この記事では、Google Search Consoleで出てきた「このページはモバイル フレンドリーではありません」というエラーの修正した事例をご紹介します。
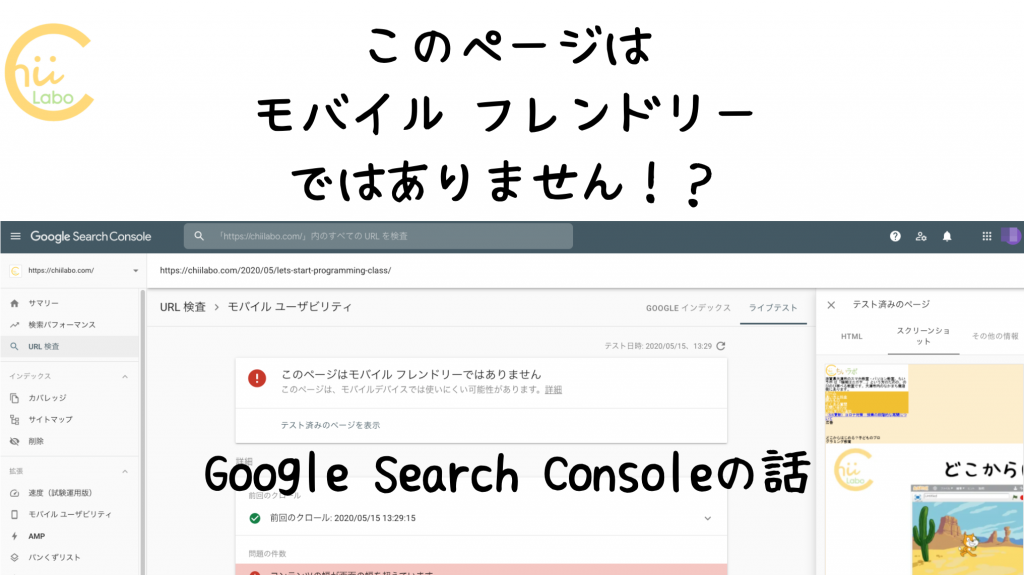
1. このページはモバイル フレンドリーではありません

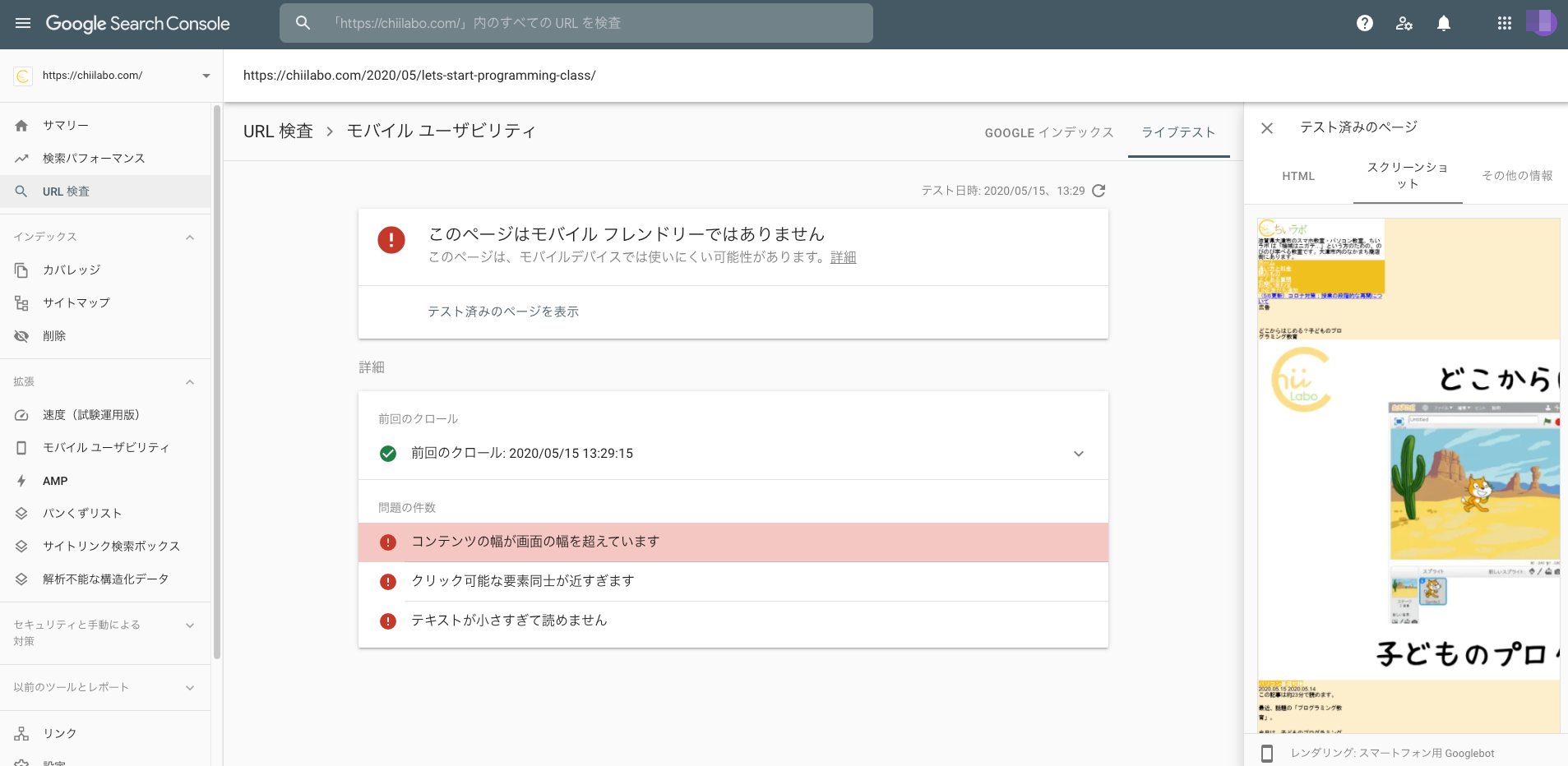
Google Search ConsoleでURL検査をしていたところ、こんなエラーが表示されました。
このページはモバイル フレンドリーではありません
詳しい問題の内容を読んでみましょう。
コンテンツの幅が画面の幅を超えています
クリック可能な要素同士が近すぎます
テキストが小さすぎて読めません
