「Google Search Consol」から「モバイル ユーザビリティの問題が検出された」という通知がありました。しかし、確認してみると、すでに解決済みでした。
どうも、ページ巡回時にたまたま接続エラーなどで、うまく表示されなかっただけのようです。
1. Google Search Consoleの通知を確認
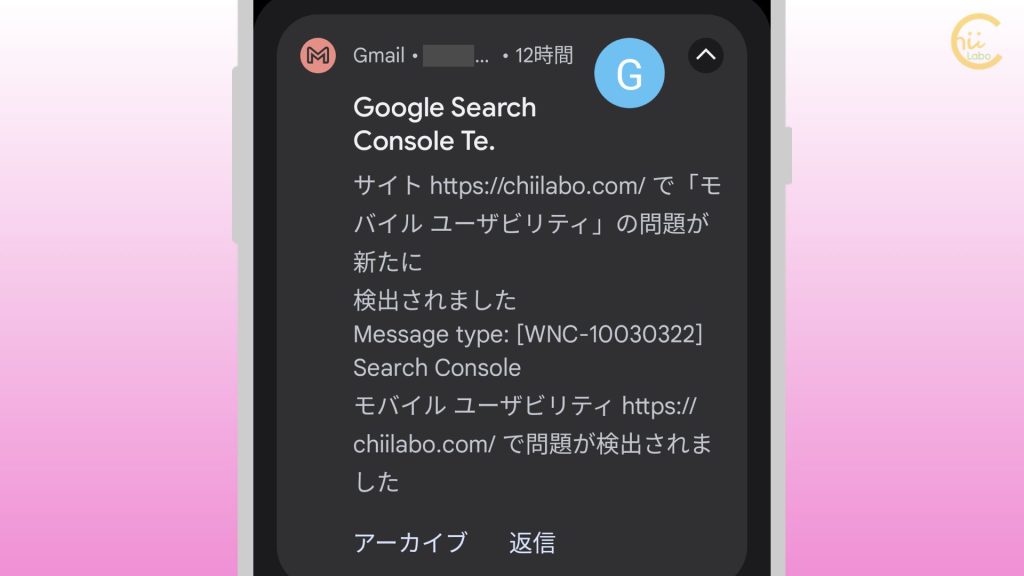
「Google Search Console Te.」からのメールで、「モバイル ユーザビリティの問題が検出された」という警告が届きました。
「モバイル ユーザビリティの問題」というのは、スマホなどから閲覧したときにサイトが見にくい、という意味です。
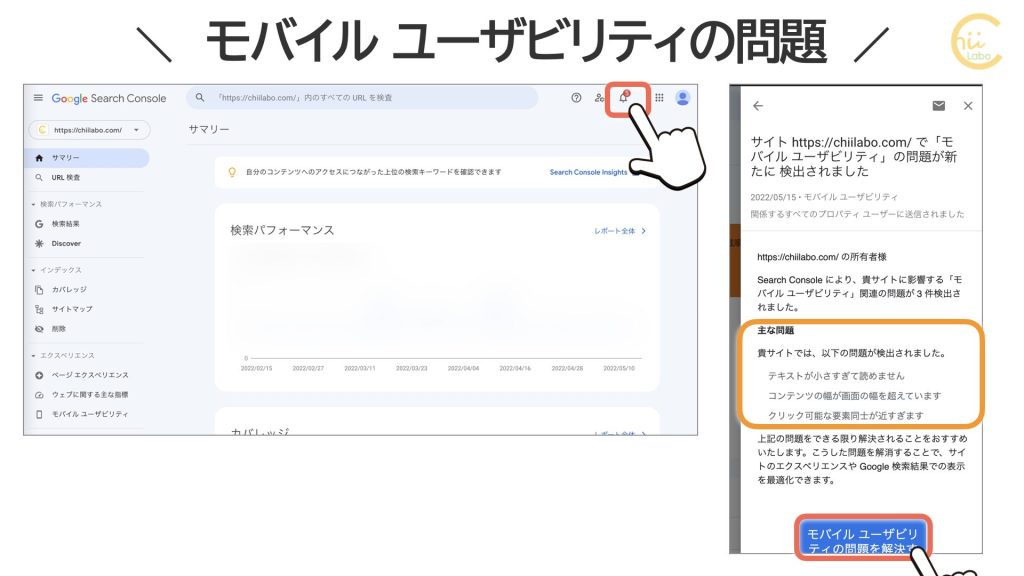
Google Search Consoleにアクセスして、通知を確認すると、3つの問題があることがわかりました。

