- アカウント登録の練習用ダミーページをPHPで作成しました。
- このページでは、データを実際に送信せずにローカルで処理し、パスワード入力やフォーム検証の練習ができます。
1. アカウント登録の練習用ダミーページを作った
ブラウザで開いてパスワード入力を練習するためのページを作りました。

練習用ページでは、実際のデータは送信されず、ローカルで処理されます。
- データの非保存:
フォームのsubmitイベントをJavaScriptで制御し、実際にはデータを送信せず、ローカルで処理しています。 - フォーム検証:
JavaScriptを使用して、パスワードと確認用パスワードが一致するかチェックしています。 - 画面遷移:
入力画面 → 確認画面 → 完了画面 の 3 ステップの画面遷移を実装しています。 - セッション管理:
PHP のセッションを使用して、画面間でデータを保持しています。

詐欺サイトでは、このsubmitイベントの処理内容を変えて、外部にパスワードを盗み出したりしているわけです。
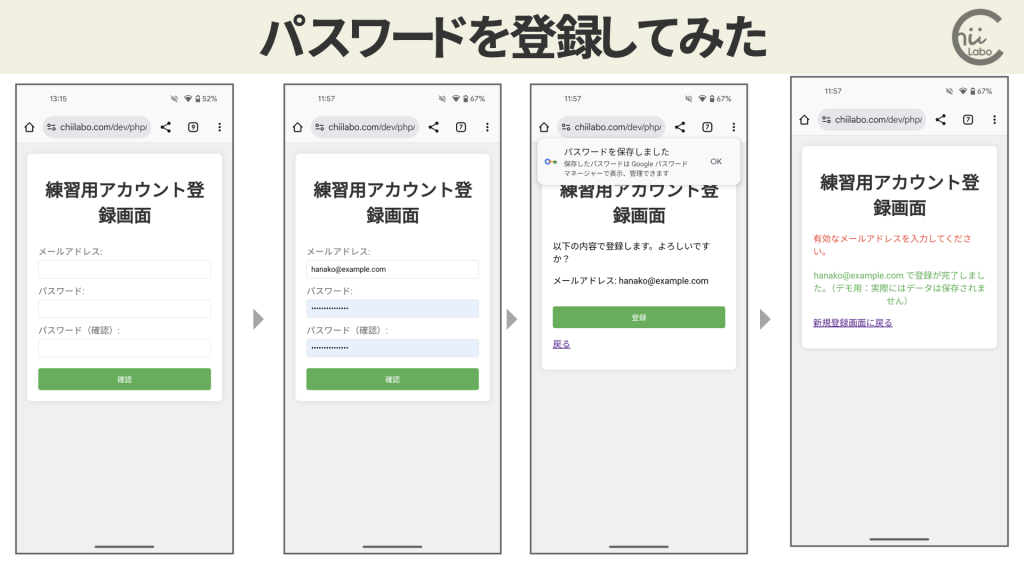
2. 練習用アカウント登録画面
アカウント登録画面で、 ダミーのメールアドレス・パスワードを登録してみました。

ブラウザは、「パスワード欄」と認識するのでパスワードの保存などは機能します。
<?php
session_start();
$current_page = isset($_GET['page']) ? $_GET['page'] : 'input';
$error_message = '';
$success_message = '';
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$email = filter_input(INPUT_POST, 'email', FILTER_SANITIZE_EMAIL);
$password = $_POST['password'] ?? '';
$confirm_password = $_POST['confirm_password'] ?? '';
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$error_message = '有効なメールアドレスを入力してください。';
} elseif (!preg_match('/^[a-zA-Z0-9!@#$%^&*()_+\-=\[\]{};:\'"\\|,.<>\/?]*$/', $password)) {
$error_message = 'パスワードは半角英数字と記号のみ使用できます。';
} elseif ($password !== $confirm_password) {
$error_message = 'パスワードが一致しません。';
} else {
$_SESSION['registered_email'] = $email;
$current_page = 'confirm';
}
}
if ($current_page === 'complete' && isset($_SESSION['registered_email'])) {
$success_message = $_SESSION['registered_email'] . ' で登録が完了しました。(デモ用:実際にはデータは保存されません)';
unset($_SESSION['registered_email']);
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>練習用アカウント登録画面</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f0f0f0;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1 {
text-align: center;
color: #333;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-top: 10px;
color: #666;
}
input {
padding: 8px;
margin-top: 5px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
margin-top: 20px;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
.message {
margin-top: 20px;
text-align: center;
color: #4CAF50;
}
.error {
color: #f44336;
}
</style>
</head>
<body>
<div class="container">
<h1>練習用アカウント登録画面</h1>
<?php if ($error_message): ?>
<p class="error"><?php echo htmlspecialchars($error_message); ?></p>
<?php endif; ?>
<?php if ($success_message): ?>
<p class="message"><?php echo htmlspecialchars($success_message); ?></p>
<?php endif; ?>
<?php if ($current_page === 'input'): ?>
<form method="post" action="?page=input">
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password" required>
<label for="confirm_password">パスワード(確認):</label>
<input type="password" id="confirm_password" name="confirm_password" required>
<button type="submit">確認</button>
</form>
<?php elseif ($current_page === 'confirm'): ?>
<p>以下の内容で登録します。よろしいですか?</p>
<p>メールアドレス: <?php echo htmlspecialchars($_SESSION['registered_email']); ?></p>
<form method="post" action="?page=complete">
<button type="submit">登録</button>
</form>
<p><a href="?page=input">戻る</a></p>
<?php elseif ($current_page === 'complete'): ?>
<p><a href="?page=input">新規登録画面に戻る</a></p>
<?php endif; ?>
</div>
</body>
</html>
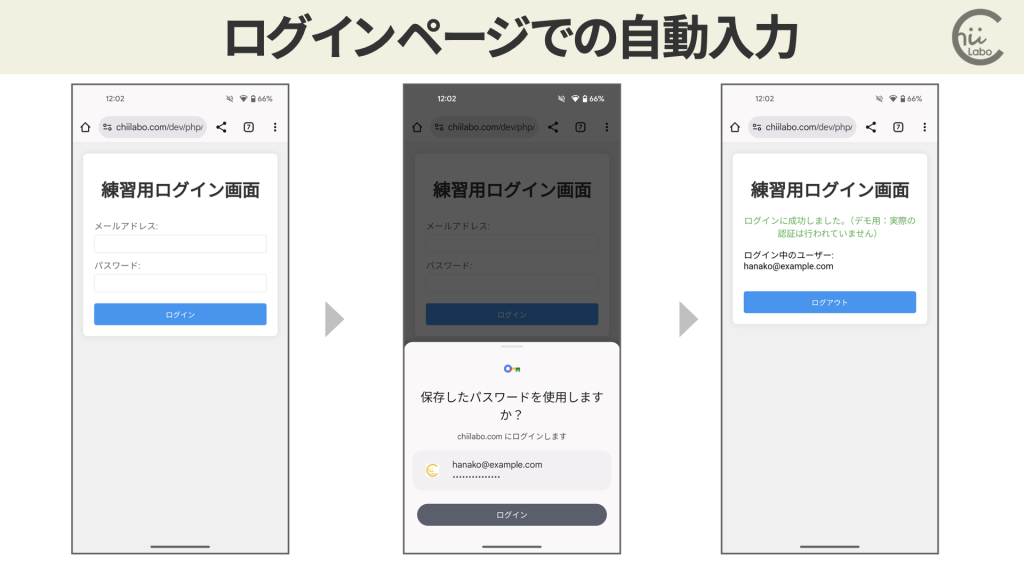
3. 練習用ログイン画面
ログインページでは、ID・パスワードを入力すれば、何でもログインに成功します。

