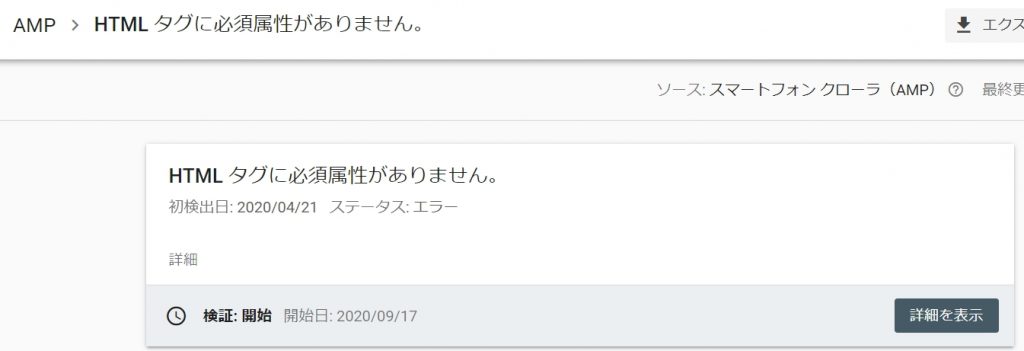
Googleの検索にブログのURLを登録しようとしたら、こんなエラーに遭遇しました。
動画を扱っているページだったので、動画のAMP対応をしました。
1. 「URLはGoogleに登録されていますが問題があります」とは
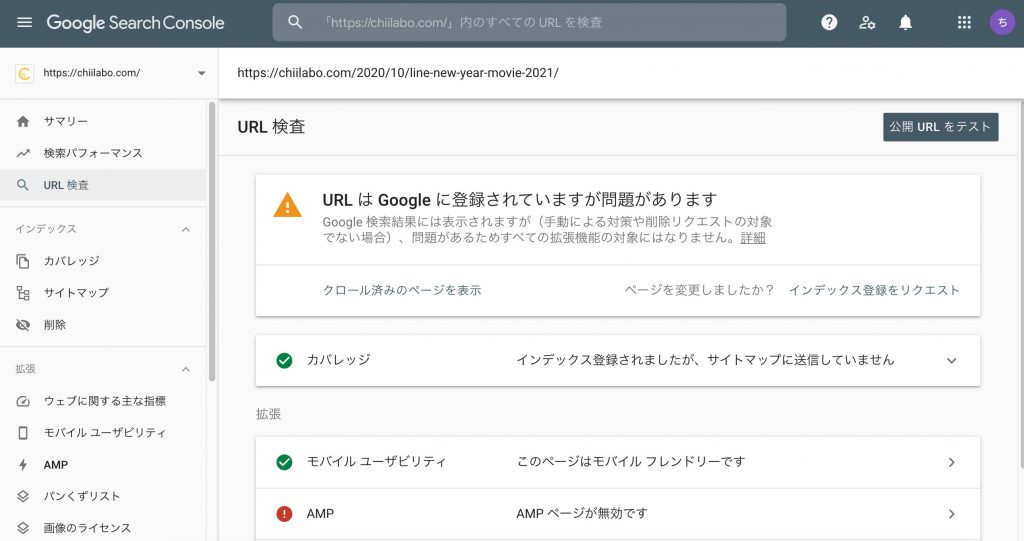
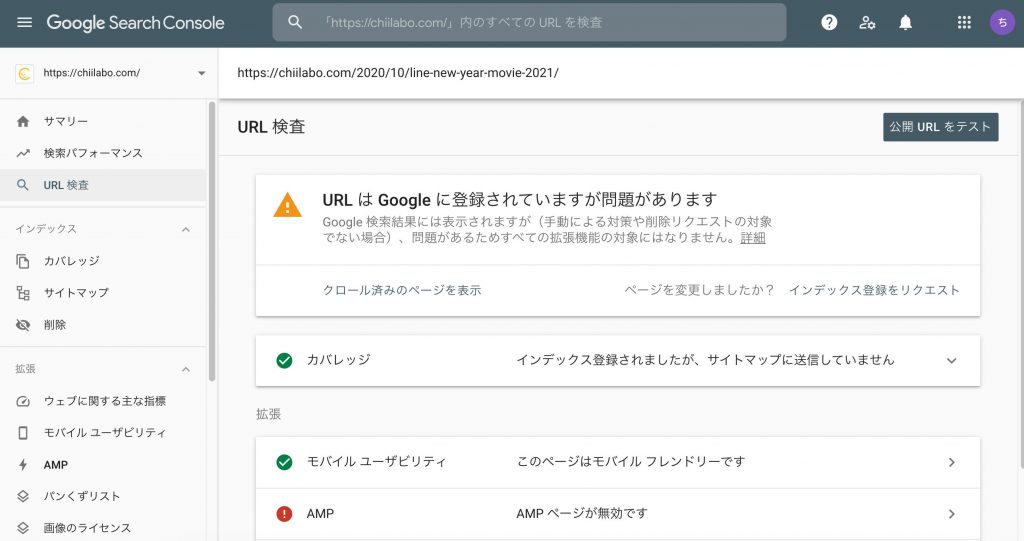
ブログ記事が出来上がって、Google Search Consoleで、URLをテストしました。
すると、エラーメッセージが表示されました。

