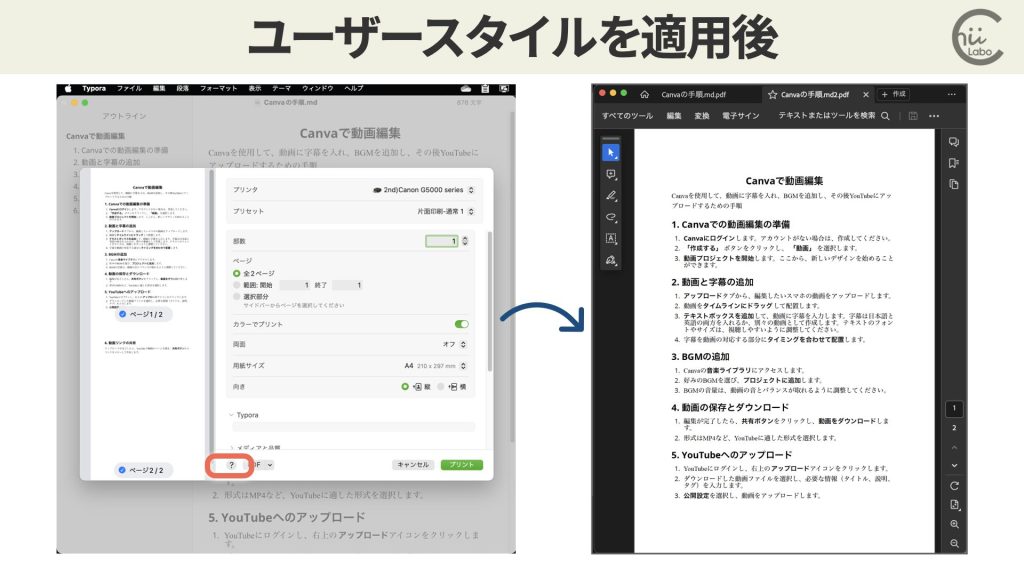
- Typoraで表示・印刷のスタイルを変更するには、ユーザーテーマ用CSSファイルを作ります。
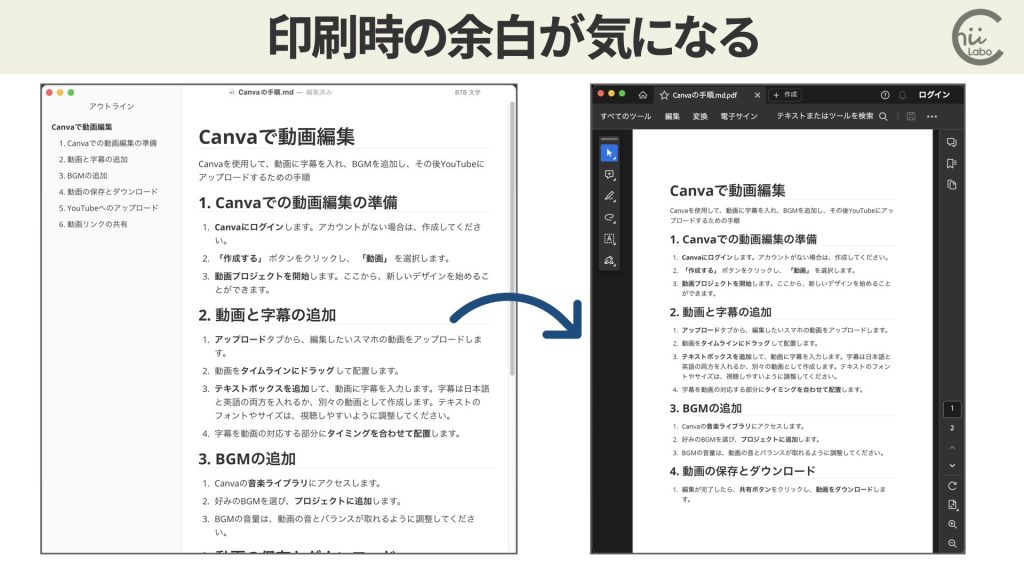
- ただし、macOS版のTyporaでは印刷時の余白設定が直接できないため、いったんPDFにエクスポートしてから印刷する必要がありました。
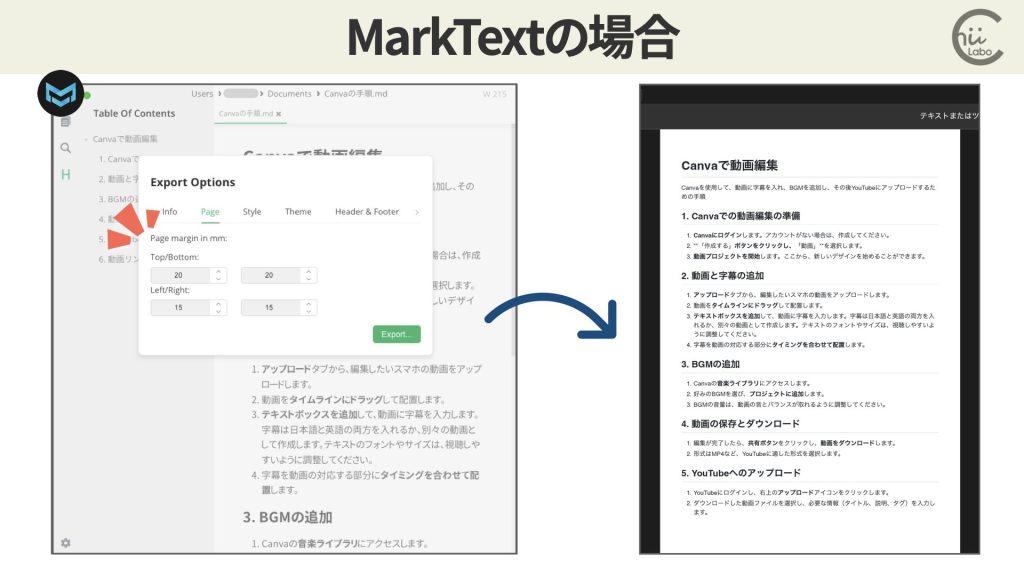
- 印刷時の余白を直接指定したいなら、別のマークダウンエディタ「MarkText」も選択肢です。

