- モバイル広告のサイズは広告コードの入れ方で変わります。
- 自動広告だと広告スペースの位置や大きさを認識して自動的にサイズを決めます。
- モバイル対応のレスポンシブ広告にするには、「オート」ではなく広告ユニットを設定します。
- 本文中などだと逆に大きく表示されました。
1. モバイル広告のサイズと広告コード
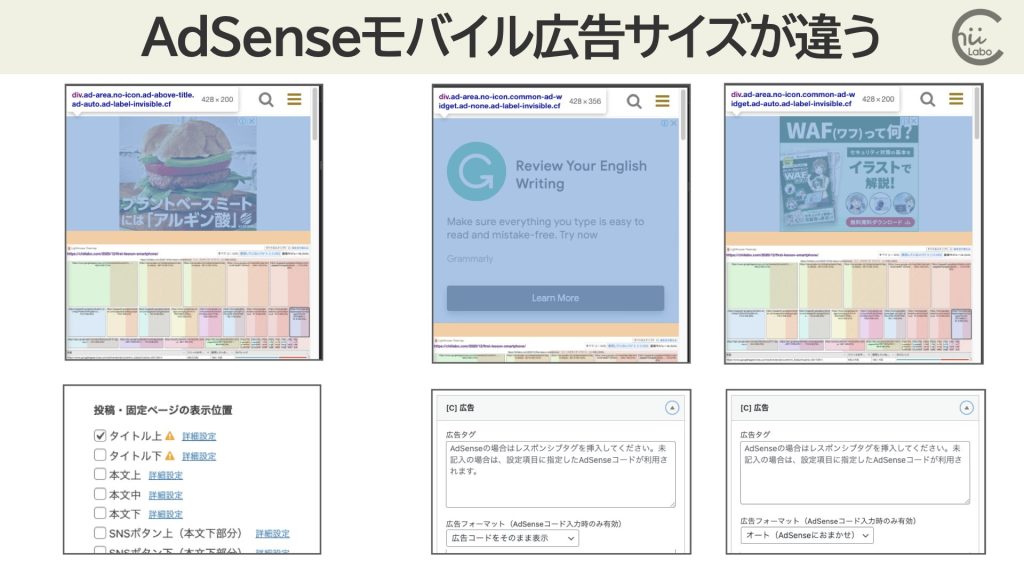
AdSenseのコードの入れ方によって、モバイル広告のサイズが違うことに気づきました。

- 左は、Cocoonの「広告」設定で挿入した広告で、
- 右 2つは、Cocoonの「広告」ウィジェットで挿入した広告です。
中央は「広告コードをそのまま表示」、
右は「オート(AdSenseにおまかせ)」です。
Cocoonの広告コードには、「ディスプレイ広告」の「スクエア」広告ユニットが入っています。
2. 広告ユニットの広告コードとサイトごとの広告コード
「広告ユニット」で取得するコードは、
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-〜〜"
crossorigin="anonymous"></script>
<!-- chiilabo-square -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-〜〜"
data-ad-slot="〜〜"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>であるのに対して、
「サイトごと」の自動広告のコードは、
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-〜〜"
crossorigin="anonymous"></script>つまり、広告ユニットは <ins>の data-ad-slot の部分で指定されています。
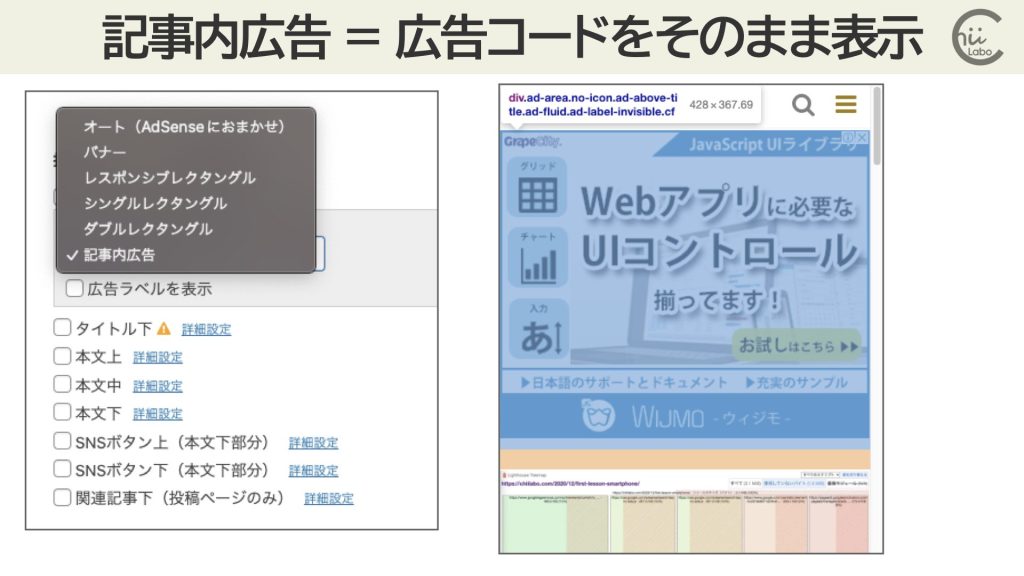
3. タイトル上の記事内広告
Cocoonの広告設定で「記事内広告」を選択したら、モバイルディスプレイだと大きく表示されるレスポンシブ広告になりました。

