教室ブログを印刷をしてみると、なぜか印刷が重なってしまうページがありました。
すべてのページではなく、特定の記事だけで起こりました。
・保護者の「承認」がないとアプリをインストールできないようにするには?【Google ファミリーリンク】 – スマホ教室ちいラボ
1. プリンタの問題ではなかった
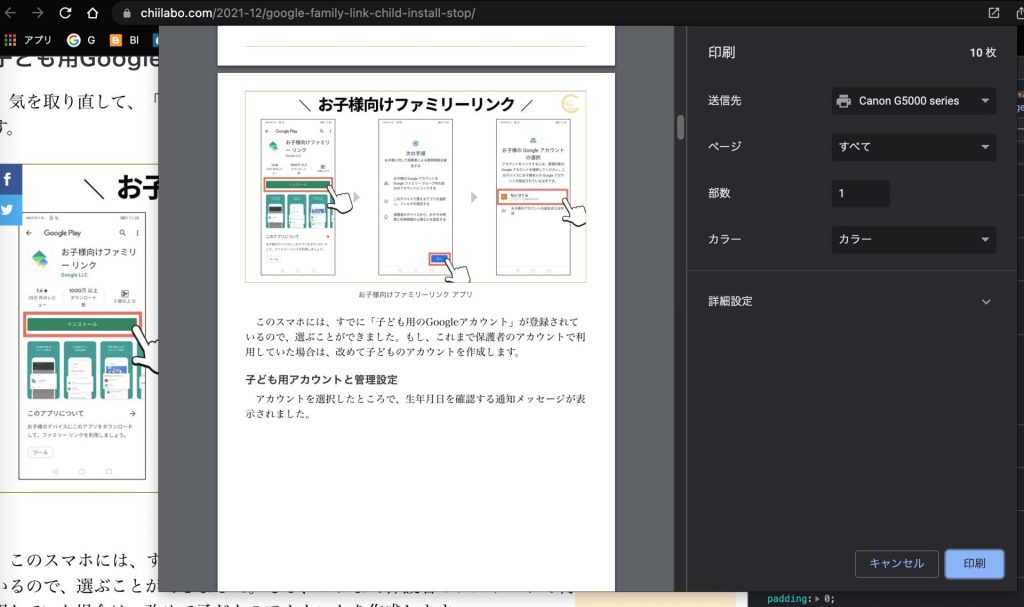
はじめは、プリンタが用紙の読み込みに失敗して、二重に印刷してしまったのか、と思ったのですが、よく見ると違います。印刷プレビューでも文字が重なっているのです。
ページ切替えの一番上に画像があったときに、直後の文章の位置が上がっていて、結果として重なっているようです。

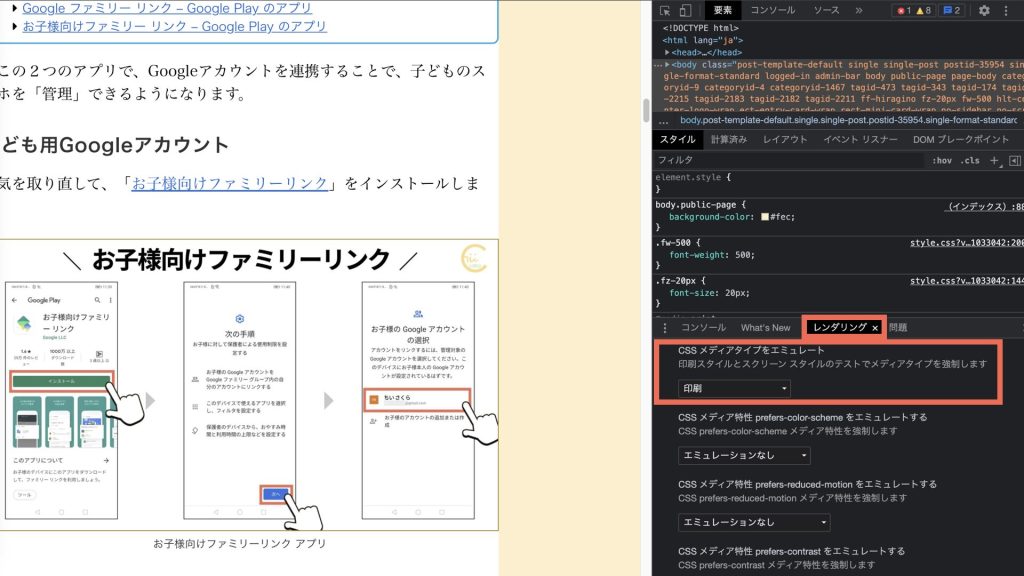
PCのChromeブラウザの「検証」で、レンダリングのメディアタイプを「印刷」にします。

