更したらよいか、修正の方法を説明してください。
<以下 元のコード>

出力されたコードに置き換える前に読んでみましたが、そのまま問題なく使えました。

とりかかる前は作業に2時間ぐらいはかかるかな、と思ったのですが、ほんの数分で完了しました。
ちょっとしたコード修正がすぐにできるようになって、小回りが効くようになりました。
3. 【追記】記事数が同じときに上書きされていた
上記のコードを使っていると、タグがあるのに表示されていないケースがありました。
実は、$tag_links 配列のキーとして $tag->count をそのまま使ったことが問題でした。
同じ記事数のタグが複数ある場合、後から処理されたタグが上書きされてしまっているのです。
そこで、直接配列キーで並び替えるのではなく、usort 関数を使うように変更しました。
タグの情報は連想配列、比較用の 'count' 要素を追加しました。
function get_the_tags_with_count( $before = '', $sep = '', $after = '') {
$posttags = get_the_tags();
if(!$posttags) return false;
$link_counts = array();
foreach($posttags as $tag) {
if($tag->count > 1) { // 記事数が1より大きい場合のみ表示
$link = get_tag_link( $tag->term_id);
if ( is_wp_error( $link ) ) return $link;
$link_counts[] = array(
'count' => $tag->count,
'link' => '<a class="tag-link tag-link-'.$tag->term_id.' border-element" href="'.esc_url( $link ).'"><span class="fa fa-tag tag-icon tax-icon" aria-hidden="true"></span> '.$tag->name . '(' . $tag->count . ')' .'</a>'
);
}
}
if(empty($link_counts)) return false; // 表示するタグがない場合は終了
usort($link_counts, function($a, $b) {
// 記事数の降順にソート
return $b['count'] - $a['count'];
});
$tag_links = array_map(function($tag) {
return $tag['link'];
}, $link_counts);
$tag_links = apply_filters( "term_links-$taxonomy", $tag_links );
return $before . join( $sep, $tag_links) . $after;
}![[PHP] タグ一覧に件数を追加する(Cocoon)](https://chiilabo.com/wp-content/uploads/2023/05/image-17-6-1024x576.jpg)
![[Cocoon] 各見出し後に「目次に戻る」リンクを追加した(functions.php)](https://chiilabo.com/wp-content/uploads/2023/01/image-26-1024x576.png)
![[Cocoon] 「SNSシェア」ボタンをショートコードで表示できるようにした](https://chiilabo.com/wp-content/uploads/2024/02/image-37-1-1024x576.jpg)


![[Cocoon]タグ一覧から1記事しかないタグを除外した(WordPress)](https://chiilabo.com/wp-content/uploads/2024/04/image-16-15-1024x576.jpg)

