- 小学3年生の子どもがプログラミングに興味を示したので、3つの候補(Scratch、Processing、Viscuit)を見せてみました。
- 子どもが最も興味を示したのは Viscuit。
- ルールの小さな変更が大きな変化をもたらすダイナミックさが子どもにとって面白いようで、夢中で遊んでいます。

「自分で作ったルールによって動く世界」。
思い通りにならないことも学びにつながるのかも。
YouTube動画でも話しています。
1. プログラミング言語を選ぶ
最近、小学3年生の子どもが「パソコンでプログラミングをやってみたい」と言い出しました。
そこで、7、8年前に購入した古いパソコンを再設定して使うことにしました。
動作は遅いですが、一応 Windows 10のパソコンです。
「やりたいプログラミング言語は?」と子どもに聞いたところ、「よくわからない」という答えでした。
そこで、何がとっつきやすいかなと3つ候補を考えたところ、Viscuitの反応がよかったです。
ちょっと作り方を見せただけで、さっそくシューティングゲーム(?)っぽいものを作っていました。

私の頃は、「RPGツクール」の次に、いきなりC言語でした。
文字ばかりの世界に本を読みながら、一歩ずつ食らいついたことを覚えています。
今なら、ゲーム機の「マリオメーカー」や「はじめてプログラミング」もありですね。
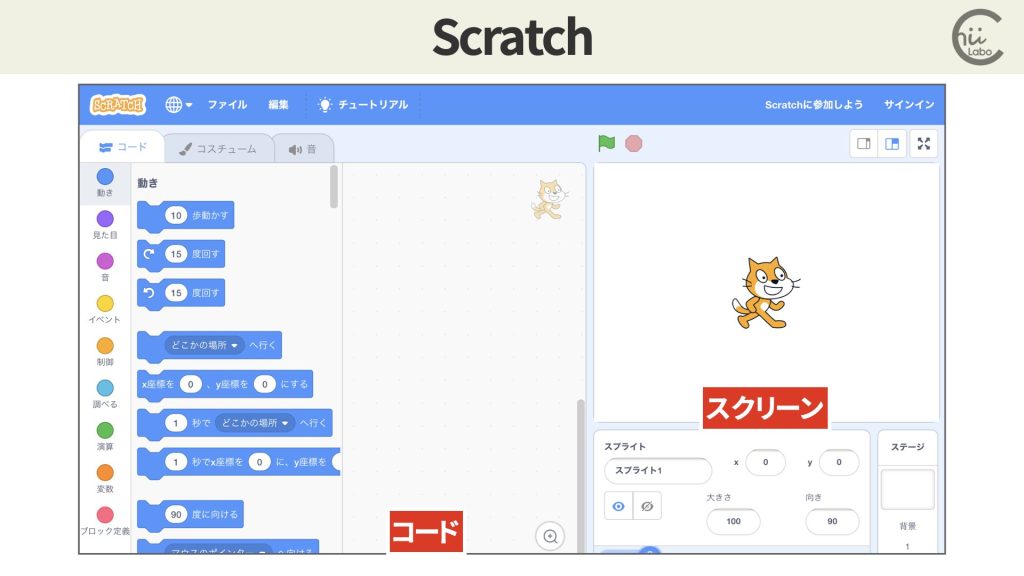
1.1. 定番はScratch
1つ目は「Scratch」です。
学校の授業でもよく使われる「定番」です。

コードブロックを組合せて、プログラムを作っていきます。
オンラインでもすぐに試せますし、アプリをダウンロードして利用することもできます。
Scratchに対応したロボットもあり、画面だけでなくロボットを制御するプログラムを作ることもできます。
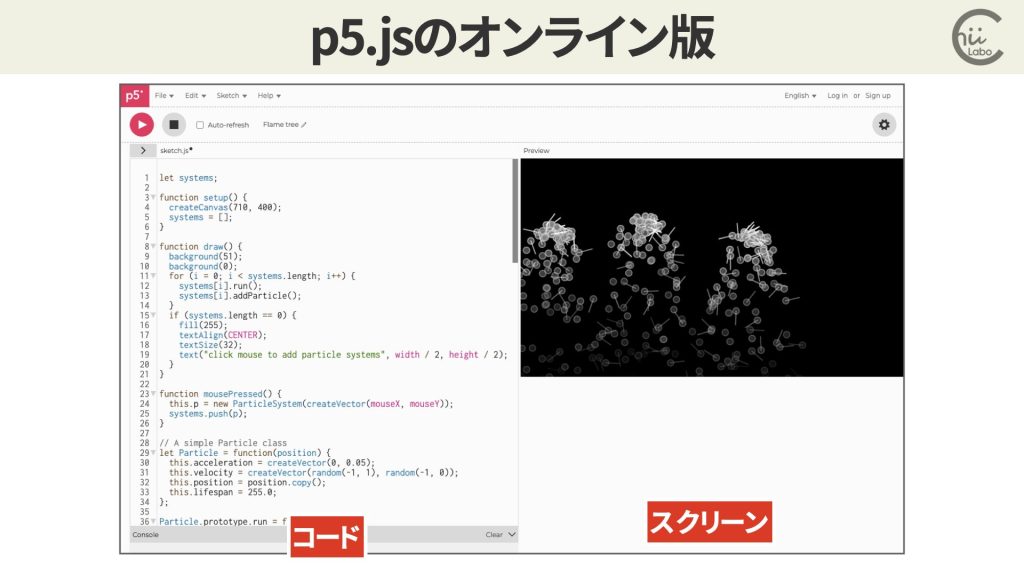
1.2. コードを書くならProcessing
2つ目は「Processing」という、グラフや画像を表示できる言語です。
多くのプログラミング言語は文字や計算用のシンプルなものか、大規模で複雑な開発環境のもの(Unityなど)の両極端です。
Processingはソフトをインストールするだけで、最小限のコードからすぐにグラフィックを表示できます。

