- Google検索結果で、ハッシュタグ(#)を含む投稿が増えてきています。
- そのため、自分のサイトでもタグにハッシュマークを追加することにしました。
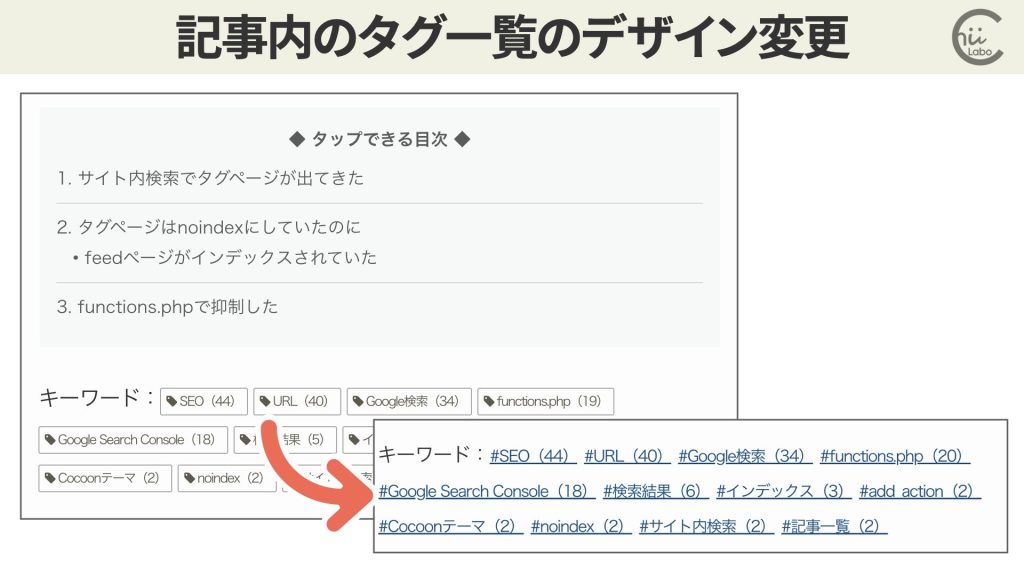
- functions.phpとstyle.cssを編集し、サイト内のタグがハッシュタグの形式で表示されるようにしました。
1. Google検索結果でハッシュタグの表示
Google検索結果で、ハッシュタグ(#)を含む投稿が多く表示されるようになってきているそうです1。
そのため、自分のサイトでもタグにハッシュマークを追加することにしました。


Google検索結果にハッシュタグが増えたのは、ユーザーが特定のトピックやトレンドに関心があることを示すためや、検索結果の関連性を高めるために行われているようです。
2. functions.phpの編集
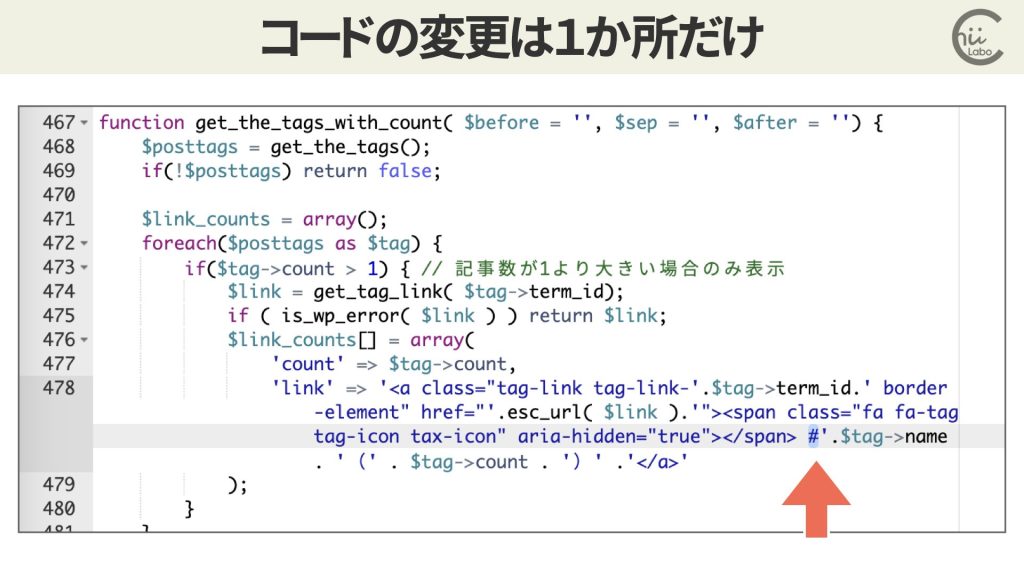
functions.phpのタグ一覧を出力するコードを編集し、出力される文字列の先頭にハッシュ記号を追加しました。

