![[Cocoon] サイトのキーカラーを変更した](https://chiilabo.com/wp-content/uploads/2023/07/image-3-48-1024x576.jpg)
濃いめのキーカラーの候補を出して、それに合う補助の色を組合せてみました。
![[Cocoon] サイトのキーカラーを変更した](https://chiilabo.com/wp-content/uploads/2023/07/image-3-45-1024x576.jpg)
1. サイトの配色を試行錯誤
元の配色です。

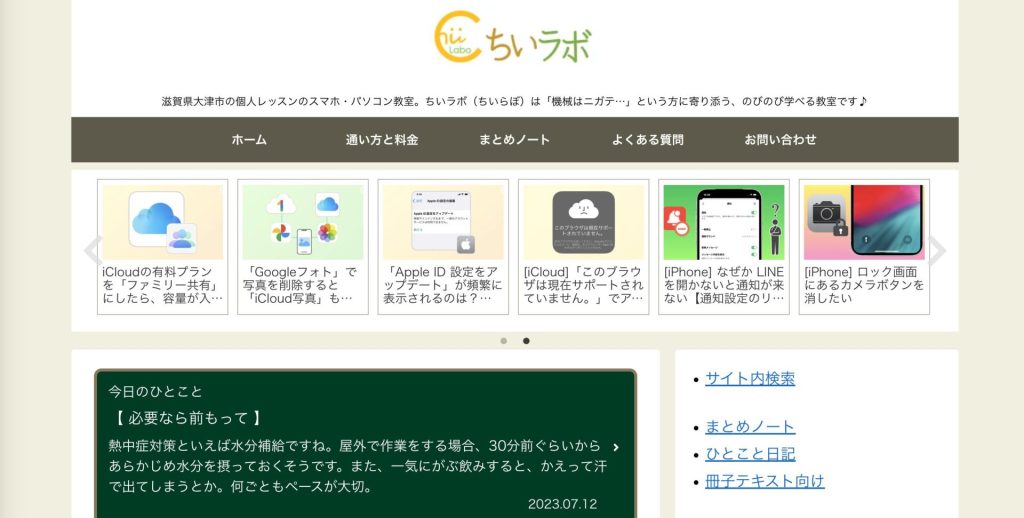
臙脂色を基調した配色。

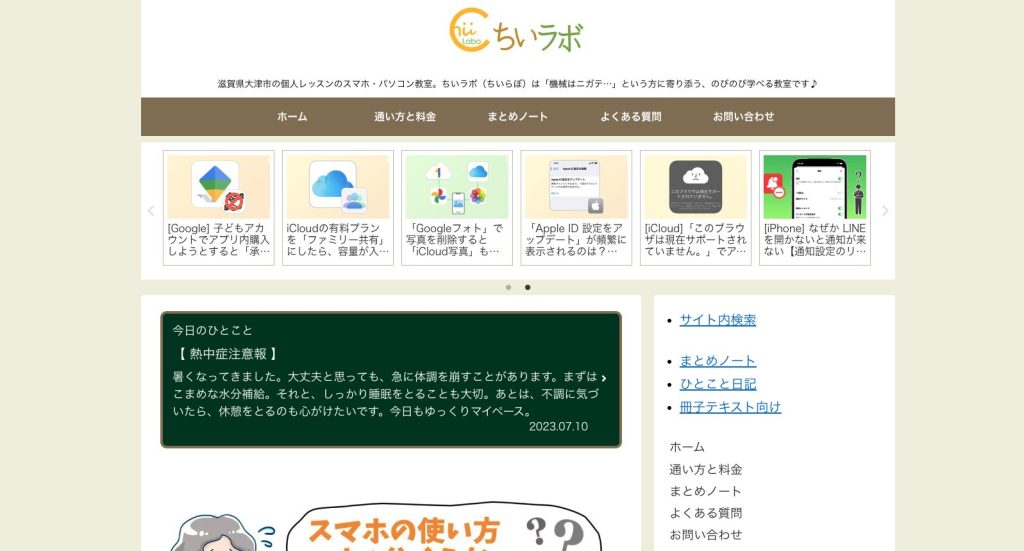
焦げ茶色をメインにした配色。

それをさらに濃くした配色です。

2. 「ユーザー補助」
「ユーザー補助」の面で、十分なカラーコントラストになるように調整しました。
パッと見でも、文字が読みやすくなったと思います。
3. CSSでのカスタムカラー
追加CSSの中でサイトのキーカラーは 直接 値を指定するより、var(--wp--preset--color--key-color) を使うと変更がしやすくなります。
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] サイトのキーカラーを変更した](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-07%2Fcocoon-site-key-color-change%2F)

![[Cocoon] サイトのキーカラーを変更した](https://chiilabo.com/wp-content/uploads/2023/07/image-3-47-1024x576.jpg)
![[CSS] 印刷用のラベルボックスの枠線の色を渋めにした](https://chiilabo.com/wp-content/uploads/2023/04/image-1-1-1024x576.jpg)

![[Windows 11] インターネットにつながらない(IPアドレスが169.254.x.x)[DHCP Client]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-65-1024x576.jpg)