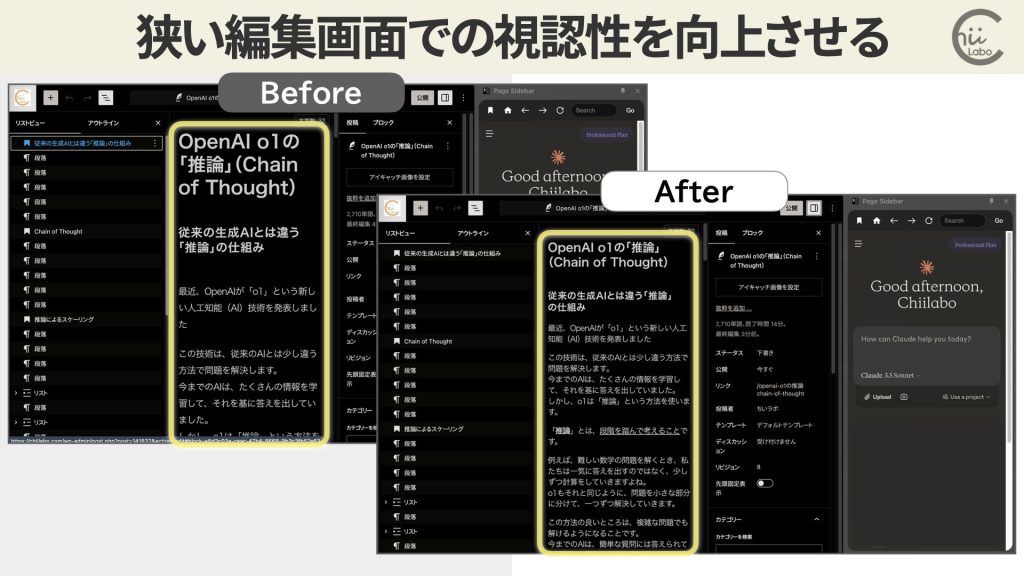
- ブロックエディタを狭い画面で表示する際の文字サイズを小さくしました。
- 画面幅1080px以下の時に、文字や余白を調整するカスタムCSSを追加しました。
- これにより、AI画面を表示させた狭い画面でも、文章の全体像が見やすくなりました。
1. ブラウザにサイドバーを表示すると「狭い」
ブラウザのサイドバーにAI画面などを表示させると作業がスムーズになるものの、表示画面は狭くなります。
特に、WordPressのブロックエディタを使っているときに、文章の全体像が見えにくく感じます。

一時的にサイドバーを非表示にすれば済ますが、頻繁に切り替えるのも面倒です。
そこで、画面幅1080px以下のときに、文字や余白を狭くするようにしました。
2. CSS
ブロックエディタ用のカスタムスタイル(editor-style.css)に以下のコードを追加しました。
/** 2024-09-22 狭い画面用の調整 */
@media (max-width: 1080px) {
.wp-admin-fz-20px .editor-styles-wrapper {
font-size: 17px;
line-height: 1.4;
}
.editor-styles-wrapper .is-root-container > * {
margin-bottom: 1em !important;
}
.editor-styles-wrapper.article h1 {
font-size: 1.5em;
}
.editor-styles-wrapper.article h2,
.editor-styles-wrapper.article h3 {
font-size: 1.2em;
padding-bottom: 0;
}
:where(.editor-styles-wrapper) p {
font-size: inherit;
}
}
なかなかフォントサイズの設定が反映されない「:where(.editor-styles-wrapper) p 」などは font-sizeがrevert(ブラウザのデフォルト)でした。
3. editor-style.cssとadd_editor_style()
editor-style.cssは、このスタイルシートは編集時のみ読み込むようにfunctions.phpで設定しています。
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();add_editor_style() は、ビジュアルエディタ(現在はブロックエディタも含む)のスタイルをカスタマイズするためのWordPress関数です。
指定されたCSSファイルをビジュアルエディタに読み込み、エディタ内でのコンテンツの見た目がサイトのフロントエンドでの表示により近づけることができます。

今回は、一部をエディタ内で小さく表示するようにしているわけです。
こちらもどうぞ。

![[WordPress]ブロックエディタに「書式のクリア」のショートカットキーを追加した(functions.php)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress] ブロックエディタで下線のショートカットキー(⌘U)が反応しなかった(プラグインの再有効化)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress] エディタ画面をダークテーマにしたい(Dark Reader拡張機能)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)

Chromeにサイドパネルとマウスジェスチャーを拡張した(Page Sidebar, simpleGestures)
Chromeで面倒な画面切替えをスムーズにするために、「サイドバー」と「マウスジェスチャー」のChrome拡張機能を追加しました。Page Sidebarを使うと、サイドバーで別のウェブサイトを開きながら作業ができ、タブの切り替えが減ります。simpleGesturesは、マウスの動きだけで様々な操作ができるため、ブラウジングがよりスムーズになります。(参考)(chromeウェブストア)Page Sidebar | Open any page in side panel(Ch...
![[WordPress]ブロックエディタに「書式のクリア」のショートカットキーを追加した(functions.php)](https://chiilabo.com/wp-content/uploads/2024/08/image-3-2-1024x576.jpg)
[WordPress]ブロックエディタに「書式のクリア」のショートカットキーを追加した(functions.php)
WordPressのブロックエディタに「書式のクリア」のショートカットキーを追加しました。functions.phpとcustom-editor.jsを使用して、Command+Jで「書式のクリア」をできるようにしました。「書式のクリア」のショートカットキーを追加したいWordPressのブロックエディターにControl+Spaceでテキストの書式をクリアするショートカットキーとして「Command+J」を追加しようと思います。ブロックエディタの「書式のクリア」は、そのほか...
![[WordPress] ブロックエディタで下線のショートカットキー(⌘U)が反応しなかった(プラグインの再有効化)](https://chiilabo.com/wp-content/uploads/2024/04/image-25-13-1024x576.jpg)
[WordPress] ブロックエディタで下線のショートカットキー(⌘U)が反応しなかった(プラグインの再有効化)
WordPressのブロックエディタで、下線のショートカットキー(⌘U)が反応しない不具合がありました。いったんWordPressプラグインをすべて無効化して有効化し直すと、⌘Uがちゃんと動作するように戻りました。WordPressプラグインも、一時的な不調でリセットが有効なことがあるんですね。下線のショートカットキーが使えない?ブログ記事の装飾の仕方で、「主張を太字し、根拠に下線をつけると見やすい」という意見を見つけました。これまでは強調のための太字しか使っていなかったので...
![[WordPress] エディタ画面をダークテーマにしたい(Dark Reader拡張機能)](https://chiilabo.com/wp-content/uploads/2024/02/image-32-1024x576.jpg)
[WordPress] エディタ画面をダークテーマにしたい(Dark Reader拡張機能)
WordPressの編集画面を目に優しいダークテーマに変更したくなりました。個人的には、黒背景の方が落ち着くからです。最初はプラグインを使ってカスタマイズしようと考えましたが、望む色調にうまく調整できませんでした。(参考)WP Dark Mode - The Best WordPress Dark Mode Pluginそこで、発想を転換してブラウザの拡張機能を利用することにしました。自分が使用する画面のみをダークテーマに変更できればよいからです。(参考)Dark Reade...
QRコードを読み込むと、関連記事を確認できます。




