JavaScriptでは、ウェブ上のデータと違ってユーザー端末内のファイルには、直接アクセスできない仕組みになっています。
これは、自分で作ったプログラムを検証する場合でもそうです。
そのため、ローカル環境のファイルにアクセスするには、自前のウェブサーバでアクセス可能にするか、ブラウザから読み込み・保存する必要があります。
今回は、ブラウザからのファイル入出力を見てみます。
1. Blobオブジェクトのダウンロード
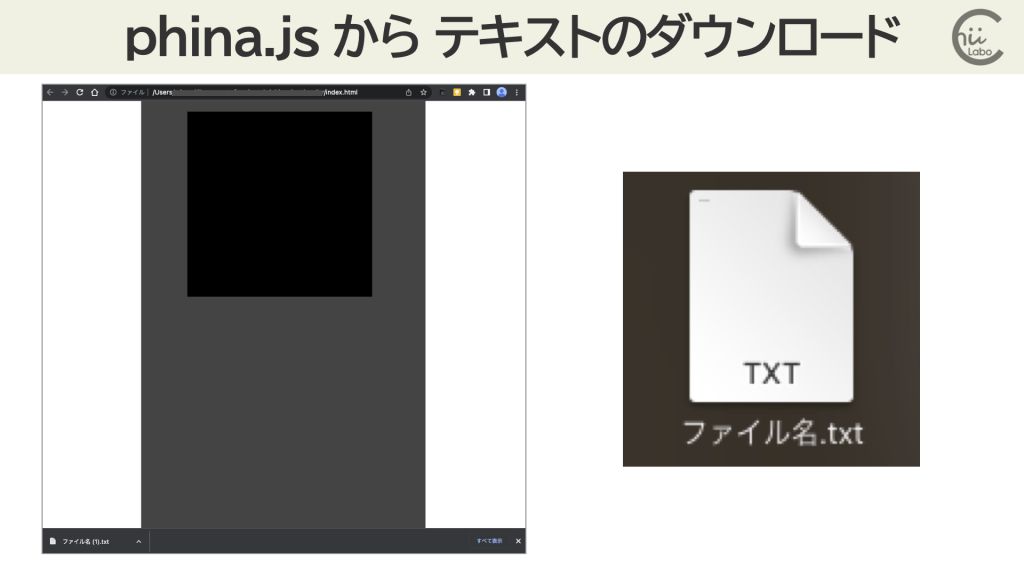
文字列をテキストファイルとして保存するなら、仮想的なリンクを作って、リンクのクリックイベントでダウンロードさせる方法があります。
const blob = new Blob(['あいうえお'],{type:"text/plain"});
const link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.download = 'ファイル名.txt';
link.click();ダウンロード場所は、既定のダウンロードフォルダになります。


このコードは、phina.jsのシーン内でも動作しました。
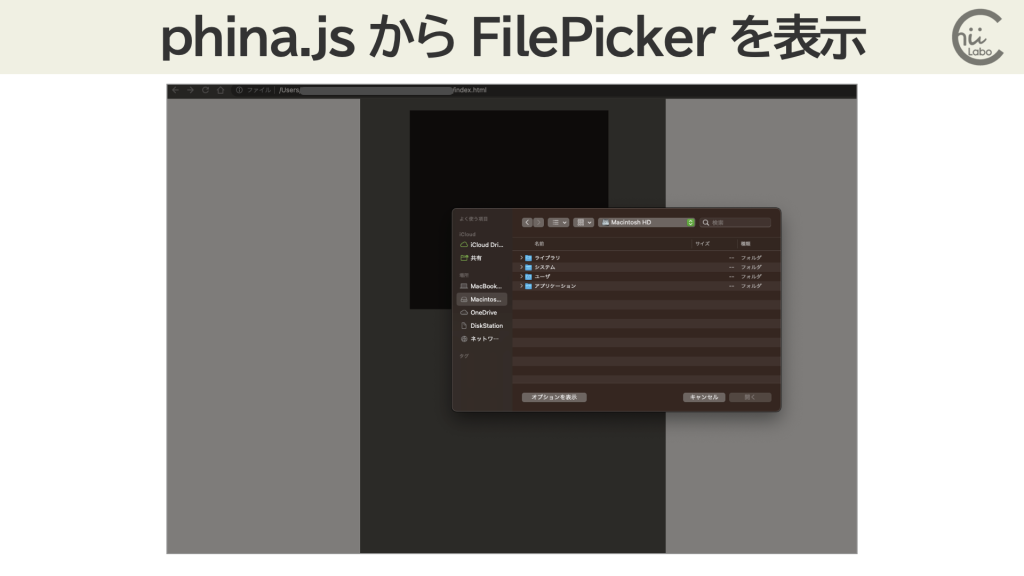
2. window.showOpenFilePicker でファイル選択
ファイルの入力(つまり、ユーザーのファイルからのアップロード)では、ブラウザはファイル選択画面を表示して、ユーザーにファイルを選択させます。
逆にいうと、ユーザーが毎回 手動で選択したファイルしか読み込むことができません。
ファイルの入出力では、window.showOpenFilePicker を使います。
windowは、ブラウザのグローバル変数をまとめたオブジェクトです1。
Window.showOpenFilePicker() メソッドでファイル選択ダイアログを表示します。戻り値の型は FileSystemFileHandle の Arrayです。配列になっているのは一度に複数のファイルを読み込む可能性があるためです。
【そのまま使えるサンプルコードあり】JavaScriptでローカルファイルの読み込み、書き出しを行う – Bon appetit! artworks
見本のコードはこちら。
keycode 32(スペースキー)でファイル選択画面を表示して、コンソールに読み込んだテキストを出力します。
var fileSelect = async function(event) {
const pickerOpts = {
types: [{ description: 'Texts(.txt)', accept: {'text/*': ['.txt']} }],
multiple: false,
}
if (event.keyCode==32) {
let fileHandle;
[fileHandle] = await window.showOpenFilePicker(pickerOpts);
const file = await fileHandle.getFile();
const fileContents = await file.text();
console.log(fileContents);
window.removeEventListener('keydown', fileSelect);
}
};
window.addEventListener('keydown', fileSelect); 
showOpenFilePickerは、セキュリティ制限のため、直前にユーザーによる操作イベントが必要です2。
そのため、keydownイベントの中で実行しています。
コードから唐突にファイル選択画面を表示することはできません。

この方法もphina.jsから使えました。
こちらもどうぞ。
![phina.jsで将棋盤ゲームのプログラミングした話 [JavaScript]](https://chiilabo.com/wp-content/uploads/2021/09/image-31-2-1024x576.jpg)


(補足)
- ブラウザにおけるグローバル変数は windowオブジェクトのプロパティとしても操作できます。- 中級者になるために押さえておくべきJavaScriptの言語特性の1つ、「スコープ」とは?|CodeZine(コードジン)
- 「ユーザーによる一時的な有効化」が必要です。この機能が動作するには、ユーザーがページまたは UI 要素を操作する必要があります。 – Window.showOpenFilePicker() – Web API | MDN

![[phina.js] JavaScript でユーザー端末のファイル入出力をするには](https://chiilabo.com/wp-content/uploads/2023/06/image-4-4-1024x576.jpg)
![[Mac] PC内で検証用ウェブサーバを動かす【php -S】](https://chiilabo.com/wp-content/uploads/2023/06/image-4-3-1024x576.jpg)
![[JavaScript] showOpenFilePickerがエラーになる(Uncaught (in promise) DOMException)](https://chiilabo.com/wp-content/uploads/2023/06/image-7-1024x576.jpg)