URLはGoogleに登録されていますが問題があります
AMP AMPページが無効です
はい、またです。
また、AMPページのエラーです。

URLテストをすると、AMPページのエラーもすぐにチェックできるんですね
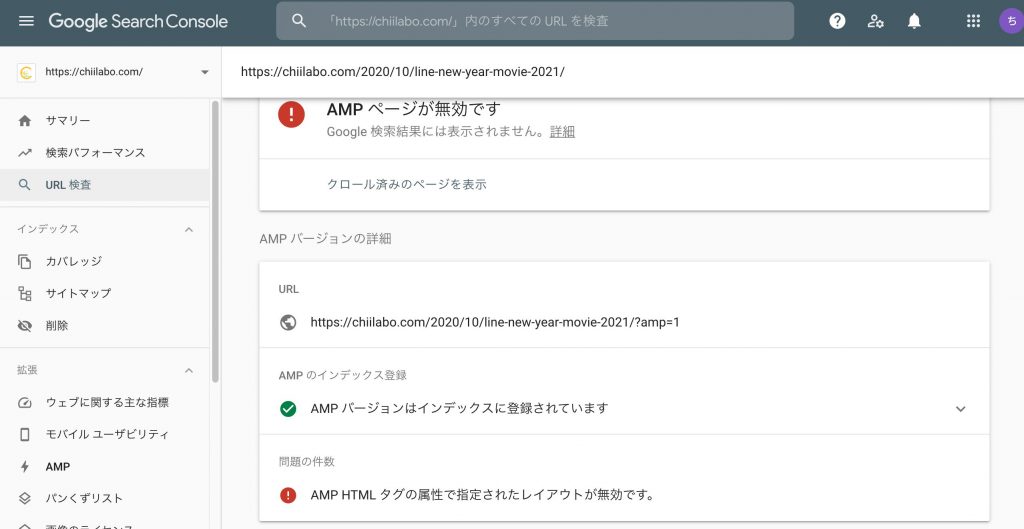
今回は何なのか?ということで、理由を見てみます。

AMP HTMLタグの属性で指定されたレイアウトが無効です。
通常ページからAMPページ(軽量版)を機械的に生成するときに、必要な項目が抜けていたようです。
2. amp-videoタグの必須属性
AMPページでは<video>タグを<amp-video>タグに変更する必要があります。この時に、必須属性であるwidth, heightを書き加えないとエラーになってしまうのです。

