Cocoonのアイコンリストのデザインが、ラベルボックスに比べて余白が多すぎる感じがしたので、修正しました。
1. ビフォー・アフターを比べる
元のデザインがこれで

ちょっとラベルボックスに比べると間延びしている気がします。

こんなふうにしました。

ほんとはさらにリストタイトルをラベルのようにしたかったんですが、ボーダーをつけるdiv要素を変えるのは大変だったので、やめました。
Cocoonのラベルボックスのいいところ
記事の中のポイントが目立って、読みやすいことです。
2. iconlist-box関係のクラスにスタイルを設定した
特に難しいことはしていません。
label-boxのmarginやpaddingを見て、iconlist-boxに適用していきました。
/**
* アイコンリストをラベルボックスと似たデザインにした
*/
.iconlist-box.blank-box {
margin-top: 0.4em;
padding: 0em .8em .4em;
border-radius: 8px;
margin: 0;
}
.article .iconlist-box ul, .article .iconlist-box ol {
margin: 0;
}
.article .iconlist-box ul li, .article .iconlist-box ol li {
margin: 0;
}
.iconlist-title {
margin-top: 8px;
font-size: 0.9em;
text-align: left;
padding-left: 0.8em;
}iconlist-titleのバランスは、なかなかしっくりきませんね。
とりあえず、今回はこのへんで。
こちらもどうぞ

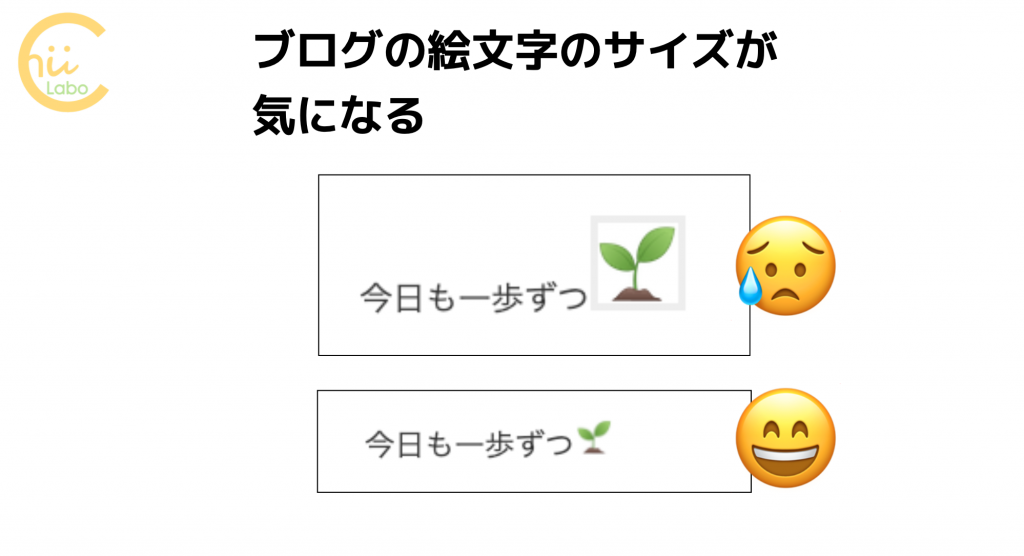
ブログの絵文字のサイズを小さくした【CSSのクラス指定】
教室のブログを見ていたら、気になる点が……わかりますか?絵文字の部分が不自然に大きいんです。しかも、灰色の枠までついている。ということで、CSSをちょっといじります。デベロッパーツールでCSSを確認するChromeのデベロッパーツールで検証してみると、「.iwe-border-bold img」に該当するようです。絵文字ですが、インライン画像の挿入になっているんですね。ということで、文章中の画像には境界線が表示されないようにする必要があります。ところが、この「.iwe-bor...
![[CSS] 目次のデザインをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-19-14.25.52-1-1024x560.png)
[CSS] 目次のデザインをすっきりさせた
style.cssに目次のデザインを追加しました。こんなふうに変更しました。違いがわかりますか?スタイルを変更したのは主に3箇所目次のアイコンを追加した見出し3のフォントサイズを小さくした余白を狭くした/*目次のデザイン*/.article .toc { border-color: #a08010 ; padding: 10px; width: 95%;}.article .toc-title { text-align: left;}.article .toc-title::...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2020-09%2Fcss-iconlist-cocoon-labelbox-margin-padding%2F)

![[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-13.19.54-1-1024x380.png)

![[Cocoon] 引用ブロックをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-14.43.29.png)