/** タグリンクを出力するショートコード
* 2023-05-21: タグ一覧に件数を追加する
* 2024-04-13: 一記事なら一覧から除く
* 2024-04-21: 記事数が同じときに上書きされてしまう不具合を修正
* 2024-05-18: ハッシュタグとして表示されるように編集した
*/
function get_the_tags_with_count( $before = '', $sep = '', $after = '') {
$posttags = get_the_tags();
if(!$posttags) return false;
$link_counts = array();
foreach($posttags as $tag) {
if($tag->count > 1) { // 記事数が1より大きい場合のみ表示
$link = get_tag_link( $tag->term_id);
if ( is_wp_error( $link ) ) return $link;
$link_counts[] = array(
'count' => $tag->count,
'link' => '<a class="tag-link tag-link-'.$tag->term_id.' border-element" href="'.esc_url( $link ).'">#'.$tag->name . '(' . $tag->count . ')' .'</a>'
);
}
}
if(empty($link_counts)) return false; // 表示するタグがない場合は終了
usort($link_counts, function($a, $b) {
// 記事数の降順にソート
return $b['count'] - $a['count'];
});
$tag_links = array_map(function($tag) {
return $tag['link'];
}, $link_counts);
$tag_links = apply_filters( "term_links-$taxonomy", $tag_links );
return $before . join( $sep, $tag_links) . $after;
}
function generate_tags( $atts ) {
return get_the_tags_with_count();
}
add_shortcode( 'tags', 'generate_tags' );
これにより、サイト内のタグがハッシュタグの形式で表示されるようになります。
3. style.css
ハッシュタグを付けるだけではデザインが気に入らなかったので、style.cssも少しいじりました。

/** タグリンクをハッシュタグにした 2024-05-18*/
.article .tag-link {
border-color: transparent;
}
.article p a.tag-link {
color: #004D80 ;
text-decoration: underline;
padding:0;
font-size: 16px;
}

タグを押したらリンクになっていることが、わかりやすくなったように思います。
こちらもどうぞ。
![[PHP] タグ一覧に件数を追加する(Cocoon)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)

![SNSの「ハッシュタグ」とは? [TwitterとTV・ラジオ番組]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[PHP] タグ一覧に件数を追加する(Cocoon)](https://chiilabo.com/wp-content/uploads/2023/05/image-17-6-1024x576.jpg)
[PHP] タグ一覧に件数を追加する(Cocoon)
ショートコードで表示している、ブログの記事のタグ一覧に、「件数」を追加しました。「タグリンク」をタップしても表示される記事が少ないと、別のタグを探し直さないといけないからです。前回はこちら。「クリック率向上のために!WordPressで「タグ一覧」に「記事数」を追加する方法」のコードを元に、ショートコード用関数にするために echo の部分を return にして、文字列を返すようにします。// the_tags_with_count() の末尾echo $before . ...

なぜかnoindexにしているはずのタグ一覧ページが検索結果に出てきた
noindexにしたはずのタグ一覧ページが検索結果に表示されていました。原因を調べたところ、タグページ自体ではなく、そのフィードページがインデックスに残っていたことが分かりました。問題を解決するために、functions.phpにコードを追加し、フィードページをnoindexにしました。サイト内検索でタグページが出てきた自分のサイト内検索を行ったところ、タグによる記事一覧ページが検索結果に表示されていました。タグによる記事一覧は情報量が少なく、「低品質コンテンツ」とみなされる...
![SNSの「ハッシュタグ」とは? [TwitterとTV・ラジオ番組]](https://chiilabo.com/wp-content/uploads/2022/01/image-16-1024x576.png)
SNSの「ハッシュタグ」とは? [TwitterとTV・ラジオ番組]
SNS投稿にハッシュマーク(#)で始まるキーワードを付けると、検索で区別するための「タグ」になります。
(補足)
- Google検索の一部クエリでハッシュタグ(#)を含む投稿が増えてきてるな。 – nakano/seoの人さん / X
QRコードを読み込むと、関連記事を確認できます。