インターネットの情報の特徴として、新しい情報も過去の情報も混在しています。過去の情報を元にした新しい記事もあるため、「何が最新なのか」わかりにくい面があります。
JavaScriptでウェブページの要素にアクセスしようと、インターネットで検索すると、「JQueryを使った方法」と「document」を使った方法が出てきます。
そこで悩むのが、いったい どっちを使う方がよいのか、ということです。
1. JQueryとgetElementBy〜
例えば、idセレクタからDOM要素にアクセスする方法を検索すると、
var element = $('#message');
element.text("Hello world!");var element = document.getElementById('message');
element.innerHTML="Hello world!";の2通りの方法が出てきます。
それぞれの方法で返すオブジェクトが異なるので、操作メソッドは違いますが、これでHTML内の要素から文字列を取り出したり、変更したりができます。
スムーズにいけばどちらでもよいのですが、特にElectronでjqueryを利用しようとしてrequireで失敗したりして、どちらを使うか迷いました。
2. まだブラウザが機能を拡張していた時代
そんな疑問に対して腑に落ちたのが、「JQueryの人気が落ちてきているのはなぜですか? – Quora」の回答です。
html5が受け入れられるようになり、dom操作が簡単になったからです。
html5より前はdom操作が難しくて、凄く描きづらかったです。jqueryはこの難点を埋める方法として使われているに過ぎません。今でもie対応を考えるなら必須です。
しかし、html5になりjqueryのような形式で書く事が出来るようになりました。このためjqueryは要らないようになりました。
JQueryの人気が落ちてきているのはなぜですか? – Quora
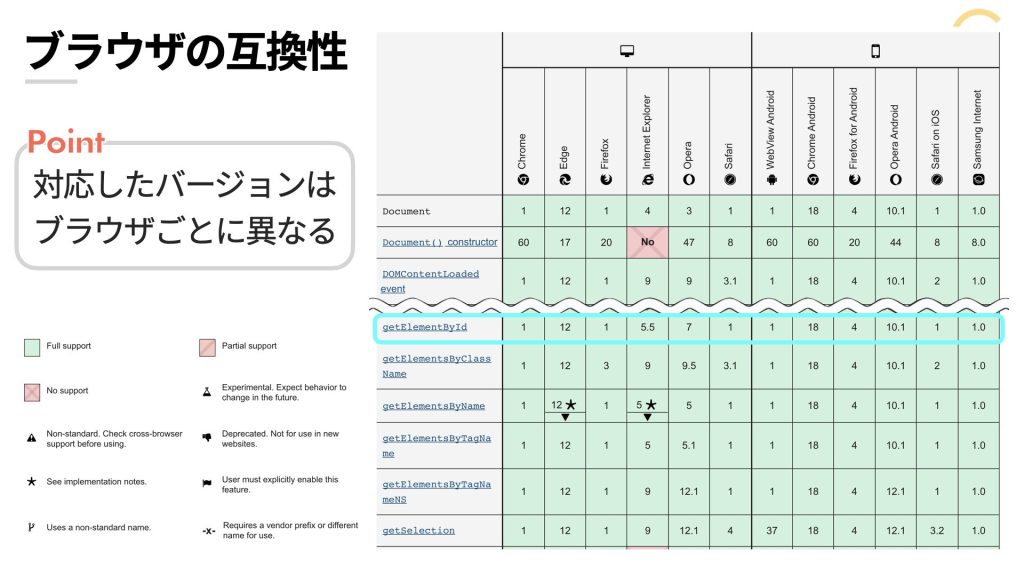
今でこそ、ブラウザ間の違いが小さくなりましたが、ここに至るまでにブラウザが機能を拡張していく時期がありました。それぞれのブラウザで機能の対応状況が異なるため、「コードを書き分ける」必要があったのです。

特に Internet Explorerは、シェアが大きな割に独自色が強く、ブラウザによってうまくいかない「互換性」の問題が多くありました。
3. JQueryはブラウザ間の違いを埋めていた
JQueryは、そういったブラウザ間の違いを埋めるためのライブラリだった、ということで、すごく納得しました。
JQueryの「Query:クエリ(問合せ)」は、データベースなどの用語で、キーワードを元にパッと探してきてくれる、という意味合いがあります。
以前は、ブラウザごとに長々と条件を付けてコードを書かないとアクセスできなかったわけです。短く書けることはコードのメンテナンスにも役立ちました。
その後、今では標準のDocumentインターフェイスでも、「パッと探してきてくれる」ようになったので、JQueryの必要性は低下することになります。
ということで、特に必要がなければ、標準のDocumentインターフェイスを利用して、DOM操作をしようと思いました。
こちらもどうぞ





![[JavaScript]JQueryとdocument、どっちを使う?【HTML5】](https://chiilabo.com/wp-content/uploads/2021/12/image-37-1024x576.png)