- 最近、過去に入れていたリンクがCocoonのブログカードになっていないことがあります。
ブログカード内を編集したタイミングで、ブロックのHTMLの整合性が崩れるようです。 - いったん、「書式を削除」して、行頭の余分な空白を消し、改行しなおすと元に戻せます。
- ブロック内の改行の扱いが<p>から<br>に変更になっているようです。
- WordPress 6.3にアップデート後の仕様変更によるもので、Cocoonの最新版(Cocoon 2.6.3.3)では、対応されました(追記:2023年8月1日)1。
- やはり、微妙に行頭に半角スペースが付け加えられているようです(追記:2023年8月3日)。
Cocoonバージョン: 2.6.3.2
WordPress: 6.3
1. ブログカードが表示されない
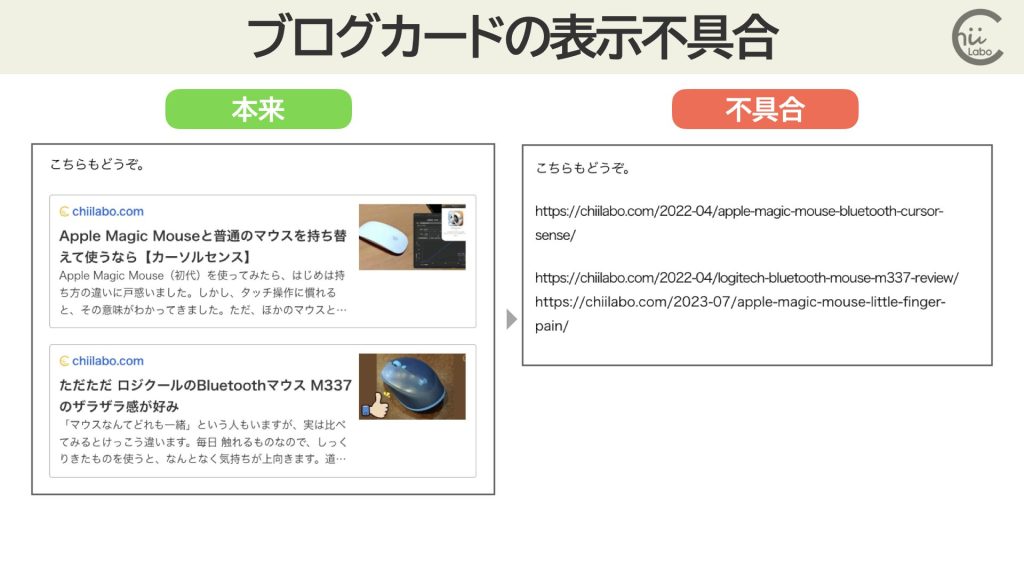
過去の記事で表示されていたブログカードにリンクを追加すると、表示されなくなってしまうのです。

