ついに GoogleAPIsのQRコード生成APIが終了していたので、QR code generator(goqr.me)のAPIに変更しました。
- 変更前:
'https://chart.googleapis.com/chart?cht=qr&chs=200x200&chco=000000&chl=' . $url - 変更後:
'https://api.qrserver.com/v1/create-qr-code/?size=200x200&data=' . urlencode($url) - 前提:
$url = get_the_permalink();

URLをURLエンコードするのがポイントです。
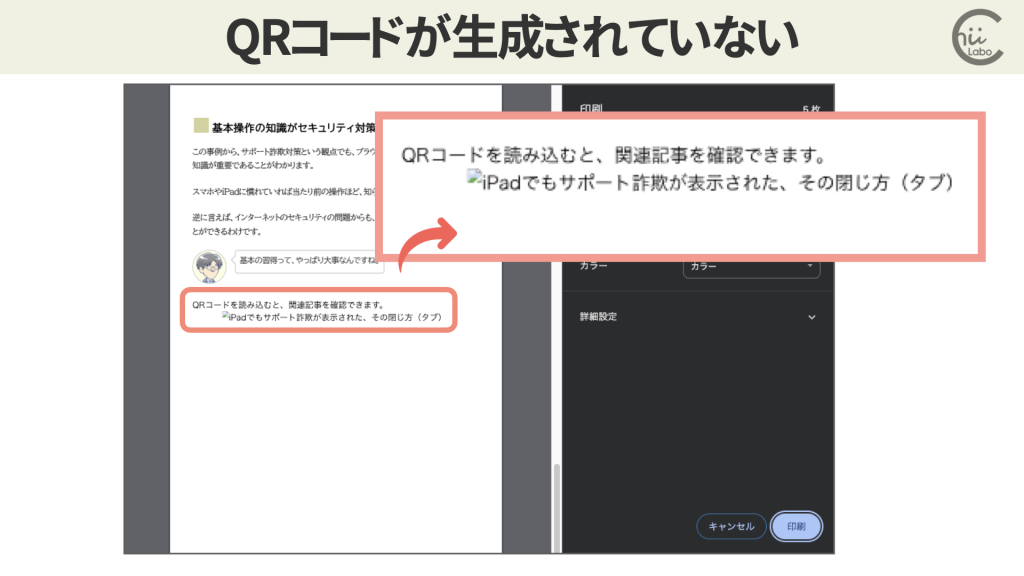
1. QRコードが表示されていない?
このサイトの記事を印刷すると、その記事のQRコードが印刷されるように設定しています。
ところが、久しぶりに印刷されたものを確認していたら、画像が表示されていないことに気が付きました。

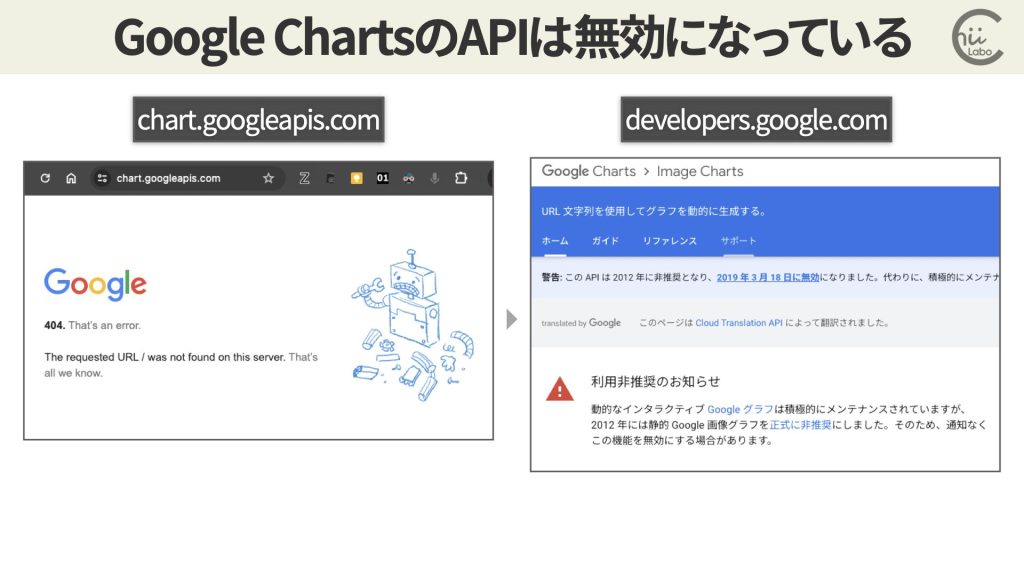
1-1. Google Chart Infographicsが終了していた
調べてみると、GoogleのQRコード生成APIがサービスを終了していたためでした12。

