- Pingdomで改善提案に「gzip圧縮」があったので、設定を確認しました。
- 設定方法がいまいちよくわからなかったものの、Gzipサイトのチェッカーで確認したら すでに有効になっていたようでした。
- LiteSpeed Cacheプラグインを無効にして計測し直したら、gzip圧縮の項目スコアが下がっていました。一応、効いているみたいです。

勉強にはなりました。
1. gzip圧縮できている?
前回は、Pingdomのテストで「gzip圧縮」を提案されました。
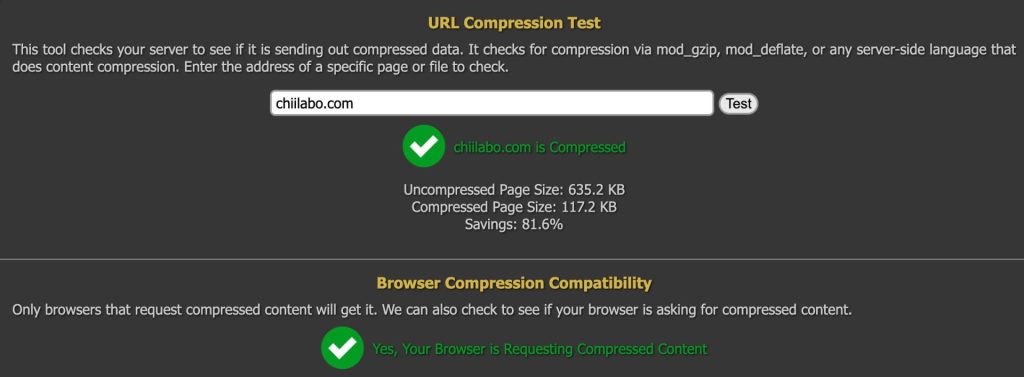
まず、大事なことは ページが gzip圧縮できているかの確認です。

私はいろいろ試してからチェックしたので、回り道になってしまいました。
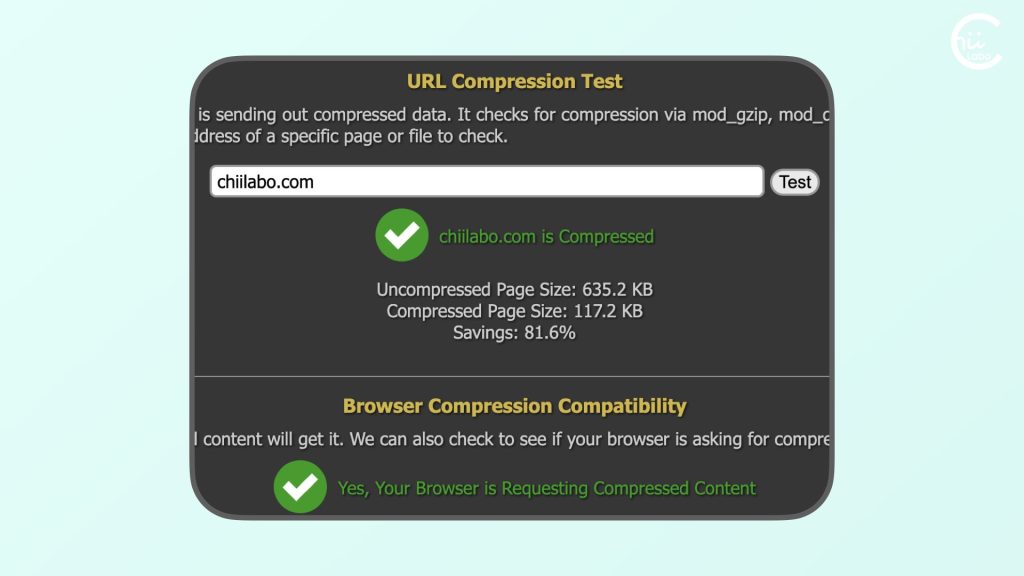
どうも、ちゃんと圧縮できていたみたいです。

