WordPressのカスタマイズにはPHPコードを利用しますが、テンプレートをいじるのはなんか不安です。
ウィジェットとしてPHPコードを実行したいと思います。
任意のPHPコードを評価する機能は、セキュリティリスクが大きいので削除しました。
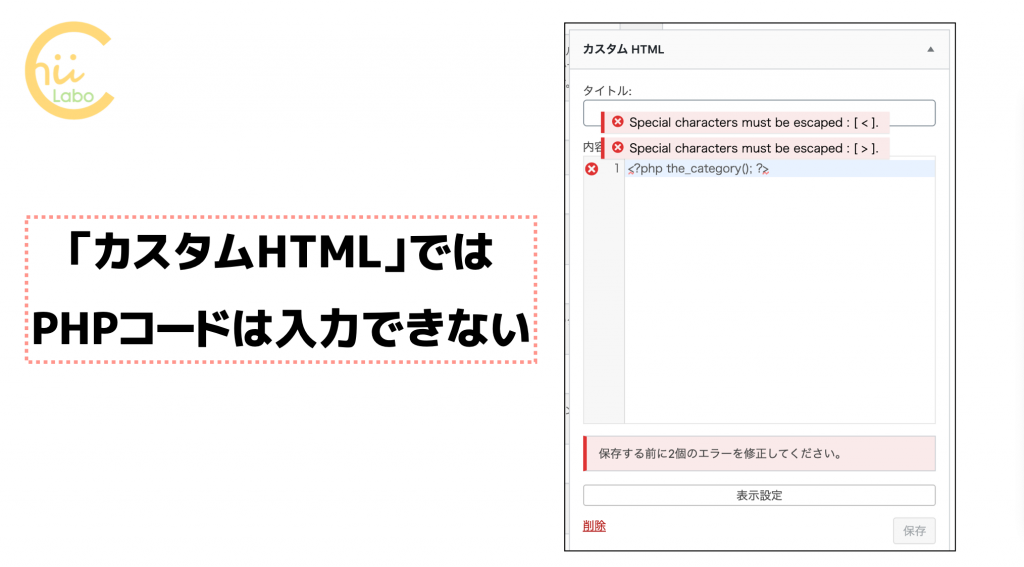
1. カスタムHTMLではPHPコードは実行できない
まず試したのがウィジェットの「カスタムHTML」です。
しかし、「<?」で始まるタグはエラーになってしまいます。

Special characters must be escaped: [<].
(特殊文字はエスケープしなければならない)

うーん。ダメですね。
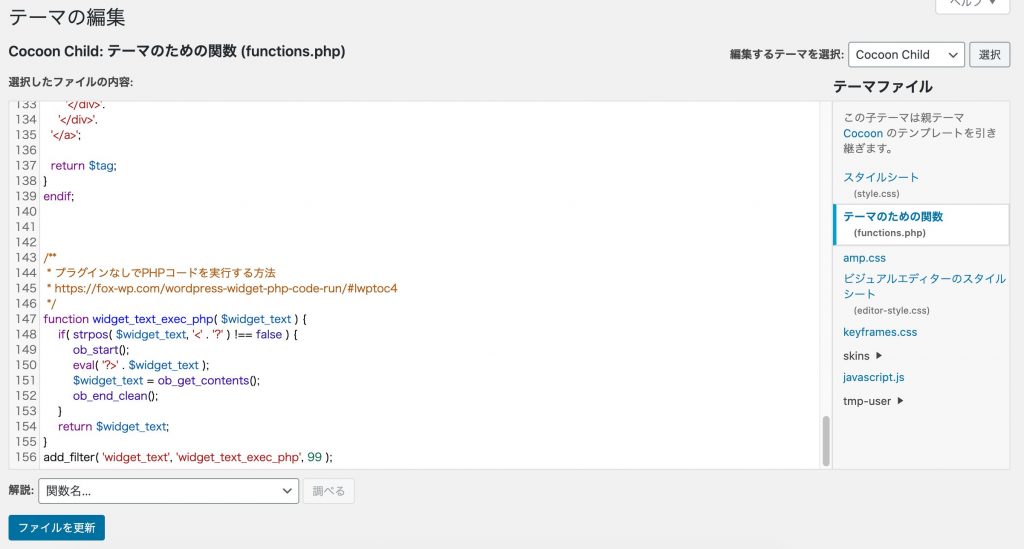
2. まず functions.phpにフィルタ関数を追加する
まずはテキストウィジェットでPHPを評価するように、コードを追加します。
function widget_text_exec_php( $widget_text ) {
if( strpos( $widget_text, '<' . '?' ) !== false ) {
ob_start();
eval( '?>' . $widget_text );
$widget_text = ob_get_contents();
ob_end_clean();
}
return $widget_text;
}
add_filter( 'widget_text', 'widget_text_exec_php', 99 );こんな感じに、funtions.phpの末尾にでも追加してください。