拡張機能をインストールすると、Javaだけでなく、JavaScript、Pythonなどが選べます。
アプリをダウンロードするだけでなく、JavaScript版(p5.js)だとオンラインでもすぐに試すことができます。


昔のBASICっぽい遊び方がすぐにできる環境ですね。
ちょっとした計算や作図にも使えます。
1.3. マウスだけで遊べるViscuit
3つ目は 「Viscuit(ビスケット)」です。
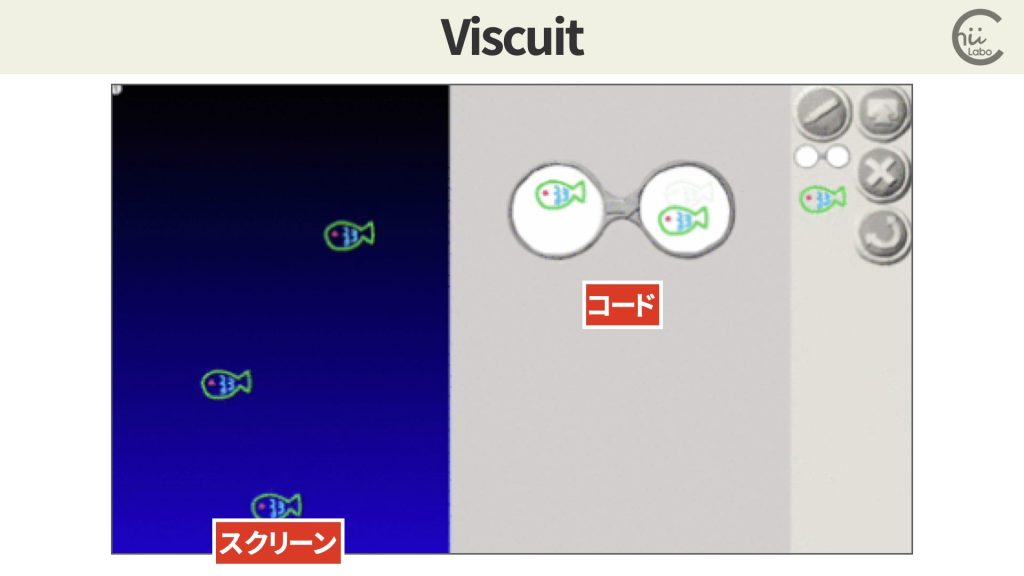
これは描いた絵を並べるだけでプログラミングができるビジュアルプログラミング言語です。

アプリもありますが、基本的にはオンライン版のみ。
注意点は、データ保存。
サーバのみで約2か月の保存期限が設定されています1。
2. Viscuitの懸念と実際の子どもの反応
私は、「やっぱり、Scratchが無難かな」と思っていました。
というのも、Viscuitは見た目は易しそうですが、機能が限られている分使いこなすのが難しかったからです。
しかし、実際に子どもが最も興味を示したのは Viscuit でした。
さっそく、夢中で作品を作っています。

左から進む飛行機やヘリコプターが、ビームを発射したり爆発したりしています。
絵柄に動きをつけて、たくさんの絵柄が分裂したり、バラバラと動いたりする様子が面白いようでした。
何かをコントロールしたいというよりも、「こうしたらどうなるかな?」とプログラムが動く環境自体を楽しんでいるようなのです。


プログラミングの魅力である「反復処理」は見事に使いこなしています。
3. 思い通りにならない「ルールの世界」
大人の視点では、プログラムは機械を効率的に操作するための言葉、つまり「命令するための道具」だと考えがちです。
そういう意味では、Viscuitを「思い通り動かす」のは大変です。

はじめて触ったときはどうすればいいのかわからず、Viscuitの本を読んでやっとプログラムの作り方がわかった記憶があります。
その点、Scratchの方がコードをブロックに置き換えただけなので、プログラムを作りやすいです。
一方、Viscuit が作り出すのは、「自分で作ったルールによって動く世界」です。
いわば、ルールベースのシミュレータ。
ちょっとしたルールの違いで動作が大きく変わってしまいます。
しかし、「ルールを少し変えるだけで世界の動きが大きく変わる」というダイナミックさが、子どもにとって魅力的なのだと思います。

思い通りに動かないからこそ学びがある、というのもプログラミング学習の一つの形かもしれません。
コーンウェイの「ライフゲーム」にも似ていると感じました。





(補足)
- 作品は2か月くらいできえます。 – じゆうにつくる ビスケット