Cocoonのバージョンは、「2.6.3.2」です。

2. ブロックのHTMLを確認した
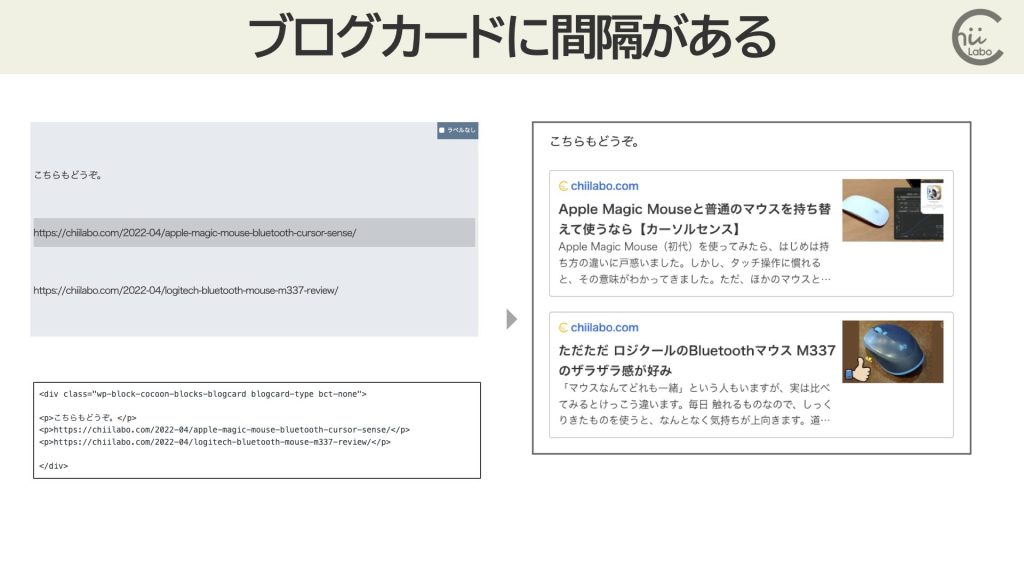
過去に投稿した記事のブログカードのHTMLを確認してみると、編集前は改行が <p>タグになっています。

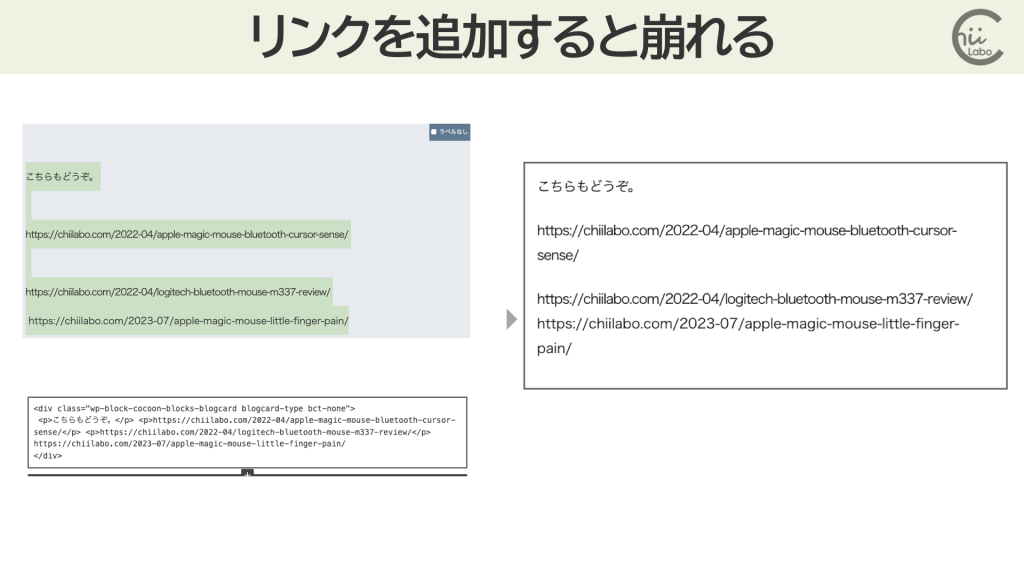
ところが、これを編集してリンクを追加すると、すべてブログカードで表示されなくなりました。