この API [Google Charts Image Charts] は 2012 年に非推奨となり、2019 年 3 月 18 日に無効になりました。
Image Charts | Google for Developers
2. goqr.me の「QR code API」
そこで、別のQRコード生成APIに切り替えることにしました。
代替サービスとしては、goqr.me の「QR code API」があります。
Call the URL
QR code APIhttps://api.qrserver.com/v1/create-qr-code/?size=150x150&data=Example
to get a QR code with the content
2-1. URLエンコードする(urlencode)
ただし、新しく使用することにしたqrserver.comのAPIでは、URLをそのまま渡すのではなく、URLエンコードする必要がありました。
例:
http://api.qrserver.com/v1/create-qr-code/?data=https%3A%2F%2Fchiilabo.com%2F2024-05%2Fipad-safari-close-fake-support-scam%2F&size=100x100PHPには、文字列をURLエンコードする関数 urlencode() があります3。
urlencode($URLエンコードする文字列)これを使います。
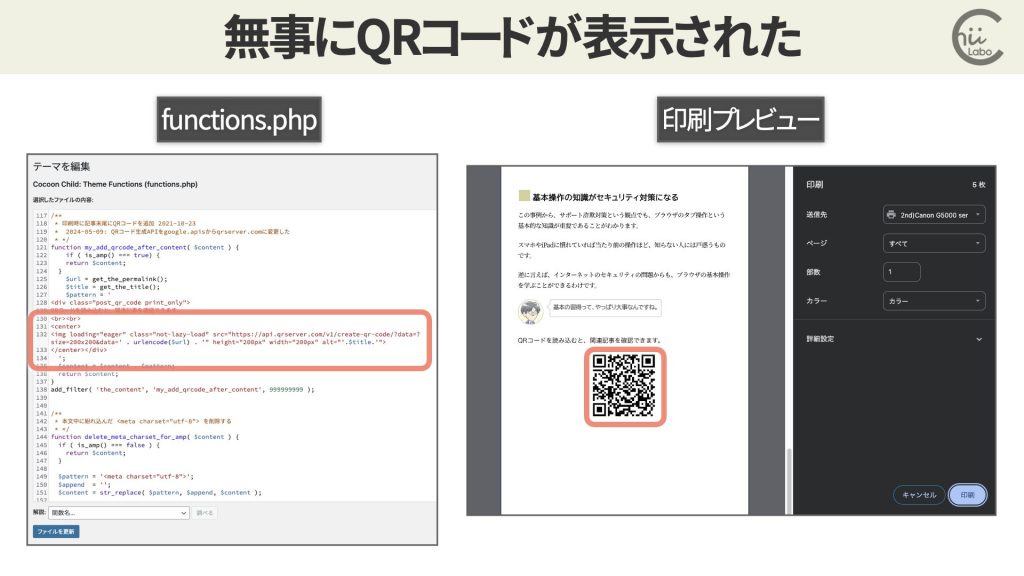
<img loading="eager" class="not-lazy-load" src="https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=' . urlencode($url) . '" height="200px" width="200px" alt="'.$title.'">3. functions.phpを更新した
functions.phpを更新したところ、正しくQRコードが表示されるようになりました。
一連のコード。

/**
* 印刷時に記事末尾にQRコードを追加 2021-10-23
* 2024-05-09: QRコード生成APIをgoogle.apisからqrserver.comに変更した
* */
function my_add_qrcode_after_content( $content ) {
if ( is_amp() === true) {
return $content;
}
$url = get_the_permalink();
$title = get_the_title();
$pattern = '
<div class="post_qr_code print_only">
QRコードを読み込むと、関連記事を確認できます。
<br><br>
<center>
<img loading="eager" class="not-lazy-load" src="https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=' . urlencode($url) . '" height="200px" width="200px" alt="'.$title.'">
</center></div>
';
$content = $content . $pattern;
return $content;
}
add_filter( 'the_content', 'my_add_qrcode_after_content', 999999999 );
こちらもどうぞ。
![[WordPress] ブログ記事に印刷用のQRコードを追加する【Google APIs】](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjExMzgiIHZpZXdCb3g9IjAgMCAxOTIwIDExMzgiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)


![[WordPress] ブログ記事に印刷用のQRコードを追加する【Google APIs】](https://chiilabo.com/wp-content/uploads/2021/10/ScreenShot-2021-10-23-11.53.55-1024x607.jpg)
[WordPress] ブログ記事に印刷用のQRコードを追加する【Google APIs】
ポイントQRコードはGoogle APIsで自動生成できる。WordPressの記事URLは、<?php the_permalink(); ?>で出力できる。functions.phpでは「get_the_permalink()」で文字列を取得できる。ウィジェットは印刷されないので、関数で本文末尾に追加する。【追記:2024-05-09】Google APIsのQRコード生成は終了したので、代替サービスを利用します。Google APIsでQRコードを生成するウェブページには...

LINEのタイムライン投稿のアイキャッチ画像が表示されない? 【OGPとURLエンコード、サーバーキャッシュ】
LINEのタイムラインにブログのURLを投稿したら、アイキャッチ画像が表示されないことがありました。原因を調べてみると、画像ファイル名に日本語文字が含まれているときに、うまくいかないことがわかりました。SNS共有のための「OGP情報」に、マルチバイト文字列が含まれると、LINEタイムラインではうまく表示できないようでした。【追記:2022-04-17】LINE VOOM Studioになって、リンクの挿入方法が変わりました。【関連】どんな問題があったの?ちいラボでは、教室前の...

「QRコード」は怖くない?(QRコードの作り方)
「QRコード」そのものは、文字を表す「符号」です。読み取るだけで、何か情報が抜かれる、というような怖いものではありません。
(補足)
- 少し前までは、Google Chart Infographics のQRコード生成API を利用するケースが多かったようなのですが、このAPI は非推奨になったので使えません。- URLのテキストを元にQRコードをブラウザに表示してみる|jnkykn(2023年9月10日)
- Google Chart APIがついに廃止に。代替はQR code API。| 株式会社インターコード(2024.04.15)
- 【PHP入門】URLエンコードする方法(urlencode) | 侍エンジニアブログ
QRコードを読み込むと、関連記事を確認できます。