画面で見る分には、文字は重なっていません。
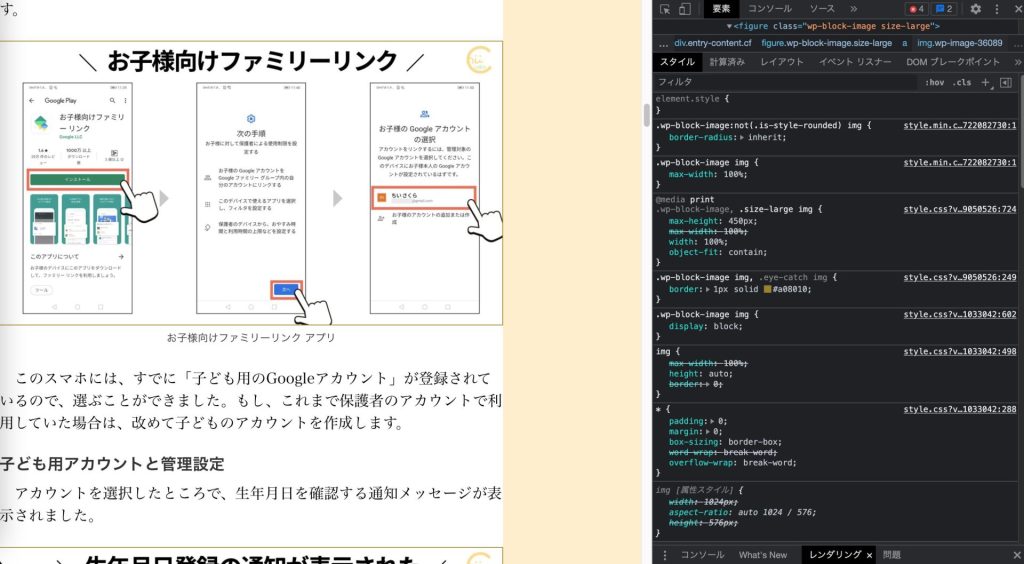
画像に関するCSSのオン・オフを変更してみると、いろんな条件で、重なりが解消しました。

どちらか一方の設定だけでも重ならなくなりました。
ここで、気になったのが、displayです。
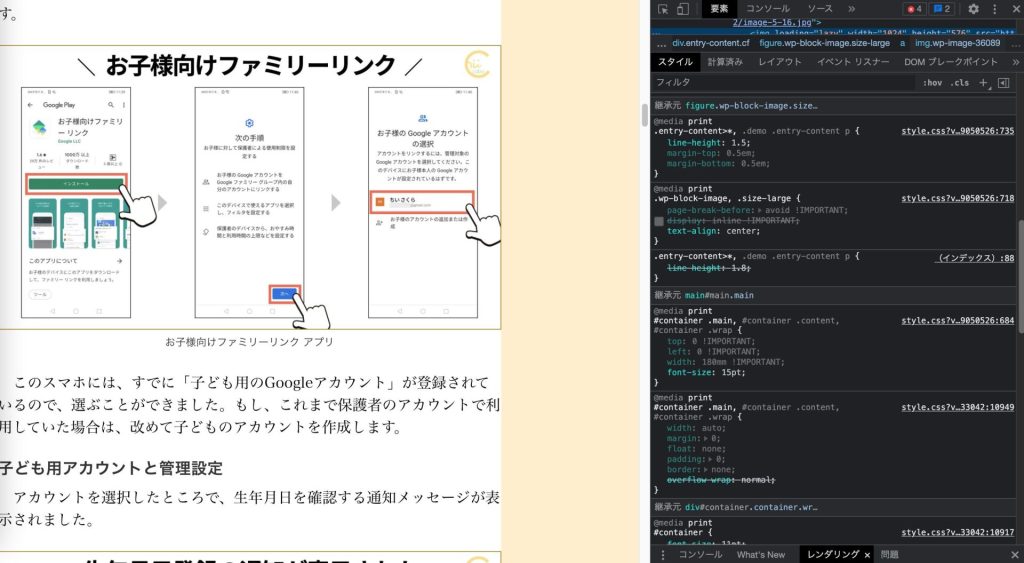
というのも、「継承」したCSSが適用されていないからです。