HTMLをみると、全体的に書き換えられています。
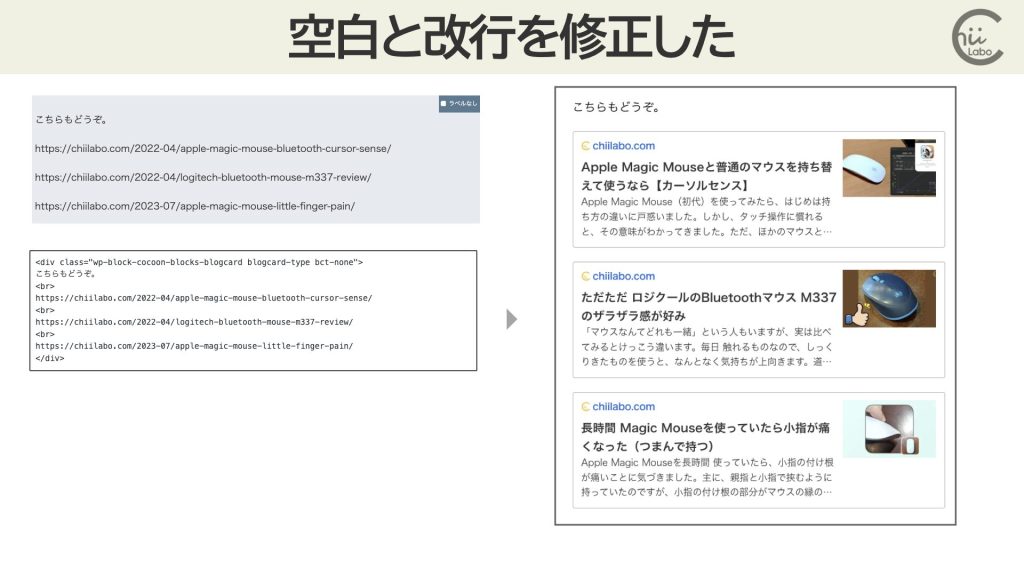
空行が空白にかわっていますし、新しいリンクは<p>タグで閉じていません。
ブログカードのURLは行頭にある必要があるはずです。
空白が混入したことでブログカードになっていないようです。
3. 書式のクリア
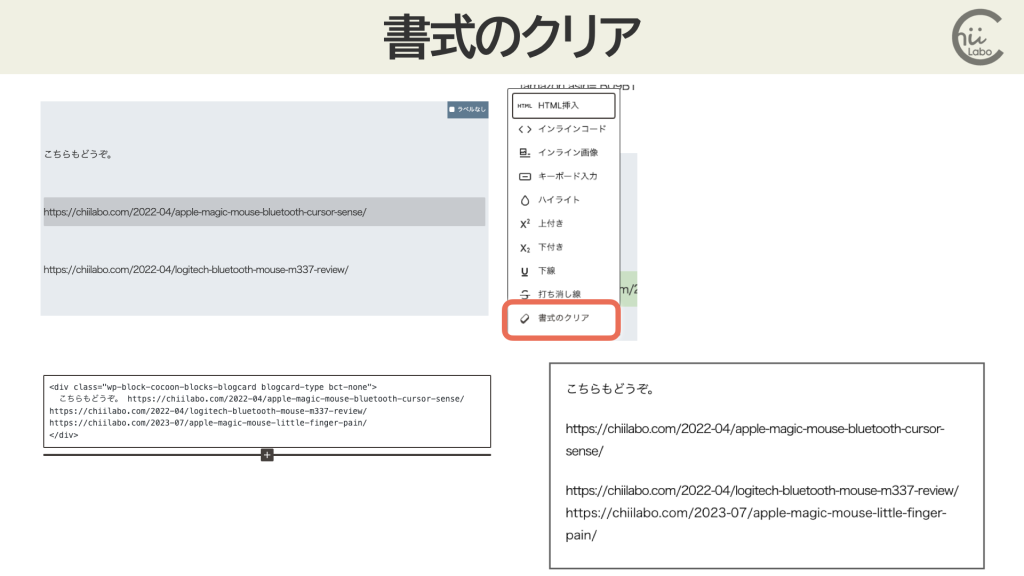
ブログカード内の<p>タグは、「書式」として認識されていました。
選択するとグレーになります。

「書式のクリア」で解除できたのですが、これだと改行もなくなってしまいます。
そこで、書式をクリアしてから、行頭の空白を削除し改行を追加しました。
すると、再びブログカードになりました。

