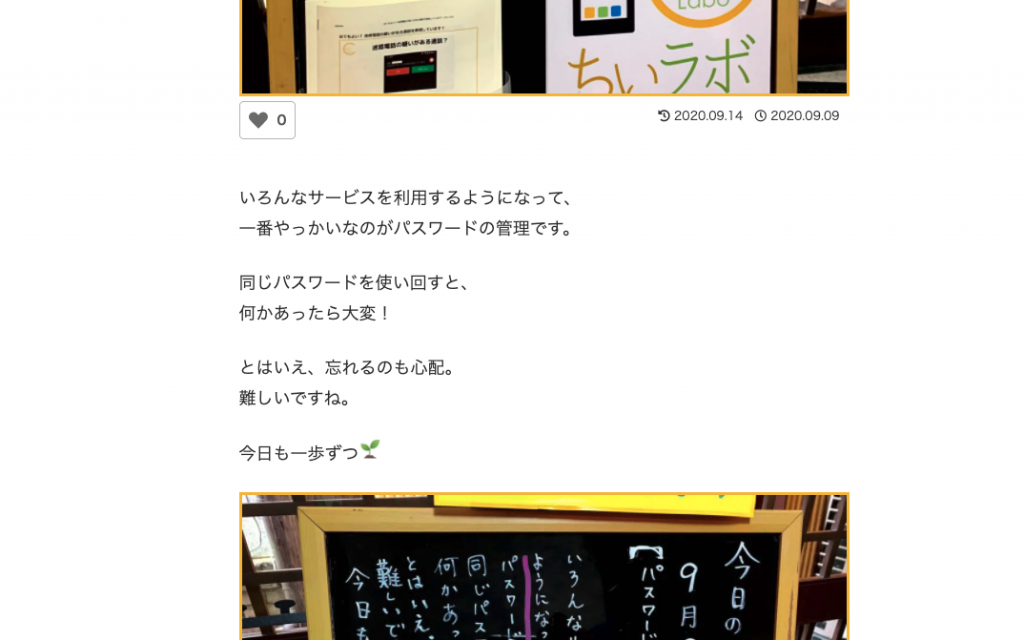
教室のブログを見ていたら、気になる点が……

わかりますか?
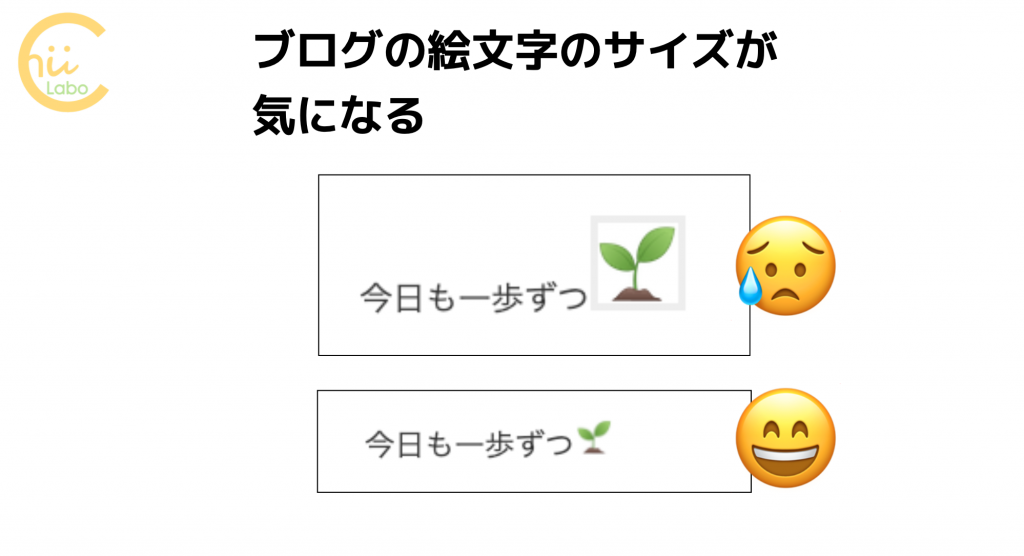
絵文字の部分が不自然に大きいんです。
しかも、灰色の枠までついている。
ということで、CSSをちょっといじります。
1. デベロッパーツールでCSSを確認する
Chromeのデベロッパーツールで検証してみると、「.iwe-border-bold img」に該当するようです。
絵文字ですが、インライン画像の挿入になっているんですね。

ということで、文章中の画像には境界線が表示されないようにする必要があります。
ところが、この「.iwe-border-bold img」のCSSを編集すると、ついでに通常の画像の枠線やサイズにも影響してしまいます。
どうしたものか……
そこで気づいたのが、<p>タグの中にあるimg(インライン画像)にだけCSSを適用すればいいのでは?ということです。
で、できたCSSがこちら。
/* 絵文字のボーダーをなしに*/
.iwe-border-bold p img, .iwe-border-bold p amp-img {
border: 0.1px solid #fff;
height: 1.3em;
top: 0.2em;
}「p img」とタグを重ねることで、CSSの対象を絞り込んでいます。
結果は…