@media print .wp-block-image, .size-large {
display: inline !IMPORTANT;
}上書きしているCSSを見てみると、
.wp-block-image img {
display: block;
}です。
そこで、style.cssに
@media print {
.wp-block-image img {
display: inline !IMPORTANT;
}
}を追加してみます。
無事に重ならずに印刷できました。


どうして、今回、特定のページでだけ、この現象が発生したのか不思議です。
CSSクラスの”.size_large”などは、別のページでも使っていたのですが……。
こちらもどうぞ

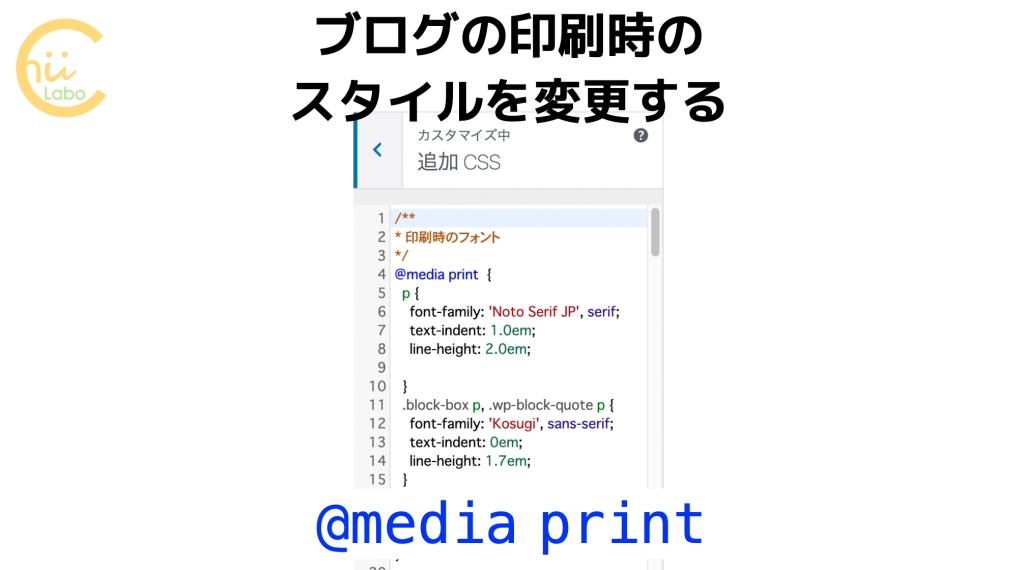
ブログの印刷時のスタイルを変更する【@media print】
スタイルシートは表示画面だけではなく、印刷時のスタイルを指定することもできます。今回は、先日(2020年6月1日)更新した。追加スタイルシートの中身をまとめておきます。追加CSSの中身このブログは冊子印刷でA4に2ページ分印刷したときに、文字サイズなど読みやすいように編集しています。そのまま印刷すると文字が大きすぎるかもしれません。このホームページではちょこちょこっとしたスタイルはWordPressの追加CSSに記述しています。今回、少し整理したので、まずはずらっとCSSをお...
![[WordPress] ブログ記事に印刷用のQRコードを追加する【Google APIs】](https://chiilabo.com/wp-content/uploads/2021/10/ScreenShot-2021-10-23-11.53.55-1024x607.jpg)
[WordPress] ブログ記事に印刷用のQRコードを追加する【Google APIs】
ポイントQRコードはGoogle APIsで自動生成できる。WordPressの記事URLは、<?php the_permalink(); ?>で出力できる。functions.phpでは「get_the_permalink()」で文字列を取得できる。ウィジェットは印刷されないので、関数で本文末尾に追加する。【追記:2024-05-09】Google APIsのQRコード生成は終了したので、代替サービスを利用します。Google APIsでQRコードを生成するウェブページには...

