- WordPressサイトで、ワイド画面の左側の空きスペースを活用し、目次を左サイドバーとして表示するカスタマイズを行いました。
- このカスタマイズは、使っていないウィジェットエリアを、CSSで転用して実現しています。
- 画面幅に応じて表示を切り替える仕組みも導入し、小さな画面では従来の記事内目次を表示するようにしました。
1. すぐに見出しに飛びたい
パソコンで記事を読んでいるときに、スムーズに見出しに移動できるように、左サイドに目次を追加しました。
従来の目次は、導入文の後(1つ目の見出しの前)と左メニューの中に表示していました。

1-1. 左サイドバーに目次を作る
パソコンなどのワイド画面では左部分が空いていたので、そこに目次を付けることにしたのです。

この「カスタムサイドバー」は、使っていないウィジェットエリアのひと項目(メインカラムスクロール追従)を画面上に固定して表示しています。

2. サイドバーにするためのCSSコード
まず、ウィジェットエリア「メインカラムスクロール追従(#main-scroll)」に、ウィジェット「目次(Cocoon)」を追加しました。
後は、スタイルを設定するだけ。
style.cssに、パソコン用の左サイドバーに目次を追加するCSSコードを追加しました。
/** 左サイドバーを追加する(パソコン用)*/
#main-scroll {
display: block;
position:fixed;
width:300px;
top:40px;
left:16px;
z-index: -5;
}
.admin-bar #main-scroll {
top:64px;
}
#main-scroll .toc{
border: none;
margin: 0;
padding: 0;
}
/* サイドバー目次の開閉ボタン */
#main-scroll .toc-title{
font-size: 0px;
text-align: left;
color: rgba(8, 19, 26, 0.5);
margin-left:0;
padding:0;
}
#main-scroll .toc-title::after {
content: '\f101';
font-family: FontAwesome;
font-size: 24px;
}
#main-scroll .toc-checkbox:checked+.toc-title::after {
content: '\f100';
font-family: FontAwesome;
font-size: 24px;
}
/* サイドバー目次 */
#main-scroll .toc-content{
font-size: 14.5px;
font-weight: bold;
width: calc(50vw - 380px);
position: relative;
visibility: hidden;
height: 0;
left:0px;
opacity: .2;
transition: all 0.5s ease-out;
}
#main-scroll .toc-checkbox:checked~.toc-content {
visibility: visible;
padding-top: 0em;
left:16px;
height: 100%;
opacity: 1;
}
/* 表示の制御(レスポンシブ) */
@media screen {
#toc-3 {
display:none;
}
}
@media screen and (max-width: 1280px){
#main-scroll{
display:none;
}
#toc-3 {
display:block;
}
}
@media print {
#main-scroll{
display:none;
}
}3. 【解説】コードの意味
まずは、目次全体のコンテナになっている#main-scrollを画面左側に固定配置しています。
FontAwesomeのアイコン(\f100 または \f101)を使用して開閉状態を表示し、目次のタイトルテキストを非表示にしています(.toc-titleのフォントサイズを0)。
画面幅が1280px以下なら、この左サイドバーの目次は非表示にし、代わりに従来の記事中の目次(#toc-3)を表示します。
あと、文字が重なったときのために、他の要素の背後に配置しています(z-indexが-5)。
WordPress管理バーがある場合の位置調整を、.admin-bar #main-scrollでしています。
印刷時には目次を非表示にします。
こちらもどうぞ。
![[Cocoon] 記事のタグをサイドバーに表示した(タグクラウドではない)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNTMyIiBoZWlnaHQ9IjgwMiIgdmlld0JveD0iMCAwIDE1MzIgODAyIj48cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBmaWxsPSIjZmZmZmZmIi8+PC9zdmc+)