タイトル上は、自動広告よりもレスポンシブなディスプレイ広告ユニットのほうが大きいようです。
4. 本文中の全幅広告
同じことを本文中の広告についても見てみると、違った結果になりました。
縦長の大きな広告(ほぼ画面全体)が表示されました。
コンテンツ途中の場合は、レスポンシブだと「全幅広告」が表示されるようです。
モバイル デバイスに全幅広告を表示。(…)
ユーザーのデバイスが縦向きの場合にはレスポンシブ広告ユニットを自動的に拡大し、画面の幅いっぱいに表示します。
ディスプレイ広告ユニットのレスポンシブな動作について – Google AdSense ヘルプ

自動広告は、広告コードを変更して、しばらくページを「学習」しないと大きさが変わらないみたいだね。
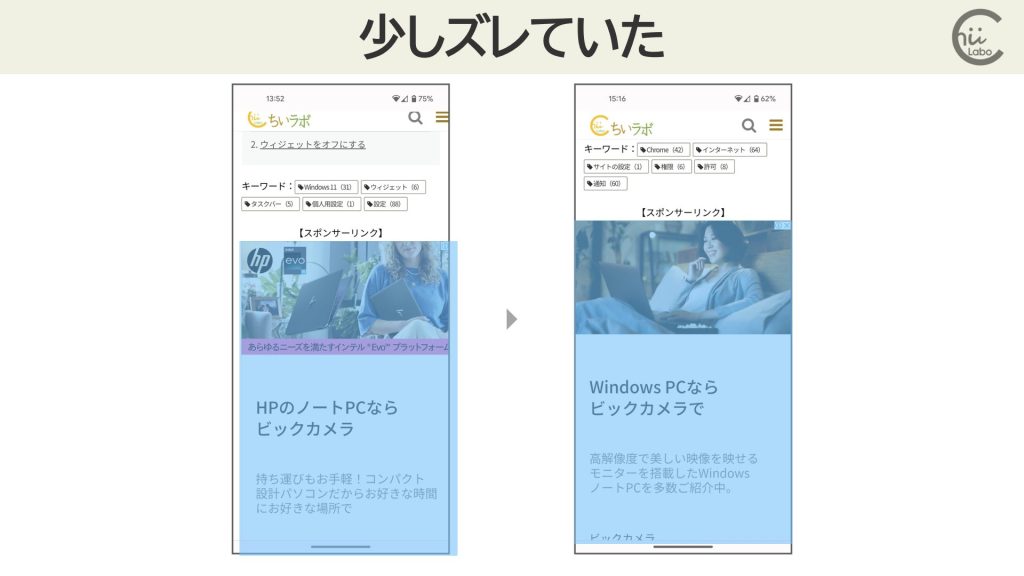
ただし、この全画面広告は幅が100%です。
コンテンツ枠に余白が16pxあるせいで、広告画面がはみ出ていました。

余白をコンテンツ全体ではなく、コンテンツ内の各要素につけることにしました。
/** コンテンツ途中の全画面広告を有効化する */
@media screen and (max-width: 480px){
.entry-content {
margin-right: 0;
margin-left: 0;
}
.entry-content>* {
padding-right: 16px;
padding-left: 16px;
}
.mobile-header-menu-buttons {
max-width: 100% !IMPORTANT;
}
.entry-content>.google-auto-placed {
margin-right: 16px !IMPORTANT;
margin-left: 16px !IMPORTANT;
}
.entry-content #common_ad-4 {
margin-right: 0;
margin-left: 0;
padding-right:0;
padding-left:0;
max-width: 100%;
}
}こちらもどうぞ。
![[AdSense] AMP 自動広告の試験期間が終了し新機能に移行した](https://chiilabo.com/wp-content/uploads/2022/04/image-2-3-1024x576.jpg)
[AdSense] AMP 自動広告の試験期間が終了し新機能に移行した
AdSenseから「新しいラボがあります」という通知が来ました。確認してみると、新機能が増えたというよりも、Labsで提案されていた試験的な機能が、AMP広告に実用化された、という内容でした。「AMP自動広告」と、「ページ単位の広告の表示頻度向上」のLabs機能が廃止されました。2022年4月11日に、AMPサイトにアンカー広告が導入されることもあり、試験的な機能も整理されたようです。こちらもどうぞ

Google AdSenseをページごとに分析するには?【アナリティクスとのリンク】
Google AdSenseでどのページが成果を上げているか分析するにはアナリティクスと連携する必要があります。Googleアナリティクスの「パブリッシャー広告」で分析するには、AdSense側の設定からリンクしておく必要があります。「パブリッシャー広告」に「データがない」Google Analyticsで AdSenseを分析するには「パブリッシャー広告」の項目を見ます。しかし、初期状態では「データがありません」と表示されています。Google アナリティクス リンクを追加...
![[Cocoon] 広告除外カテゴリのページなのにAdSense自動広告が表示された【Cocoon 2.4.2の更新で直った】](https://chiilabo.com/wp-content/uploads/2022/04/image-5-1024x576.jpg)
[Cocoon] 広告除外カテゴリのページなのにAdSense自動広告が表示された【Cocoon 2.4.2の更新で直った】
AdSenseの自動広告が、除外カテゴリーのページで表示されていました。Cocoon 2.4.2のアップデートで、広告表示がちゃんと制御できるようになりました。Google AdSenseの広告コード一般向けの読みものブログには、収益化のために広告をつけていますが、教室内のお知らせには広告をつけないように設定しています。ところが、いつの間にか 広告の表示を除外しているカテゴリのページなのに、AdSense広告の自動広告が表示されていることに気づきました。WordPressでC...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] 広告位置でAdSenseのモバイル広告サイズが違う?](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-07%2Fcocoon-google-adsense-mobile-height%2F)

![[Cocoon] 広告位置でAdSenseのモバイル広告サイズが違う?](https://chiilabo.com/wp-content/uploads/2023/07/image-3-112-1024x576.jpg)