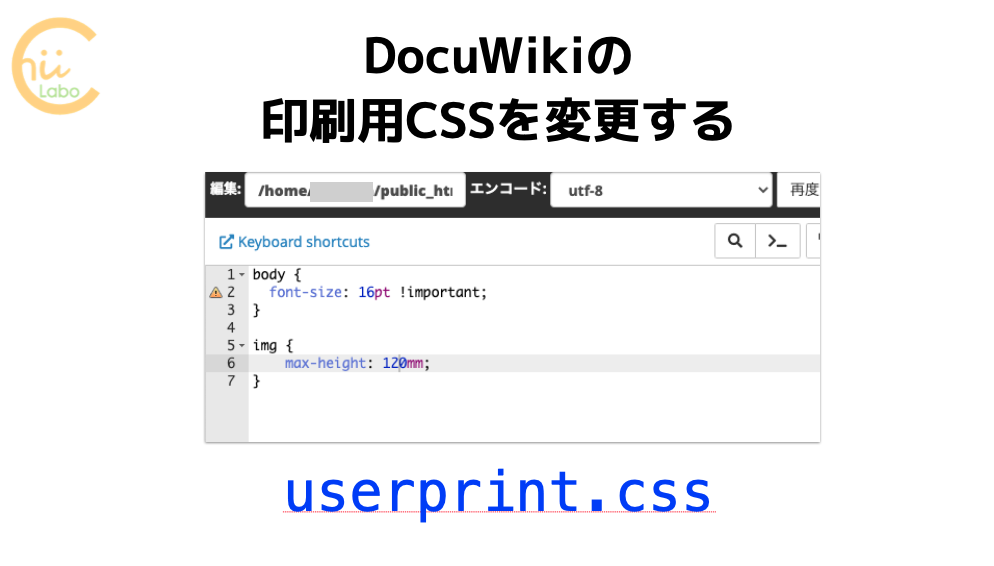
DokuWikiの印刷用CSSを変更する(userprint.css)
DokuWikiで印刷用CSSを変更しようとした際、confフォルダにuserprint.cssを追加して印刷時専用のスタイルを記述しました。しかし、変更が反映されない問題に直面。解決策として、conf/tpl/style.iniファイルに空白文字を追加して保存することで、うまくいきました。DokuWikiはスタイルシートをキャッシュで管理しているため、プラグインやテーマの変更がなければ再読み込みされないことが原因でした。userprint.cssを作成する印刷時のCSSを変...

フチなし印刷で色が薄くなる? 【顔料インクと染料インク】(Canon G5030の場合)
こんにちは。チラシの印刷でフチなし印刷をしてみたら、おんなじデータなのに全然色が違ってびっくりしました。ポイント「フチなし印刷」にすると、「染料インク」を選択され、黒が薄くなって印刷される。印刷プレビューで比べてみると印刷プレビューの表示を比べてみても、ページレイアウトの設定が違うだけなんですよね。印刷設定は「フチなし」のオン・オフだけしか違いがありません。それが、この色合い差!光の加減ではないんですよね。「フチなし印刷」の方は目視でも、ほとんどグレーです。濃度が70%ぐらい...
QRコードを読み込むと、関連記事を確認できます。
![[CSS] ウェブページの印刷時に一番上の画像と文字が重なった【display:inlineとblock】](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2021-12%2Fcss-media-print-img-overlap-text-display-block-inline%2F)

![[CSS] ウェブページの印刷時に一番上の画像と文字が重なった【display:inlineとblock】](https://chiilabo.com/wp-content/uploads/2021/12/PXL_20211223_014919788-1024x576.jpg)