![[Cocoon] 記事のタグをサイドバーに表示した(タグクラウドではない)](https://chiilabo.com/wp-content/uploads/2021/04/ScreenShot-2021-04-04-16.51.59-1024x536.png)
[Cocoon] 記事のタグをサイドバーに表示した(タグクラウドではない)
ブログのサイドバーの項目を見直してみました。WordPressのサイドバーに記事のタグを追加したカスタム検索とナビゲーションメニューの間に、・リンク・目次・タグ・関連記事を追加しました。とくに、記事のタグを追加するのが、大変だったのでメモします。「タグ」を表示する今回、サイドバーにタグを設置しようと思ったのは、検索が面倒な人に関連記事を探しやすくしたいからです。Cocoonテーマでは、記事のタイトル上下や本文下には、「タグ」を表示することができます。Cocoonの投稿にタグを...

note風スタイル第4弾!目次のデザイン
「note風スタイル」ということで、ブログのスタイルシートを編集しています。今回は、目次について。主な変更点は……文字を細く・小さく・薄く背景色をグレーに項目の間に線を追加noteの目次の特徴は、「控えめ」なこと。記事によっては目次を付けていないものも多いです。目次(table of contents)のHTML構造.toc.toc-title.toc-contentol.toc-listliaリスト構造(ol, li)とアンカーリンク(a)の関係で、かなり複雑な入れ子になっ...

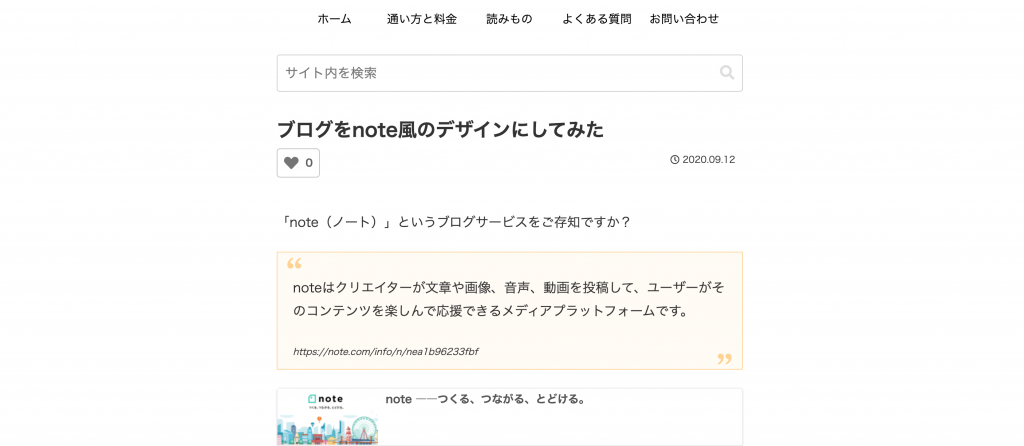
ブログをnote風のデザインにしてみた(ワンカラムデザイン)
今回はCocoonとCSSを使って、note風のシンプルなブログデザインに変更してみました。note風デザインの記事一覧「note(ノート)」というブログサービスをご存知ですか?ブログサービスといえば、ヤフーブログ、アメブロ、はてなブログといろいろありますが、noteの特徴は簡単にいえば、投稿されたブログにカンパしたり、有料記事として公開することができること。でも、それ以上にnoteの特徴になっているのは、シンプルなデザインだと思います。2カラムのアメブロと比べてみますと…パ...
QRコードを読み込むと、関連記事を確認できます。
![[WordPress] ウィジェットエリアを転用して左サイドバーにした(CSS)](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2024-08%2Fwordpress-widget-sidebar-css-cocoon%2F)

![[WordPress] ウィジェットエリアを転用して左サイドバーにした(CSS)](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240829-061441-1024x576.jpg)
![[JavaScript]目次の開閉状態をCookieで記憶させた](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240830-113551-1024x576.jpg)
![[Excel] 文字列先頭の数字部分を数値化したい(ValueとLeftとIfError)](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240828-040148-1024x576.jpg)