自分のサイト内の記事全体を選択しやすいように、スクリプトを作りました。
1. window.getSelection()
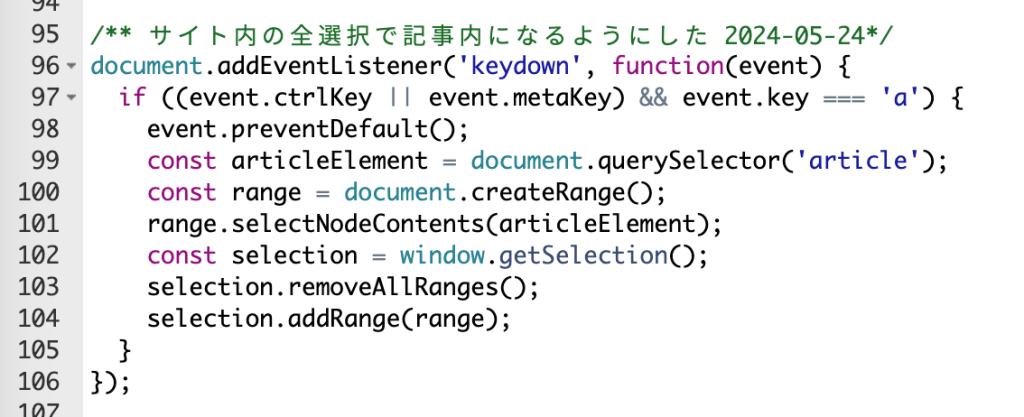
テーマのjavascript.jsに以下のコードを追加しました。

document.addEventListener('keydown', function(event) {
if ((event.ctrlKey || event.metaKey) && event.key === 'a') {
event.preventDefault();
const articleElement = document.querySelector('article');
const range = document.createRange();
range.selectNodeContents(articleElement);
const selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
}
});ユーザーがCtrlキー(またはMacではCommandキー)を押しながら ‘a’ キーを押すと、<article> タグで囲まれた記事の内容全体が自動的に選択されます。
document.querySelectorを使って、<article>要素を選択します。- 新しい範囲オブジェクトを作成し
selectNodeContents()で記事要素の内容を範囲として選択します。 window.getSelection()で現在の選択オブジェクトを取得し、既存の選択範囲をすべて削除してから、先ほどの範囲を追加します。

これで記事をすばやく選択してコピーして、他の操作を行ったりすることができます。
2. user-select: none
これでも、記事内のウィジェット部分も含まれるので、style.cssに以下のコードを追加しました。