ちゃんと絵文字が文字のサイズ(1.3em)になっていますね😄
2. こちらもどうぞ

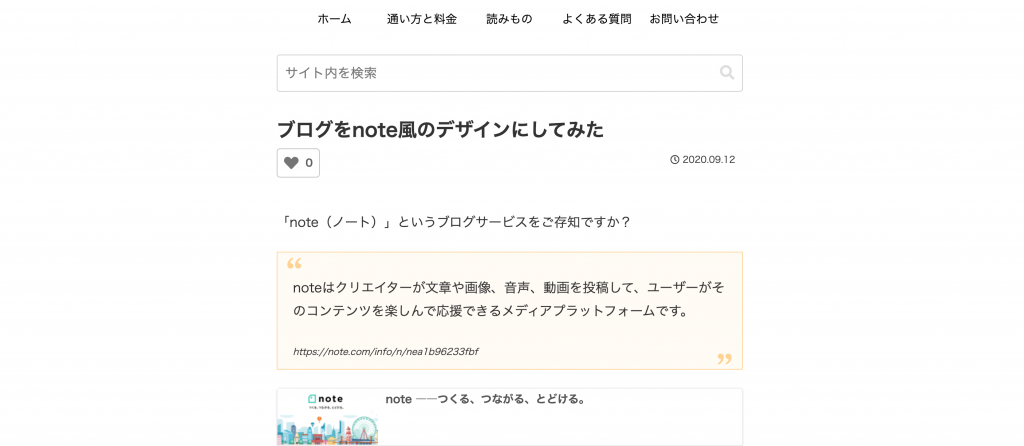
ブログをnote風のデザインにしてみた(ワンカラムデザイン)
今回はCocoonとCSSを使って、note風のシンプルなブログデザインに変更してみました。note風デザインの記事一覧「note(ノート)」というブログサービスをご存知ですか?ブログサービスといえば、ヤフーブログ、アメブロ、はてなブログと...

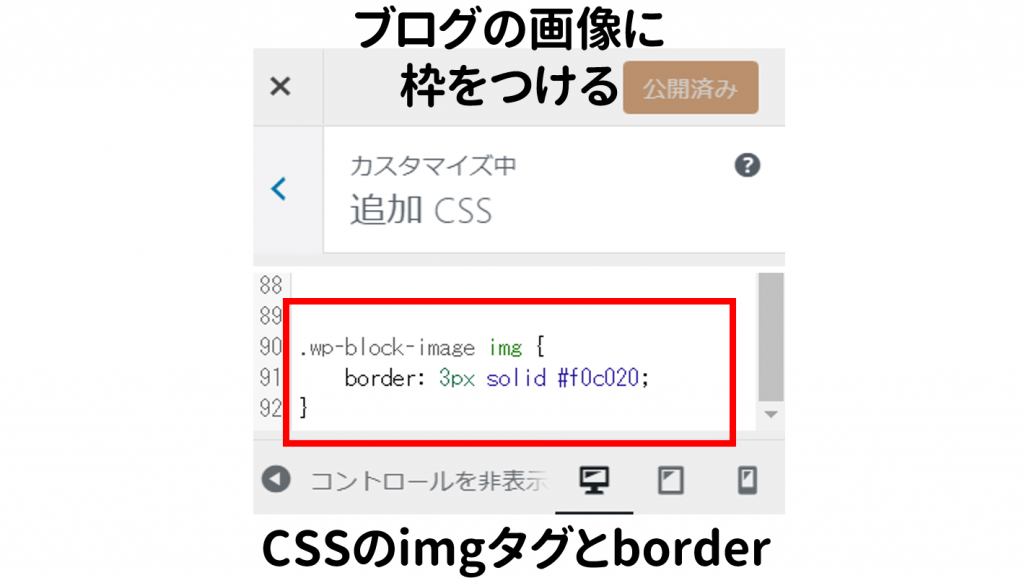
ブログの画像に枠をつける ~ CSSのimgタグとWordPress
今回は、ブログ記事の画像に枠をつける、という設定をしました。画像の文字がリズムを壊しているこのブログ記事で使う説明画像は、説明資料や講義でも使うので文字が入っています。しかし、これまで本文と画像内の文の見分けがつきにくく、記事を読むときに文章が繰り返されたりして、リズムが悪いように感じていました。なんか自分でも違和感があったんですよねそこで、違和感の原因を考えたところ「読む順番がわかりにくいから」と思い至りました。例えば、漫画でも上から下へ自然な順番で読むことができるように、...
QRコードを読み込むと、関連記事を確認できます。




![[Cocoon]ブログカードの表示順を変更してみる【functions.phpに追加する方法】](https://chiilabo.com/wp-content/uploads/2024/04/image-16-15-1024x576.jpg)