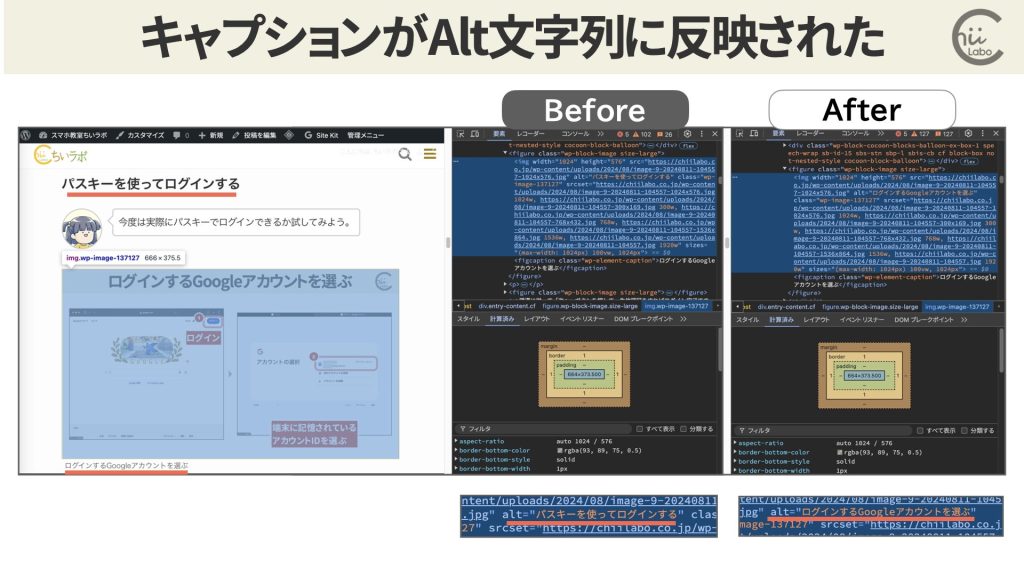
- WordPressの画像ブロックにおいて、キャプションをalt属性に自動設定するカスタムスクリプトを作成しました。
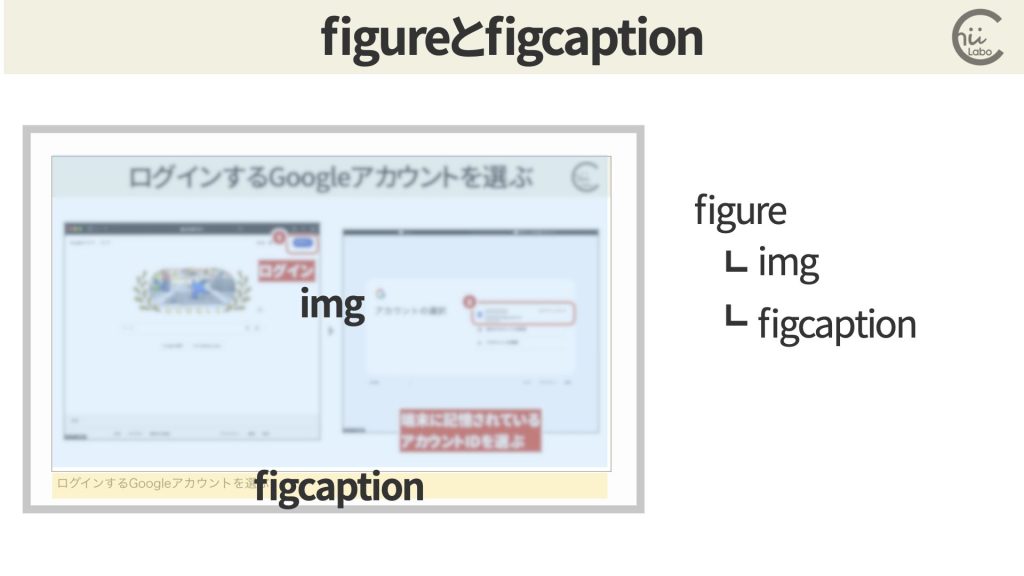
- このスクリプトは、figcaptionタグ内のテキストを優先的にalt属性に設定します。
- functions.phpに追加することで、画像のアクセシビリティを向上させることができます。
1. 画像のキャプションをalt文字列に活用したい
WordPressの画像ブロックには、キャプションを付けることができます。
画像にAlt文字列が設定されていないときに、もしキャプションがあれば、それを入れられるようにすれば便利だと考えました。

いちいち画像にalt文字列を入力するのが大変だからです。
前回は直前の見出しをAlt文字列にしました。
![[WordPress]記事内の画像のalt属性を見出しから自動設定した(functions.php)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress]記事内の画像のalt属性を見出しから自動設定した(functions.php)](https://chiilabo.com/wp-content/uploads/2024/07/image-28-32-1024x576.jpg)
[WordPress]記事内の画像のalt属性を見出しから自動設定した(functions.php)
WordPressのアイキャッチ画像にalt属性を自動設定する方法を紹介します。functions.phpにカスタム関数を追加することで、空のalt属性に記事タイトルを設定します。この機能により、SEOとアクセシビリティの向上が期待できます。
画像ブロックは、<figcaption>タグにキャプションの文字列があります。