問題を確認してみると、1ページに3件の問題があるようです。

ウェブサイトのテーマに問題がある場合は、一気に複数のページで影響が出ます。
「1ページ」で検出されたページを最近の更新していなければ、誤報の可能性も考えられます。
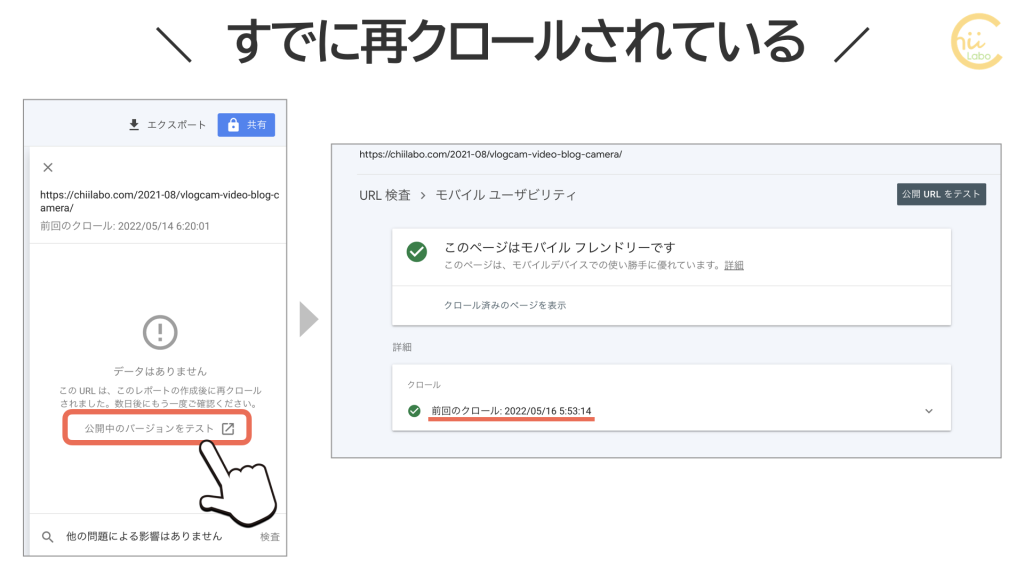
2. データはありません?
ページURLをクリックすると、HTMLコードの問題箇所がハイライトされるはずなのですが、「データはありません」と表示されました。

データはありません
このURLは、このレポートの作成後に再クロールされました。数日後にもう一度ご確認ください。
[公開中のバージョンをテスト]
前回のクロールが「2022/05/14 20:01」です。確認日は「2022/05/16 10:00ごろ」ですので、とても最近のチェックなのですが、すでに再クロールされているようです。
「クロール(Crawl)」とは、検索エンジンの自動巡回プログラムが、ページ情報を取り込むことです。水泳の「クロール」と同じ言葉で、もともとは「這い回る」という意味です。
3. 公開中のバージョンをテスト
「公開中のバージョンをテスト」をクリックすると、「2022/05/16 5:53」に再クロールされて、「問題なし」になっているようです。

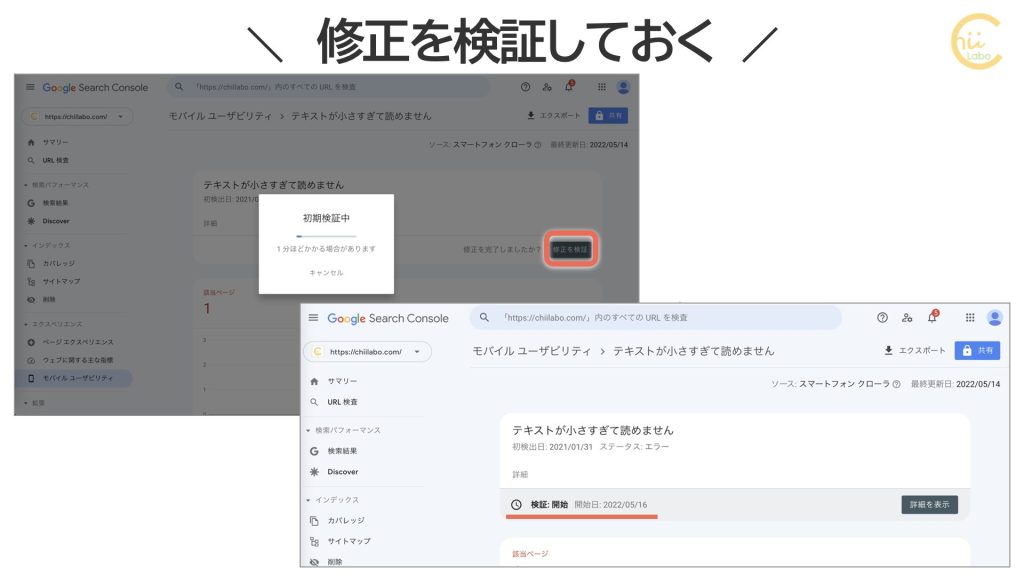
すでに問題が解決済みのようなので、一応「修正を検証」のリクエストを送っておきました。

4. 【追記】無事に修正は確認された
後日、メール・通知を確認していると、無事に「問題の修正は確認された」とのことでした。
メールの受信日時を見てみると、検証をリクエストしてから、約2日ほどで確認されたことがわかります。

こちらもどうぞ。


![[Cocoon] カルーセルの「CLSに関する問題」を改善したいけれど難しそう](https://chiilabo.com/wp-content/uploads/2021/01/ScreenShot-2021-01-04-10.03.43-3-1024x503.jpg)