過去のブログカードに追記するたびに、このような修正が必要なので大変です。
4. 「ブログカード」に関する不具合修正があった
最近の更新で、「ブログカード」に関する不具合修正があったばかりなので、それが関連しているのかもしれません。
Cocoon 2.6.3.2のダッシュボード更新をできるようにしておきました。
— わいひら@寝ログ (@MrYhira) July 26, 2023
・ブログカードブロックでURLを入力する際、aタグリンクURLで入力しているとブロックエラーが出る不具合修正 https://t.co/0qqhUytlm7
5. 最新版で直っている?
- 最新版(Cocoon 2.6.3.3)では、対応されたそうです(追記:2023年8月1日)2。
- ところが、「バージョン: 2.6.3.4」の状態でも、まだ不具合がありました。(追記:2023年8月3日)
ブログカードをHTML表示すると、<p>ではなく<br>になってはいます。
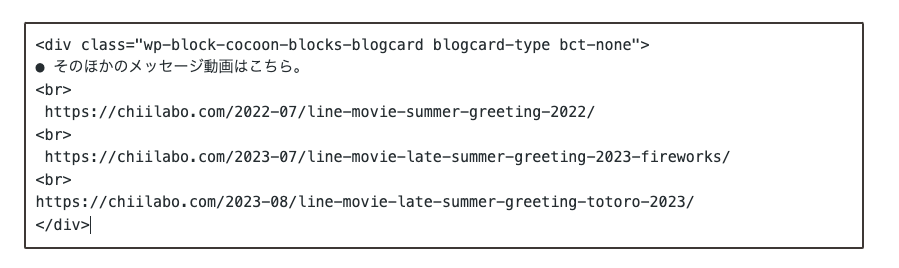
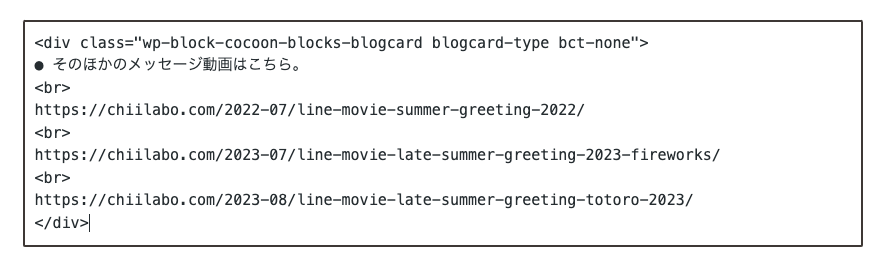
しかし、既存のブログカードのURLの行頭に不要な空白ができてしまっています。


<br>の次の URL の前に、微妙に空白文字が入っているのがわかりますか?
この空白を削除すると、ブログカードとして認識されます。

ブログカードは、URLが行頭にある場合に認識されるのですが、空白が挿入されてしまうことで、URLがそのまま表示されてしまうのです。
ブログカードにURLを追加したときには、HTML表示で確認したほうがよさそうです。
![[WordPress] カテゴリーが更新されない?](https://chiilabo.com/wp-content/uploads/2022/09/image-6-36-1024x576.jpg)
![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2023/03/image-30-26-1024x576.jpg)
![[PHP] タグ一覧に件数を追加する(Cocoon)](https://chiilabo.com/wp-content/uploads/2023/05/image-17-6-1024x576.jpg)
![[Cocoon] カルーセル使用時のCLSを改善するために高さを計算した(calc, vw)](https://chiilabo.com/wp-content/uploads/2023/07/image-2-1-1024x576.jpg)

![[Cocoon] ブログカードを編集するとURLだけが表示されるようになった?(Cocoon 2.6.3.2)](https://chiilabo.com/wp-content/uploads/2023/07/image-15-1-1024x576.jpg)
![[YouTube] 「著作権の一致が新たに見つかりました」という通知が届いた](https://chiilabo.com/wp-content/uploads/2023/07/image-12-1024x576.jpg)