必要属性「height」がタグ「amp-video」にありません。
3. 必須属性を自動で追加するようにfunction.phpをいじる
毎回、videoタグで高さや幅を指定するのは大変ですし、通常ページでは大きく表示したいです。
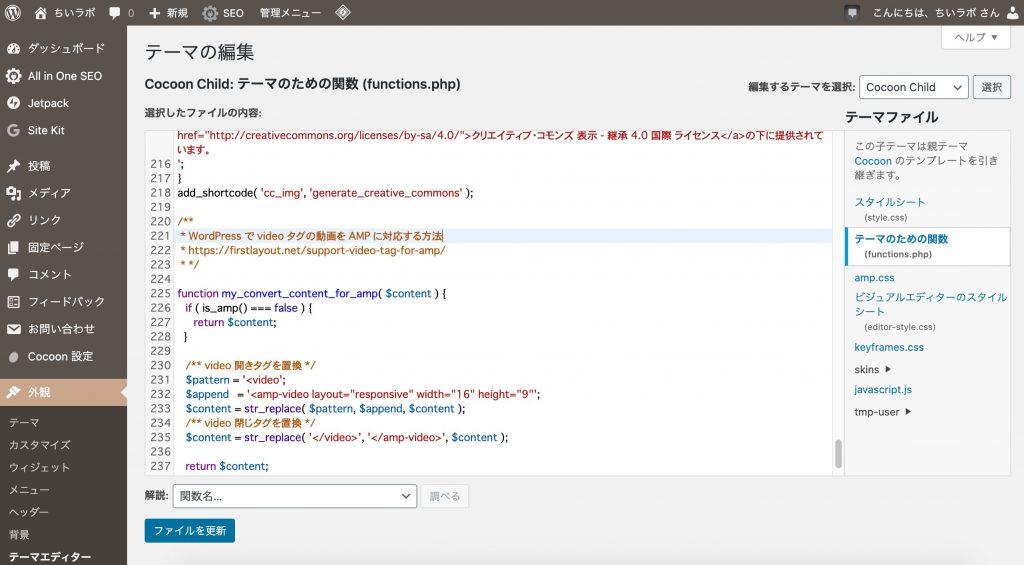
ということで、videoタグをamp-videoタグに書き換える処理に、必須項目を追加する関数をfuntions.phpに追加しました。
function my_convert_content_for_amp( $content ) {
if ( is_amp() === false ) {
return $content;
}
/** video 開きタグを置換 */
$pattern = '<video';
$append = '<amp-video layout="responsive" width="16" height="9"';
$content = str_replace( $pattern, $append, $content );
/** video 閉じタグを置換 */
$content = str_replace( '</video>', '</amp-video>', $content );
return $content;
}
add_filter( 'the_content', 'my_convert_content_for_amp', 999999999 );WordPressではadd_filterに関数を追加して、いろいろな置換処理を追加できます。
こんな感じで、funtion.phpの末尾にフィルター関数(my_convert_content_for_amp)を追記しています。

これで、「動画ブロック」を挿入するだけで、AMP有効な動画になります。

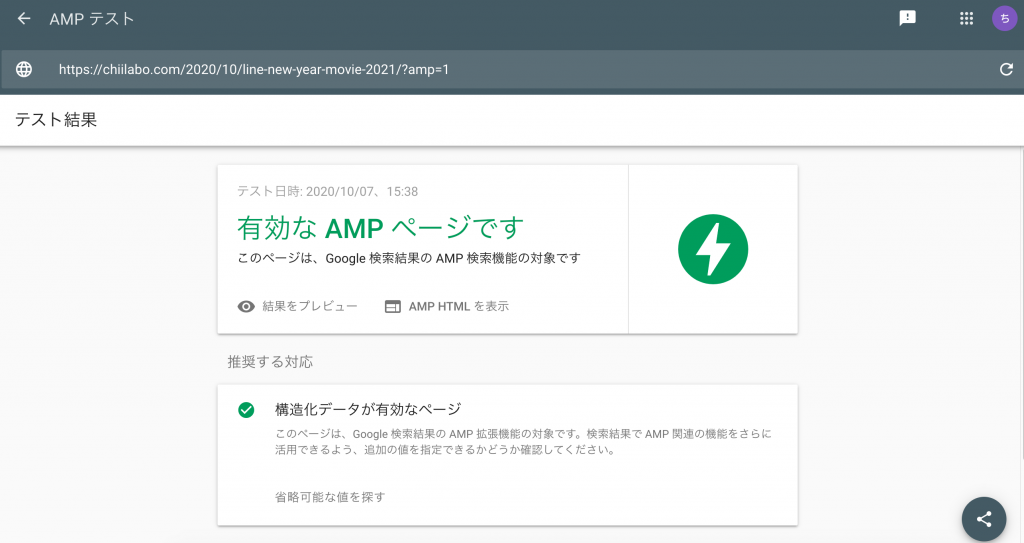
できました!
再テストすると、ちゃんと「有効なAMPページです」と表示されました。

元記事に感謝です。ありがとうございました。
こちらもどうぞ