HTMLソースはこんな感じです。
<figure class="wp-block-image size-large">
<img width="1024" height="576"
src="https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240811-104557-1024x576.jpg"
alt="パスキーを使ってログインする"
class="wp-image-137127"
srcset="https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240811-104557-1024x576.jpg 1024w,
https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240811-104557-300x169.jpg 300w,
https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240811-104557-768x432.jpg 768w,
https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240811-104557-1536x864.jpg 1536w,
https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240811-104557.jpg 1920w"
sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption class="wp-element-caption">ログインするGoogleアカウントを選ぶ</figcaption>
</figure>2. functions.phpのコード(set_auto_alt_text_for_all_images)
そこで、functions.phpのコードを変更しました。
XPathクエリを修正して、figure要素も取得するようにしました。
/** 2024-08-11 WordPressアイキャッチ画像の自動alt属性設定 */
function set_auto_alt_text_for_all_images($content) {
if (!$content) {
return $content;
}
// DOMDocument オブジェクトを作成
$dom = new DOMDocument();
libxml_use_internal_errors(true);
// PHP バージョンに応じて適切な方法で HTML を読み込む
if (defined('LIBXML_HTML_NOIMPLIED') && defined('LIBXML_HTML_NODEFDTD')) {
$dom->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'), LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
} else {
$dom->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'));
}
libxml_clear_errors();
$xpath = new DOMXPath($dom);
$elements = $xpath->query('//h2 | //h3 | //figure');
$last_heading = '';
foreach ($elements as $element) {
if ($element->tagName === 'h2' || $element->tagName === 'h3') {
$last_heading = trim($element->textContent);
} elseif ($element->tagName === 'figure') {
$img = $xpath->query('.//img', $element)->item(0);
$figcaption = $xpath->query('.//figcaption', $element)->item(0);
if ($img) {
$alt = $img->getAttribute('alt');
if (empty($alt)) {
if ($figcaption) {
$img->setAttribute('alt', esc_attr(trim($figcaption->textContent)));
} elseif (!empty($last_heading)) {
$img->setAttribute('alt', esc_attr($last_heading));
} else {
$img->setAttribute('alt', esc_attr(get_the_title()));
}
}
}
}
}
// 変更を適用した HTML を返す
$newHtml = $dom->saveHTML();
return $newHtml !== false ? $newHtml : $content;
}
// アイキャッチ画像用の関数(変更なし)
function set_auto_alt_text_for_featured_image($html, $post_id, $post_thumbnail_id, $size, $attr) {
if (empty($attr['alt'])) {
$post_title = get_the_title($post_id);
$html = preg_replace('/alt=([\'"]?)([^\'"]*)\1/i', sprintf('alt="$2%s"', esc_attr($post_title)), $html);
}
return $html;
}
// フィルターを適用
add_filter('the_content', 'set_auto_alt_text_for_all_images');
add_filter('post_thumbnail_html', 'set_auto_alt_text_for_featured_image', 10, 5);functions.phpのカスタムスクリプトを前回のものと置き換えると、ちゃんと動作しました。

こちらもどうぞ。
![[WordPress]記事内の画像のalt属性を見出しから自動設定した(functions.php)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress]ブロックエディタに「書式のクリア」のショートカットキーを追加した(functions.php)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)

![[Cocoon] サイトロゴのリンク先をページ種類で変えた(WordPress)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress]記事内の画像のalt属性を見出しから自動設定した(functions.php)](https://chiilabo.com/wp-content/uploads/2024/07/image-28-32-1024x576.jpg)
[WordPress]記事内の画像のalt属性を見出しから自動設定した(functions.php)
WordPressのアイキャッチ画像にalt属性を自動設定する方法を紹介します。functions.phpにカスタム関数を追加することで、空のalt属性に記事タイトルを設定します。この機能により、SEOとアクセシビリティの向上が期待できます。
![[WordPress]ブロックエディタに「書式のクリア」のショートカットキーを追加した(functions.php)](https://chiilabo.com/wp-content/uploads/2024/08/image-3-2-1024x576.jpg)
[WordPress]ブロックエディタに「書式のクリア」のショートカットキーを追加した(functions.php)
WordPressのブロックエディタに「書式のクリア」のショートカットキーを追加しました。functions.phpとcustom-editor.jsを使用して、Command+Jで「書式のクリア」をできるようにしました。「書式のクリア」のショートカットキーを追加したいWordPressのブロックエディターにControl+Spaceでテキストの書式をクリアするショートカットキーとして「Command+J」を追加しようと思います。ブロックエディタの「書式のクリア」は、そのほか...

QRコード生成APIをGoogleからqrserver.comに変更した
ついに GoogleAPIsのQRコード生成APIが終了していたので、QR code generator(goqr.me)のAPIに変更しました。変更前: ' . $url変更後: ' . urlencode($url)前提: $url = get_the_permalink();URLをURLエンコードするのがポイントです。QRコードが表示されていない?このサイトの記事を印刷すると、その記事のQRコードが印刷されるように設定しています。ところが、久しぶりに印刷されたものを確...
![[Cocoon] サイトロゴのリンク先をページ種類で変えた(WordPress)](https://chiilabo.com/wp-content/uploads/2024/04/image-24-27-1024x576.jpg)
[Cocoon] サイトロゴのリンク先をページ種類で変えた(WordPress)
Cocoonテーマでサイトロゴのリンク先を変更したいと思って、 functions.phpをカスタマイズしました。add_filterで「'mobile_header_site_logo_url'」の処理で条件分岐するようにして、記事ページとトップページではブログ一覧に移動するように変更しました。ロゴのリンク先を分岐させたいサイト上のロゴを押したとき、通常はトップページに移行します。しかし、記事上に限ってはブログ一覧ページに移行するように変更しようと思います。以下のコードを ...
QRコードを読み込むと、関連記事を確認できます。
![[WordPress]画像キャプションをalt属性を自動設定するカスタムスクリプト(functions.php)](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2024-08%2Fwordpress-php-image-auto-alt-text-figcaption%2F)


![[PHP]ウェブページの内容を抽出するオンラインツールを作るには?](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240814-121740-1024x576.jpg)