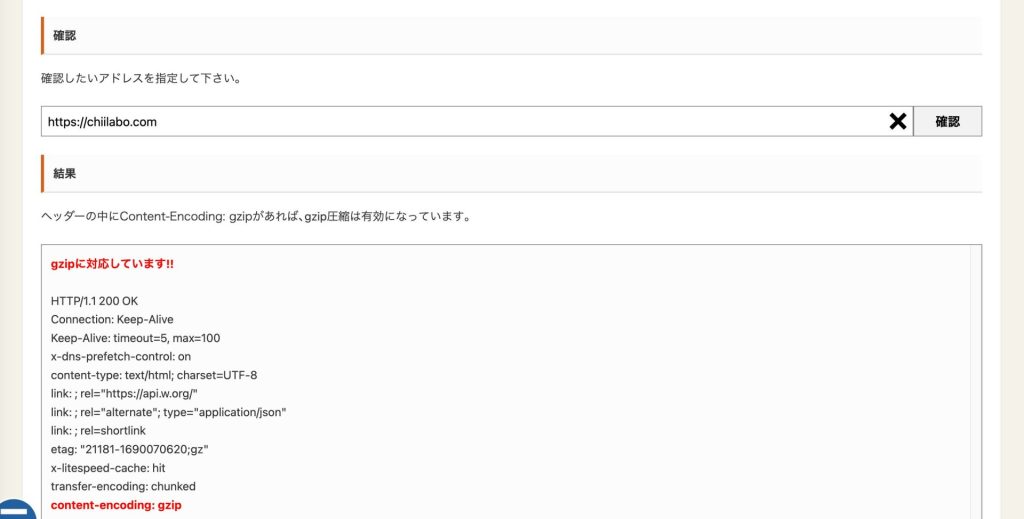
ヘッダー情報にも「content-encoding: gzip」がありました。

gzipに対応しています!!
HTTP/1.1 200 OK
Connection: Keep-Alive
Keep-Alive: timeout=5, max=100
x-dns-prefetch-control: on
content-type: text/html; charset=UTF-8
link: ; rel="https://api.w.org/"
link: ; rel="alternate"; type="application/json"
link: ; rel=shortlink
etag: "23526-1690075308;gz"
x-litespeed-cache: hit
content-encoding: gzip
vary: Accept-Encoding
content-length: 119873
date: Sun, 23 Jul 2023 01:25:37 GMT
server: LiteSpeed
alt-svc: h3=":443"; ma=2592000, h3-29=":443"; ma=2592000, h3-Q050=":443"; ma=2592000, h3-Q046=":443"; ma=2592000, h3-Q043=":443"; ma=2592000, quic=":443"; ma=2592000; v="43,46"
2. gzip圧縮に必要なこと

ここから先は、gzip圧縮の設定方法を調べたメモです。
まず、「gzip圧縮」とは、サイトのファイルを圧縮して転送する設定です1。
ちなみに、gzip圧縮を有効化すると、基本的にアクセスのたびに圧縮してから転送するので、サーバによって負荷がかかってかえって遅くなることもあるようです2。
2.1. .htaccessの編集
通常は無効なので、サーバ設定で有効化する必要があるはずです。
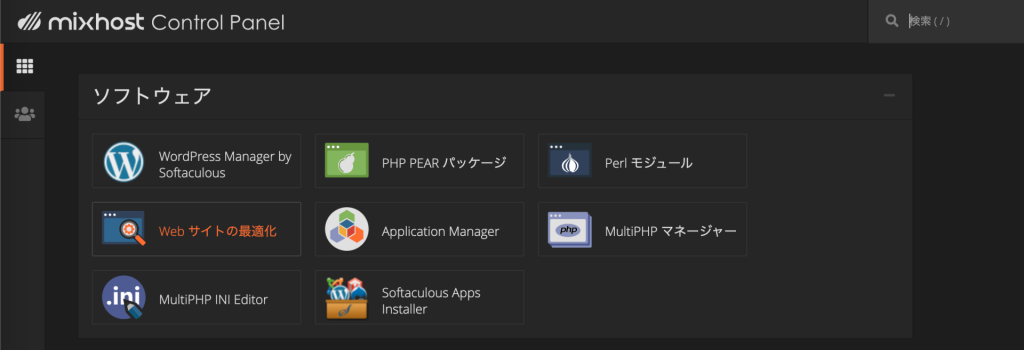
cPanelなら「ウェブサイト最適化ツール」で設定できますが、基本は .htaccess を編集します3。
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
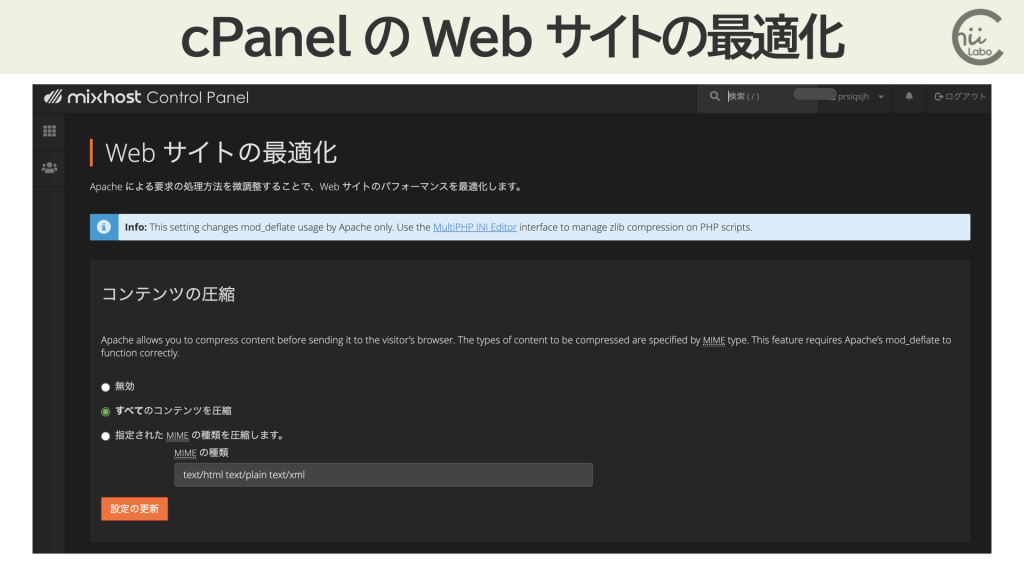
</IfModule>cPanel の場合は、「Web サイトの最適化」という機能があります。

