ブログ記事のタイトル部分のスタイルを少しいじりました。
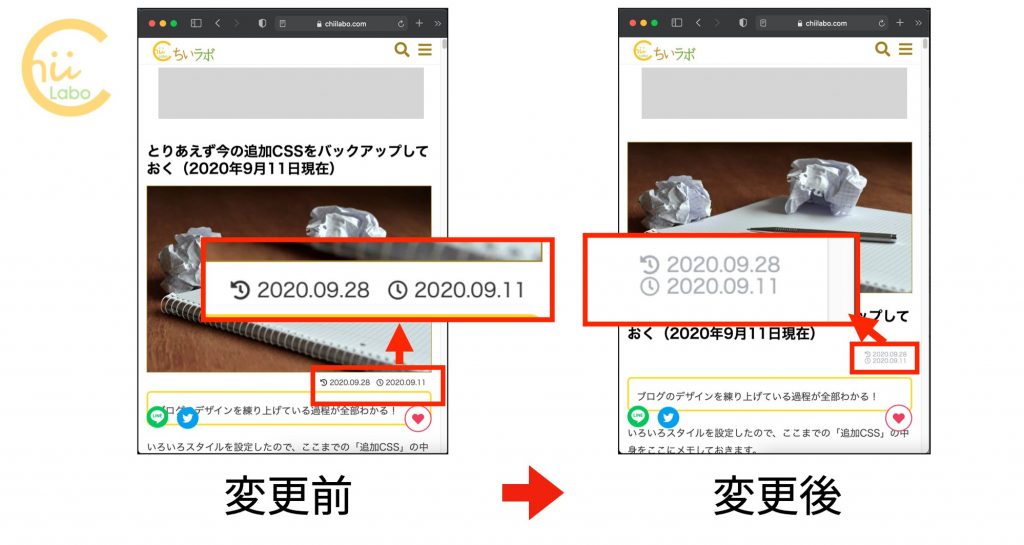
作成日時と更新日時を2段になるようにしました。

こちらがCSSです。
.entry-header .date-tags {
order: 3;
color: #a8abb1;
font-size: 16px;
}
.entry-header .date-tags .post-update:after {
content: "\A" ;
white-space: pre ;
}
少し、文字の色や大きさも変更していますが、メインになるのは、「:after」の内容(content)と空白文字(white-space)の仕方です。
「content: “¥A”」は、改行文字を表しています。
しかし、HTMLの場合はそのままでは改行文字は無視されてしまいます。そこで、「white-space: pre」にしています。
このプロパティは空白文字を「pre」、つまり、そのまま表示します。
こちらもどうぞ。

note風スタイル第3弾! Cocoonのアイキャッチをタイトルの上に変更した 【display-flex】
Cocoonのアイキャッチ画像は、既定ではタイトルの下に表示されます。 今回はアイキャッチ画像をタイトルの上に表示されるように、スタイルシートを編集しました。 これもnoteのデザインを参考にしています。 タイトルと本文の位置が近くなるので、読みやすいですよね。 Cocoon設定やPHP編集もいいけれど…… アイキャッチ位置を変更する方法をざっと調べると… Cocoonの設定でアイキャッチを非表示...

[Cocoon]外部ブログカードのサイトアイコンを上に移動した【CSSのposition:absolute】
以前、funtion.phpでテンプレートを変更することで、ブログカードのデザインを変更しました。 しかし、「デザインを変更するならCSS」ということで、改めて挑戦してみました。 こんなふうに変えました いつものようにビフォー・アフターをお見せします。 ↓こうなりました。 ちゃんとHTML要素を変更せずにデザインを変えることができました。 CSSコードはこちら ポイントはblogcard-foot...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] ブログ記事の作成日時・更新日時を2段にする 【white-space pre】](https://chart.googleapis.com/chart?cht=qr&chs=200x200&chco=000000&chl=https://chiilabo.com/2020-12/css-date-tags-new-line/)



