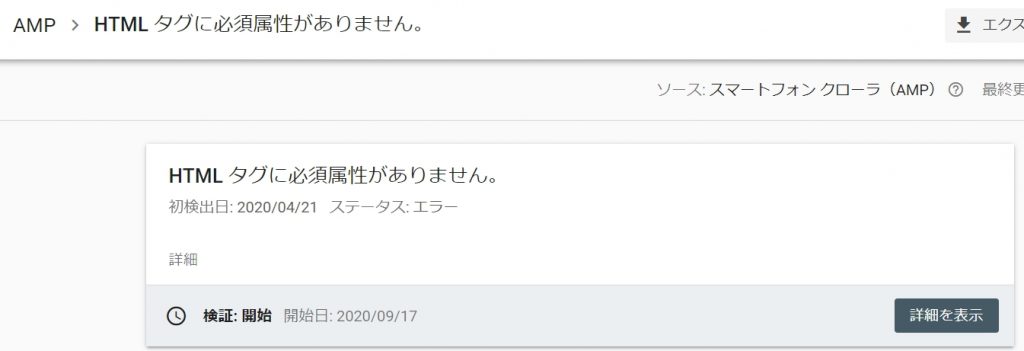
ブログ記事の中にフォームを入れていたら、AMPエラーになりました。
カスタムHTMLを使うとよくAMPエラーになりますね。

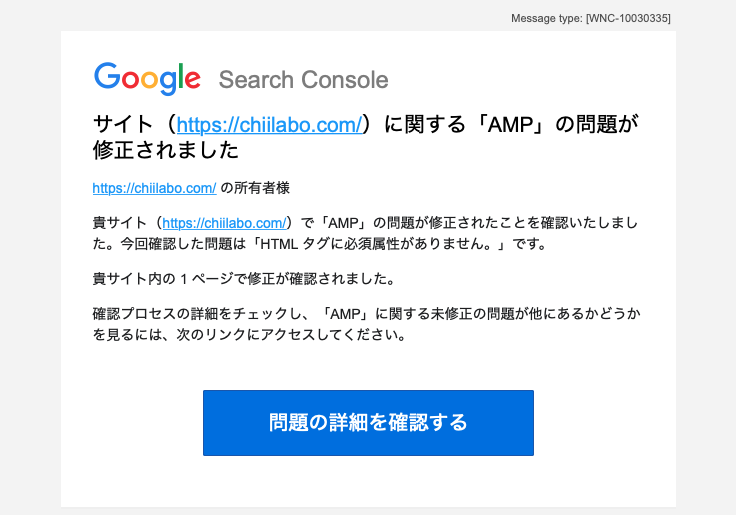
足りなかったのは、formタグのtarget属性でした。formタグの説明では特に見かけなかったんですが、必須属性なんですね。
今回のコードでは、javascriptの関数を動作させるためのボタンを配置するためにフォームを作りました。
特にデータをサーバーに送るものでもなかったので、formのプロパティを指定していなかったのが、よくなかったようです。
こちらが参考リンクです。
フォームはサーバーへのデータ送信のためのHTML要素なので、method, action, target を指定する必要があるようです。
うーん。ただ、スクリプトの起動ボタンとしては大げさだったかな。
シンプルにリンクで解決してみます。
<a href="javascript:random();">ランダムな暗証番号を作る</a><br />このようにhref属性でjavascriptを呼び出すことができます。

<span id="ransuu">表示場所</span>
<script type="text/javascript">
function random() {
var result = "";
for (i=0; i<5; i++) {
var num = Math.floor( Math.random() * 10000) ;
result += ("0000"+num).slice(-4) + " ";
}
document.getElementById("ransuu").innerHTML = result;
}
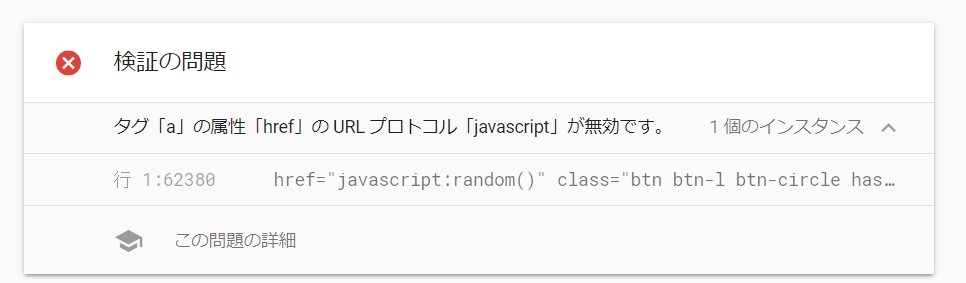
</script>1.1. タグ「a」の属性「href」の URL プロトコル「javascript」が無効です。
しかし、これもだめ……

そもそもAMPページでは独自のjavascriptと使えないんですね。
高速化の主な仕組みの1つに、AMPに対応したWebページのHTMLを事前にGoogleでキャッシュ(Google AMP Cache)しておくところにあります。
(中略)
また、AMP対応のJavaScript以外を許容しない、外部リソースのサイズをあらかじめ固定しておくなど、様々な制約を設けて読み込みや描画の負荷を減らすことも高速化・データ量削減に繋がっています。
https://bulan.co/swings/amp-builds/

既存のWebページをAMPに対応させてみる | Swings
閲覧しているWebサイトを離脱したい、と思うきっかけの代表的な要因に「表示速度が遅い」ことが挙げられるかと思い

AMP HTML Specification
AMP HTML is a subset of HTML for authoring content pages such as news articles in a way that guarantees certain baseline performance characteristics.

AMP で任意の JS を実行できる amp-script を試してみた - Qiita
明日の AMP Conf のための事前に動かしてみた。 amp-script とは何か 今まで に登録された一部のJSしか出来なかったAMPだが、amp-script を使うと任意の JS を実行...
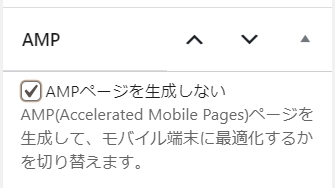
javascriptを利用するページはとりあえずAMPページを生成しないで、様子を見てみます。

Cocoonテーマでは文書オプションのチェックで変更できるので、かんたんですね。
ということで解決しました。

こちらもどうぞ

JavaScriptでウェブページのタブを閉じたい 【できる場合、できない場合】
JavaScriptでウェブページのタブを閉じるコードは、ブラウザ(あるいはバージョン)によって挙動が違います。ここで検証できます。ネットで調べると「できる」と書いてあったのに、バージョンの関係なのか、うまくいかないことがあるのよね。結局、実際にコードを試して、実験するしかなさそうね。そもそもセキュリティによる制約があるまず、基本的にはJavaScriptでは、コードから開いたウィンドウは閉じることができるものの、ユーザーが開いたウィンドウは閉じられません。これは、セキュリテ...

ブログでJavaScriptプログラムを動かしてみよう【カスタムHTMLとscriptタグ】
ブログの中でJavaScriptを動かして遊ぶ方法をご紹介します。WordPressサイトに直接HTMLコードを入力するために「カスタムHTML」というブロックを挿入します。JavaScriptのコードは最初と最後をのタグで囲んだ中に入力します。
QRコードを読み込むと、関連記事を確認できます。