こちらの記事を参考にしました。
ざっくりコードの意味を説明すると、テキストが「<?」で開始されていたら、中身をPHPコードとして「評価(eval; evaluate)」して、中身を置き換える、というものです。
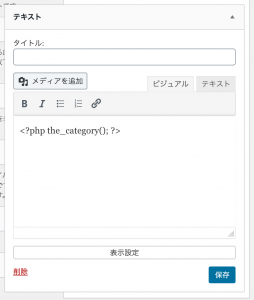
3. テキストウィジェットにコードを入力する
「設定」の「外観」ー「ウィジェット」で、項目を追加したい場所に「テキスト」ウィジェットを追加します。
これは、さっきのコードだと「widget_text」と対応しています。

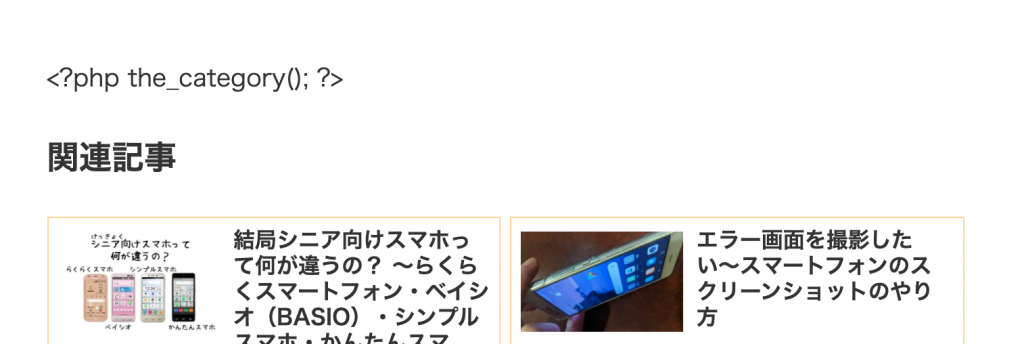
すると、こんなふうに表示されます。

あれ? そのまま……
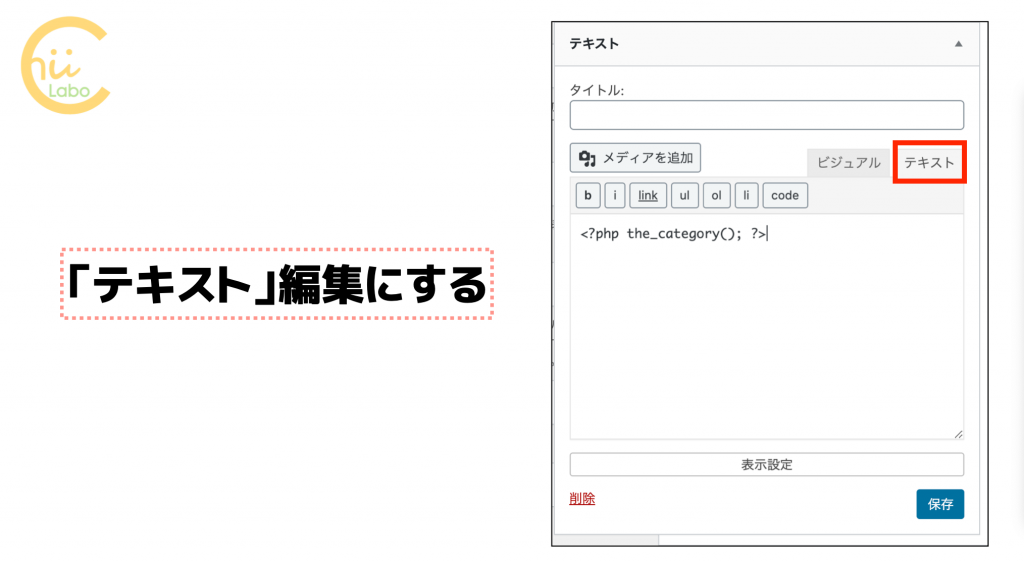
3-1. ビジュアル編集だとPHPコードが実行されません
はい、「ビジュアル」編集だったので、「<>」がエスケープされてしまって、コードが実行されていませんでした。
コードを入力するときには、忘れずに「テキスト」編集にしましょう。

これ大事。

この記事で書きたかったのは、実はこれだけです。
4. 試してみたきっかけ
なんでPHPコードを実行しようと思ったかというと、同じカテゴリーのほかの記事一覧へのアクセスをかんたんにしたかったのです。
こんな感じで、記事のカテゴリーをPHPコードで取得して、リンクとして挿入することができました1。
<?php the_category(); ?>
自分でも記事を書き終わってチェックするときに、他の記事にはどうなのがあったっけ、と関連記事を探したくなるからです。

自分が便利になれば、見る人にとっても便利になるはず。
こんなふうに、ページの情報をもとにした項目を追加したい場合に、PHPコードは役に立ちます。
せっかくカスタマイズしやすいWordPressなので、投稿記事にあわせてカスタマイズしたいですが、テンプレートを変にいじってわけがわからなくなるのも心配ですよね。
ウィジェットにPHPコードを追加する方法なら、いらなくなったらウィジェットを消すだけで済むので、手軽に試せます。

ということで、ハッピー・コーディング♪
こちらもどうぞ


(補足)
- WordPressでカテゴリー情報を取得する方法は、こちらを参考にしました。 – ワードプレスでカテゴリー・タグを取得・出力する | オリジナルTシャツを1枚から格安制作|神戸Tシャツ製作所