/** テキストウィジェットの文章をコピーの選択範囲から除外する 2024-05-24*/
.textwidget, .widget_text, .widget_toc, .blogcard-type, .entry-categories-tags, .sns-share{
user-select: none;
}CSSのプロパティuser-selectは noneにすると、ユーザーがその要素内のテキストを選択できなくなります。
こちらもどうぞ。
![[PHP]ウェブページの内容を抽出するオンラインツールを作るには?](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[Cocoon] Amazonリンクに個別にPR表記をつける[CSS]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress] ブロックエディタで下線のショートカットキー(⌘U)が反応しなかった(プラグインの再有効化)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[CSS] ブログの文字詰めを微調整した【letter-spacing と font-feature-settings】](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[Cocoon] ソースコードハイライトが反映されない?【CSSセレクタ】](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[JavaScript]下にスクロールするとヘッダーメニューを半透明にするようにした](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[PHP]ウェブページの内容を抽出するオンラインツールを作るには?](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240814-121740-1024x576.jpg)
[PHP]ウェブページの内容を抽出するオンラインツールを作るには?
ウェブページから必要な記事を簡単に抽出するツールを作りました。使い方は、URLを入力して「Extract Article」ボタンを押すだけで、記事内容が表示されます。信頼できるソースのURLのみを使用し、個人利用や研究目的に限定してください。ツールの使い方インターネット上には膨大な情報があふれていて、必要な情報だけを見るのは大変な作業です。そこで、ウェブページから記事を簡単に抽出できるツールを作りました。(ツール)ツールの使い方を具体的に説明しましょう。まず、ウェブブラウザで...
![[Cocoon] Amazonリンクに個別にPR表記をつける[CSS]](https://chiilabo.com/wp-content/uploads/2024/05/image-1-17-1024x576.jpg)
[Cocoon] Amazonリンクに個別にPR表記をつける[CSS]
ちょっと商品紹介をしたいとき記事の中にちょっとAmazonの商品紹介を入れたいときがあります。記事全体がPRでもないので、記事先頭にPR表記を入れるのにも抵抗があります。そういうときのために、Amazonリンクに個別にPR表記をつけるようにCSSを変更しました。テーマのstyle.cssに以下のコードを追加しました。/** Amazonリンクに個別にPR表記をつける 2024-05-01*/.product-item-title::before { content: "[PR...
![[WordPress] ブロックエディタで下線のショートカットキー(⌘U)が反応しなかった(プラグインの再有効化)](https://chiilabo.com/wp-content/uploads/2024/04/image-25-13-1024x576.jpg)
[WordPress] ブロックエディタで下線のショートカットキー(⌘U)が反応しなかった(プラグインの再有効化)
WordPressのブロックエディタで、下線のショートカットキー(⌘U)が反応しない不具合がありました。いったんWordPressプラグインをすべて無効化して有効化し直すと、⌘Uがちゃんと動作するように戻りました。WordPressプラグインも、一時的な不調でリセットが有効なことがあるんですね。下線のショートカットキーが使えない?ブログ記事の装飾の仕方で、「主張を太字し、根拠に下線をつけると見やすい」という意見を見つけました。これまでは強調のための太字しか使っていなかったので...
![[CSS] ブログの文字詰めを微調整した【letter-spacing と font-feature-settings】](https://chiilabo.com/wp-content/uploads/2023/04/image-1024x576.jpg)
[CSS] ブログの文字詰めを微調整した【letter-spacing と font-feature-settings】
ちいラボでは、なるべく「文字が見やすい大きさ」に設定しています。しかし、自分のスマートフォンで閲覧すると、一行の文字数が少ないために、改行が多すぎる気もしています。そこで、文字の大きさをそのままに、「文字詰め」を狭めてみることにしました。letter-spacing全体的な字間をそのまま減らすには、letter-spacing に負の値を設定します(規定は0)。letter-spacing: -0.05em;font-feature-settings に "palt" を設定...
![[Cocoon] ソースコードハイライトが反映されない?【CSSセレクタ】](https://chiilabo.com/wp-content/uploads/2023/04/image-40-10-1024x576.jpg)
[Cocoon] ソースコードハイライトが反映されない?【CSSセレクタ】
なぜか、Cocoonのテーマ設定のソースコードが反映されませんでした。CSSセレクタを設定し直したら、うまく動きました。highlight.jsが動作しないCocoonテーマには、ソースコード ハイライト機能があります。これは、highlight.jsを利用しています。しかし、Cocoon設定では、ちゃんとハイライト表示にチェックがつけたのですが、記事内のソースコードがそのままでした。これまで うまくコードハイライトが表示されない原因は、「スクリプトの遅延処理などのほかのプラ...
![[JavaScript]下にスクロールするとヘッダーメニューを半透明にするようにした](https://chiilabo.com/wp-content/uploads/2024/05/image-9-37-1024x576.jpg)
[JavaScript]下にスクロールするとヘッダーメニューを半透明にするようにした
Xのタイムラインを見ていたら、画面のメニューバーの透過度が上下のスクロールに応じて変化していることに気づきました。少し下にスクロールすると半透明になり、少し上にスクロールすると元に戻っています。自分のサイトのヘッダーメニュー(mobile-header-menu-buttons)でも、このような処理をするように、JavaScriptを作りたいと思います。画面内の情報の表示範囲が増えるからです。javascript.jsとstyle.css機能ユーザーがページを下にスクロールす...
QRコードを読み込むと、関連記事を確認できます。
![[JavaScript]全選択で記事部分だけになるようにした](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2024-05%2Fwordpress-javascript-css-text-selection-article-shortcut%2F)

![[JavaScript]全選択で記事部分だけになるようにした](https://chiilabo.com/wp-content/uploads/2024/05/image-13-57-1024x576.jpg)

![[AdSense]オファーウォールを勧められたけど止めた(リワード広告)](https://chiilabo.com/wp-content/uploads/2024/05/image-14-3-1024x576.jpg)