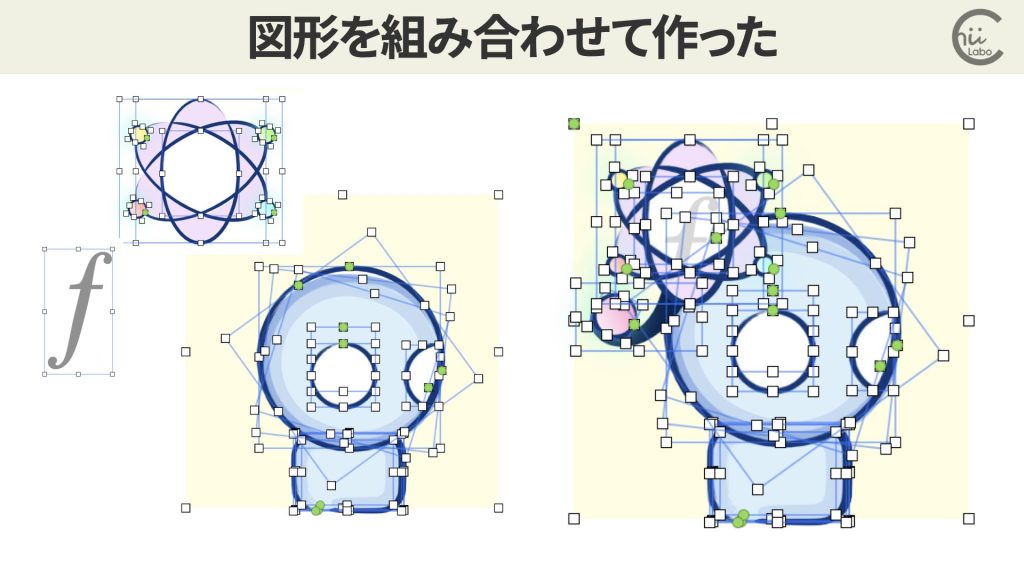
ブログで使うためのロボットキャラクターを、Keynoteで図形を組み合わせて作りました。

そこは、AIで生成しないんだね(笑)

手作りには愛着が。
ロボット部分が、ほぼ lightbotに似てしまったので、オリジナルの髪飾りのパーツをつけました。


ファンクションマークがアクセント。
ほとんど丸を組み合わせています。
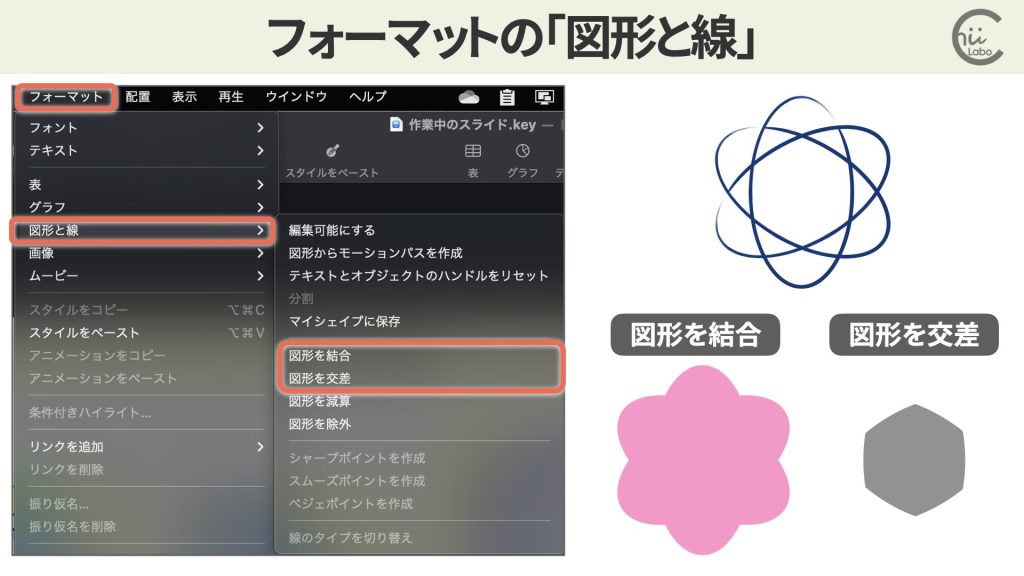
図形の結合・交差を使うといろんな図形を作れます。

吹き出しにすると、こんな感じになります。

こちらもどうぞ。




「Canva」とは?
「Canva(キャンバ)」は、文字や画像を組み合わせた美しいデザインが簡単に作成できる無料のオンラインツールです。名刺、チラシ、カレンダー、招待状、メニュー表、年賀状などがきれいに作れます。

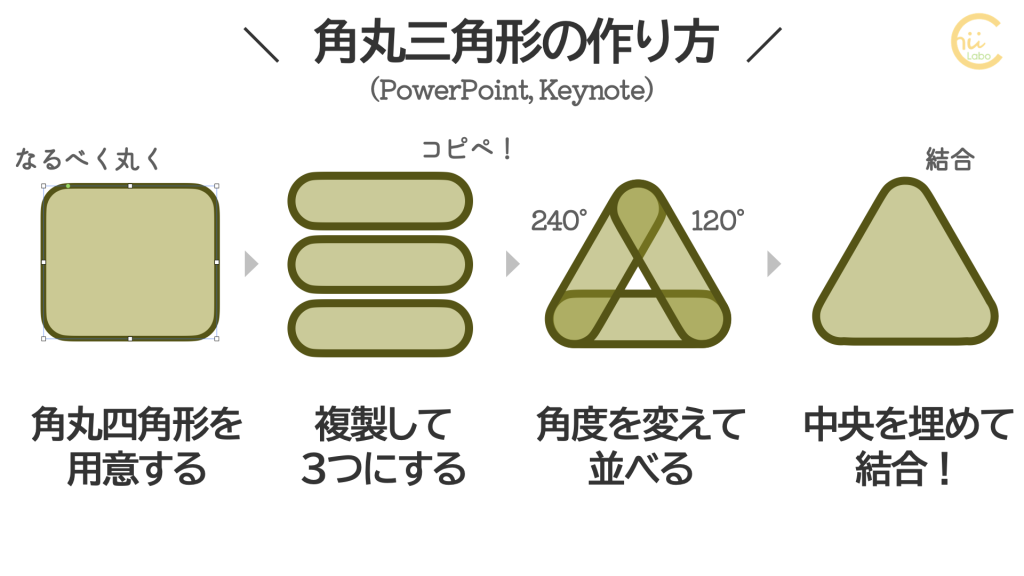
角丸三角形の作り方(PowerPoint, Keynote)
スライド作りで使う図形には、「角丸四角形(かどまるしかくけい:rounded square)」はあるのに、「角丸三角形」はありません。実は、角丸三角形は、角丸四角形から作ることができます。ポイントとしては「図形調整ハンドル」で角を丸くする角度は「図形の書式」で数値で指定する「図形の結合」で仕上げるSNSこちらもどうぞ

「バツ」の作り方
自分で簡単なイラストを作るのに、図形を組み合わせるのは役に立ちます。今回は、勢いのある「バツ印」を作ってみました。フリーイラスト素材SNS用こちらもどうぞ
QRコードを読み込むと、関連記事を確認できます。




![[Slack] リマインダーの追加ボタンが直感に合っていない気がする(iPhone版)](https://chiilabo.com/wp-content/uploads/2024/02/image-37-15-1024x576.jpg)