スマートフォンに保存したパスワードを自動入力できます。
入力するパスワードは記憶したドメインで判定しているので、ほかのサイトで登録したパスワードが自動入力されることはありません。
<?php
session_start();
$error_message = '';
$success_message = '';
// ログアウト処理
if (isset($_GET['logout'])) {
session_destroy();
session_start();
$success_message = 'ログアウトしました。';
}
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$email = filter_input(INPUT_POST, 'email', FILTER_SANITIZE_EMAIL);
$password = $_POST['password'] ?? '';
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$error_message = '有効なメールアドレスを入力してください。';
} elseif (empty($password)) {
$error_message = 'パスワードを入力してください。';
} else {
// ここで実際の認証処理を行います。このデモでは単純に成功とします。
$success_message = 'ログインに成功しました。(デモ用:実際の認証は行われていません)';
$_SESSION['logged_in_user'] = $email;
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>練習用ログイン画面</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f0f0f0;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1 {
text-align: center;
color: #333;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-top: 10px;
color: #666;
}
input {
padding: 8px;
margin-top: 5px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
margin-top: 20px;
padding: 10px;
background-color: #2196F3;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #1976D2;
}
.message {
margin-top: 20px;
text-align: center;
color: #4CAF50;
}
.error {
color: #f44336;
}
</style>
</head>
<body>
<div class="container">
<h1>練習用ログイン画面</h1>
<?php if ($error_message): ?>
<p class="error"><?php echo htmlspecialchars($error_message); ?></p>
<?php endif; ?>
<?php if ($success_message): ?>
<p class="message"><?php echo htmlspecialchars($success_message); ?></p>
<?php endif; ?>
<?php if (!isset($_SESSION['logged_in_user'])): ?>
<form method="post">
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password" required>
<button type="submit">ログイン</button>
</form>
<?php else: ?>
<p>ログイン中のユーザー: <?php echo htmlspecialchars($_SESSION['logged_in_user']); ?></p>
<form method="get">
<input type="hidden" name="logout" value="1">
<button type="submit">ログアウト</button>
</form>
<?php endif; ?>
</div>
</body>
</html>
こちらもどうぞ。



CSVをShift-JISにするためのオンラインツールを作った(sjis-csv)
生成AIで作成したCSVファイルをExcel(オンライン版)で開いたら、文字化けしてしまいました。そこで、文字列をShift-JISにエンコードして sjis.csvとしてダウンロードし直すためだけのオンラインツールを作りました。ExcelはCSVの文字コードをShift-JISと過程する生成AI(Claude)が出力した csvファイルをそのまま オンライン版のExcelで開いたら、文字化けしてしまいました。これは、UTF-8のテキストファイルをShift-JISとして開い...

詐欺サイトはスマホを狙う(ユーザーエージェント)
クレジットカードなどの利用照会を装うメールから偽サイトに誘導する詐欺が横行しています。ところが、パソコンからアクセスすると適当な大手サイトにリダイレクトされました。スマートフォンからアクセスしたときだけ偽のログインページを表示するように、「ユーザーエージェント」という情報を使っていました。詐欺メールがスマートフォンを狙うのは、コンピュータ関係に詳しくない利用者が多い、と考えられているからでしょう。スマートフォンは手軽に使い始めることができますが、情報セキュリティについて自分で...
QRコードを読み込むと、関連記事を確認できます。