「Web サイトの最適化」には、「コンテンツの圧縮」があります。

2.2. mod_deflateの有効化
ちなみに、.htaccess に gzip圧縮されたファイルを送信することを記載しても、肝心の圧縮されたデータを用意しておかなければいけないです。
これには、「mod_deflate」モジュールを有効にします4。
「mod_deflate」とは、サーバー側でコンテンツ圧縮を行うための機能です。
mod_deflate はサーバー側でコンテンツ圧縮を行うための機能で、リクエストされる各ファイルの容量を圧縮することで転送量を減らす方法。但し、サーバーで gzip 圧縮を行うため圧縮コストがかかる(サーバのCPU消費率が高くなる)。また、使用しているサーバーが「mod_deflate」をサポートしている必要がある。
ページの表示速度を改善する方法 | Web Design Leaves
Apacheサーバと完全互換の LiteSpeedサーバでも利用できます5。
「mod_deflate」が機能しているかどうかは、「HTTP Compression Test / WhatsMyIP.org」で確認できます6。
3. LiteSpeed Cacheプラグインをオフにして比較
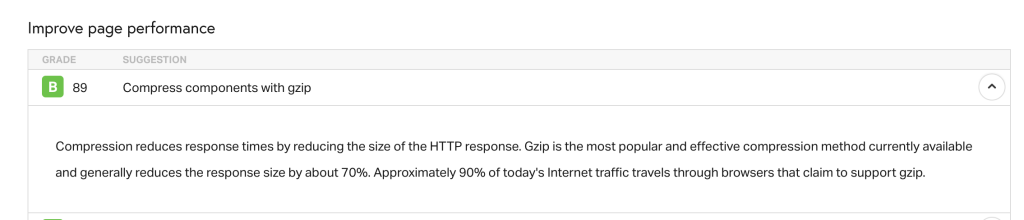
どうもすでに gzip圧縮できていたようなので、LiteSpeed Cacheプラグインを無効化して、再度 Pingdom でテストしました。
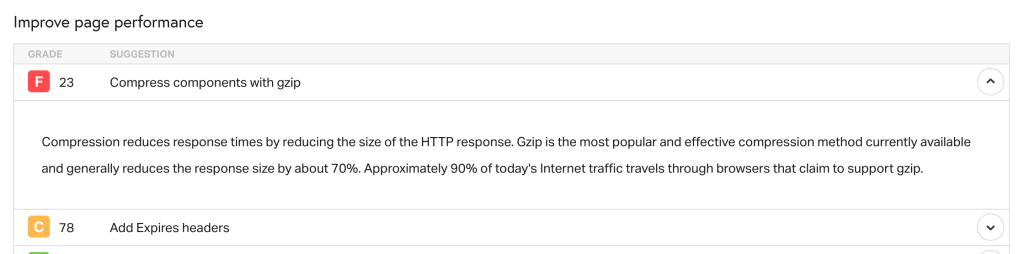
すると、グレードは B(89) から F(23)に下がりました。

なので、効いてはいたようです。
ただ、この状態でも gzipチェッカーの結果は、どちらも 「gzipに対応している」との表示でした。
また、LiteSpeed Cacheプラグインを有効化しました。

こちらもどうぞ。


.htaccessファイルを用いて、ブラウザがファイルをキャッシュする期間の設定を行います。
【事例】WordPressで運用しているサイトを高速化しました – funetwork
(補足)
- LSCache の主な利点の 1 つは、gzip 圧縮を使用して Web サイト ファイルを圧縮できることです。Gzip 圧縮により、Web サイトのファイルのサイズが削減されます。これにより、より迅速に転送できるようになります。 – Litespeed キャッシュ Gzip WordPress: セットアップ ガイド
- 【事例】WordPressで運用しているサイトを高速化しました – funetwork
- 通常、gzip 圧縮はデフォルトで無効になっているため、cPanel にログインし、組み込み機能を使用して機能を有効にする必要があります。 – cPanel で gzip 圧縮を有効にする方法 | ホストアドバイス
- 圧縮機能を使用するには、まずサーバー上で Apache mod_deflate を有効にする必要があることに注意してください。 – cPanel で gzip 圧縮を有効にする方法 | ホストアドバイス
- Apacheの「mod_deflate」というモジュールを使用するので、Apacheウェブサーバー(完全互換のLiteSpeedウェブサーバーも可)でしか使えません。 – 【WordPress】.htaccessでキャッシュの管理と圧縮設定をする | カスログ
- ページの表示速度を改善する方法 | Web Design Leaves

![[WordPress] “x-litespeed-cache: miss”になっている](https://chiilabo.com/wp-content/uploads/2023/07/image-6-22-1024x576.jpg)