どうも、画面のサイズがうまく指定できていないために画像や文字・スクリーンの大きさのバランスがおかしくなっているようです。
2. スタイルの競合
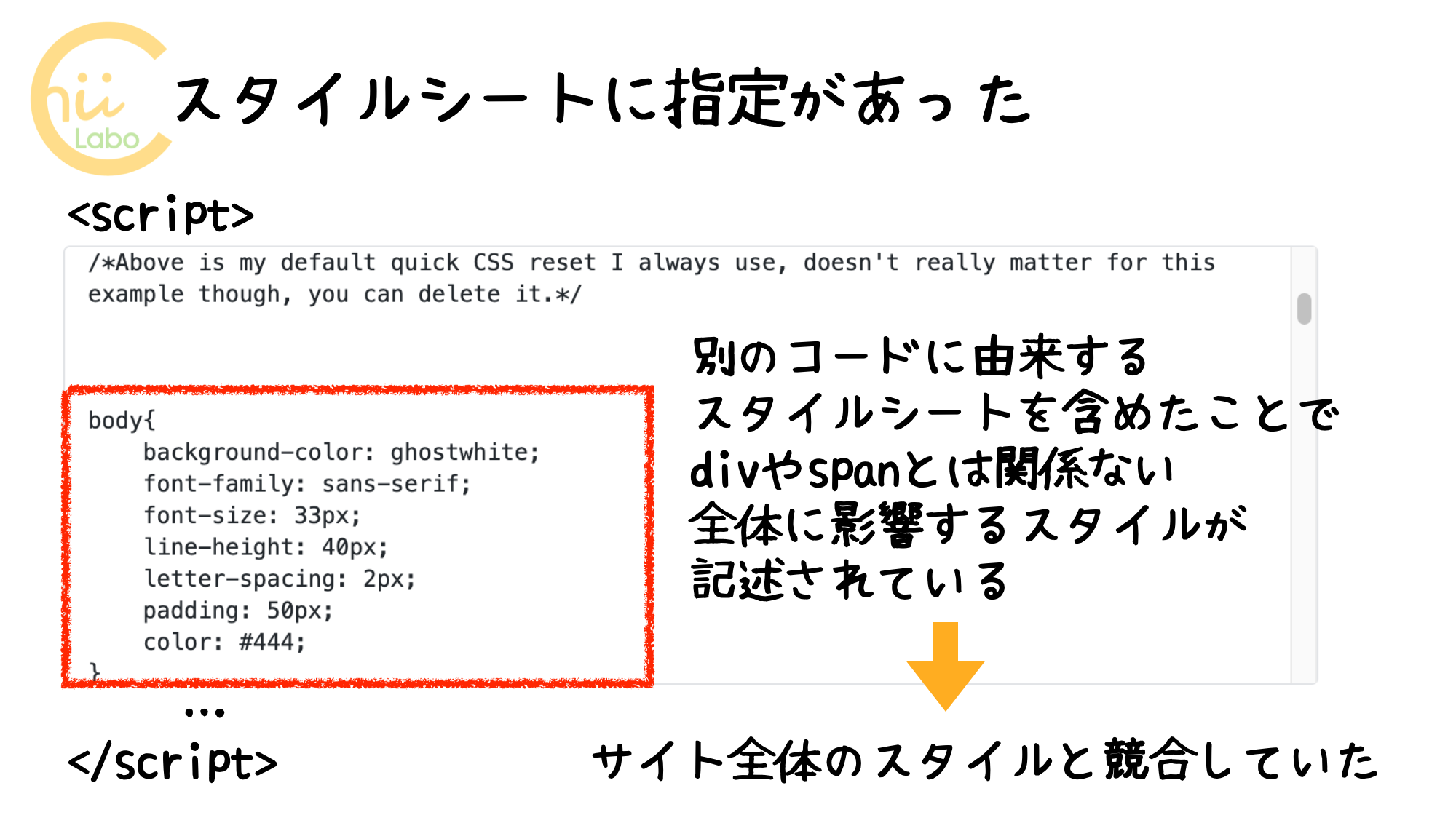
そこで確認したのがスタイルシート。
この記事では<style>タグで内部スタイルシートを記入していたからです。

そこで、コードと関係のないデモのためのスタイル部分を削除しました。

3. まとめ:モバイルフレンドリーについてのエラーはまずスタイルの変更を注意する
Google Search Consoleは、サイトのコードの整合性をかなりチェックしてくれます。
今回の場合は、スタイルシートを変更したことが影響していたようです。
そもそも、「モバイルフレンドリー(mobile friendly)」というのは「スマートフォンなどの小さなスクリーンの端末でも、ユーザーが快適に閲覧できるようにウェブサイトを設計すること」です。
主なチェック項目としては、
- テキストサイズを調整する(判読可能なフォントサイズの使用)
- リンク同士の距離を調整する(タップ ターゲットのサイズを適切に調整する)
- コンテンツの幅を調整する(コンテンツのサイズを表示域に合わせる)
これらは基本的にはスタイルシートによって記述されています。
フォントサイズや画面の幅が正しくなっているか(大きすぎたり、小さすぎたりしていないか)チェックしてみて下さい。
4. こちらもどうぞ
QRコードを読み込むと、関連記事を確認できます。