こないだは自作の画像ファイルをクリエイティブ・コモンズ・ライセンスで公開する方法を調べました。
せっかく作った図案のうち、再利用できそうなものは、ほかの方も使えるようにすると便利なはずです。
しかし、ライセンス情報をHTMLで記述するのは大変です。そこで、ショートコードで省力化できないか、と考えました。
それが今回のお題です。
1. ショートコードで実現したい目標
ショートコードは

表示名

この 作品 は クリエイティブ・コモンズ 表示 - 継承 4.0 国際 ライセンスの下に提供されています。
http://creativecommons.org/licenses/by-sa/4.0/
https://chiilabo.co.jp/licenses-image/
という書き方にします。
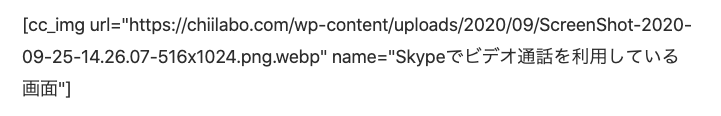
つまり、こんなふうに入力したら

こんなふうに表示される

というものです。
1-1. 省略したこと
LicenseやAcquireLicensePageはコードの中で固定しています。
ホントはLicenseを指定できたらよいのですが、正しいライセンスの名前の解決が面倒なので、一律で固定しています。
2. 完成したもの
function.phpに以下のコードを追加しました。
/**
* WordPressでクリエイティブ・コモンズ・ライセンスの画像をショートコードで登録する
* */
function generate_creative_commons( $atts ) {
$atts = shortcode_atts(
array(
'url' => '',
'name' => '',
), $atts, 'cc_img' );
return '
<h3>'. $atts['name'] .'</h3>
<div itemscope="" itemtype="http://schema.org/ImageObject">
<figure>
<img itemprop="contentUrl" src="'.$atts['url']. '" alt="'. $atts['name'] .'" height="150" width="150">
</figure>
<span itemprop="name">'. $atts['name'] .'</span><br>
<span itemprop="license">http://creativecommons.org/licenses/by-sa/4.0/</span><br>
<span itemprop="acquireLicensePage">https://chiilabo.com/licenses-image/</span><br>
<br>
</div>
<a rel="license" href="http://creativecommons.org/licenses/by-sa/4.0/"><img alt="クリエイティブ・コモンズ・ライセンス" style="border-width:0" src="https://i.creativecommons.org/l/by-sa/4.0/88x31.png"></a><br>この 作品 は <a rel="license" href="http://creativecommons.org/licenses/by-sa/4.0/">クリエイティブ・コモンズ 表示 - 継承 4.0 国際 ライセンス</a>の下に提供されています。
';
}
add_shortcode( 'cc_img', 'generate_creative_commons' );ショートコードの記述の仕方については、こちらを参考にしました。
こちらもどうぞ

自分のイラストをgoogleの画像検索のクリエイティブ・コモンズに表示させるには
画像検索の「クリエイティブ・コモンズ」の結果ってあんまりパッとしないよね!(失礼)Googleの画像検索はとても便利ですが、検索されたイラストを利用するためにはライセンスを確認する必要があります。画像検索ではライセンスによる絞り込みができるのですが、画像の数が少ないからか、検索キーワードに関係ない画像ばかりが表示されるのが現状です。逆にいうと、ここはまだブルーオーシャンで、もし有用な画像素材を登録すればひと目につくのではないか、と考えました。さて、いったいどうすれば、「クリエ...

まずはSkypeの3つの基本機能から覚えよう【ビデオ通話の基礎知識】
仕事などでビデオ通話をするとなると、Skypeが有名です。今でこそ たくさんのビデオ通話サービスがありますが、Skypeはその草分け的な存在です。名前は聞いたことはある、という人も多いですよね。もともとはパソコン用ソフトでしたが、今はスマホにもアプリがあります。今回は、そんなSkypeに一歩近づく、一番かんたんな使い方をおさえておきましょう。要件・Androidスマートフォン・Skype ver. 8.64.0.83Skypeの画面構成まずはスマホのSkypeアプリの画面を見...
QRコードを読み込むと、関連記事を確認できます。