Mark Textを試してみると、Typoraとはまた少し勝手が違います。
私は、とりあえずPDFエクスポートで対応しようと思います。
1. Typoraのテーマを変更するには?
マークダウンエディタのTyporaを使っているのですが、直接印刷しようとすると余白や文字の大きさが気になります。

Typoraの表示や印刷のスタイルを変更するには、テーマ用のCSSファイルを変更します。
- カスタムテーマ用のCSSファイルを作る
- Typoraの設定から「テンプレートフォルダ」を開き、そこに作ったCSSファイルを保存する。
- Typoraのテーマで選択する。
1.1. TyporaのCSSの重なり構造
既存のテーマに直接 変更を加えることもできますが、ユーザー用テーマを作るのが一般的です。
たとえば、githubテーマを元にするなら、github.user.cssファイルを作ります。
Typoraでは、以下の順序でCSSファイルを読み込んでいるからです1。
- Typora の基本的なスタイル
- 現在のテーマの CSS ファイル
- テーマフォルダ内の
base.user.cssファイル - テーマフォルダ内の
{current-theme}.user.cssファイル
1.2. カスタムテーマを編集する
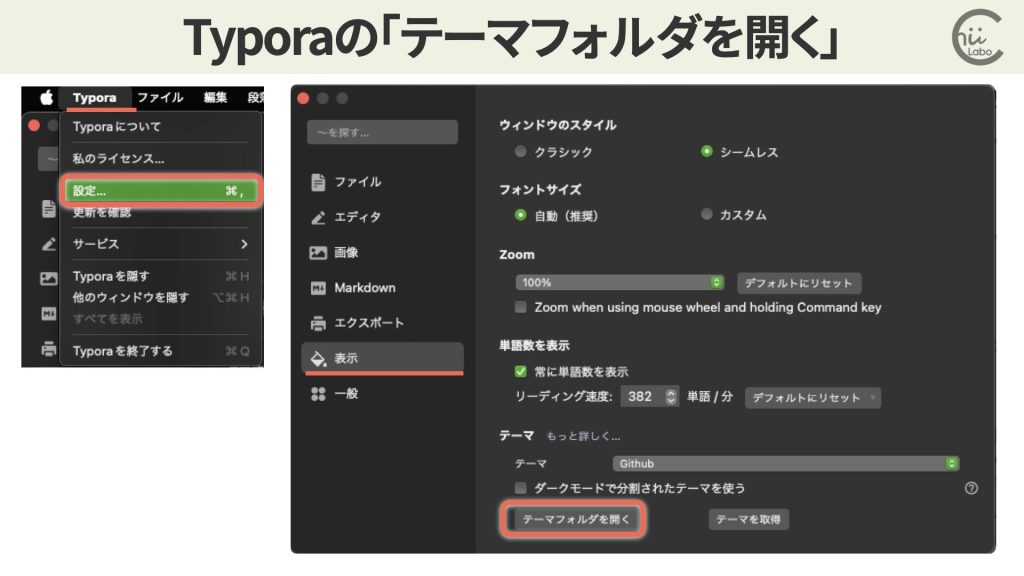
テーマフォルダは、「設定」の「表示」から開くことができます。

macOSの場合、通常は以下の場所にあります。
/Users/{username}/Library/Application Support/abnerworks.Typora/themes/
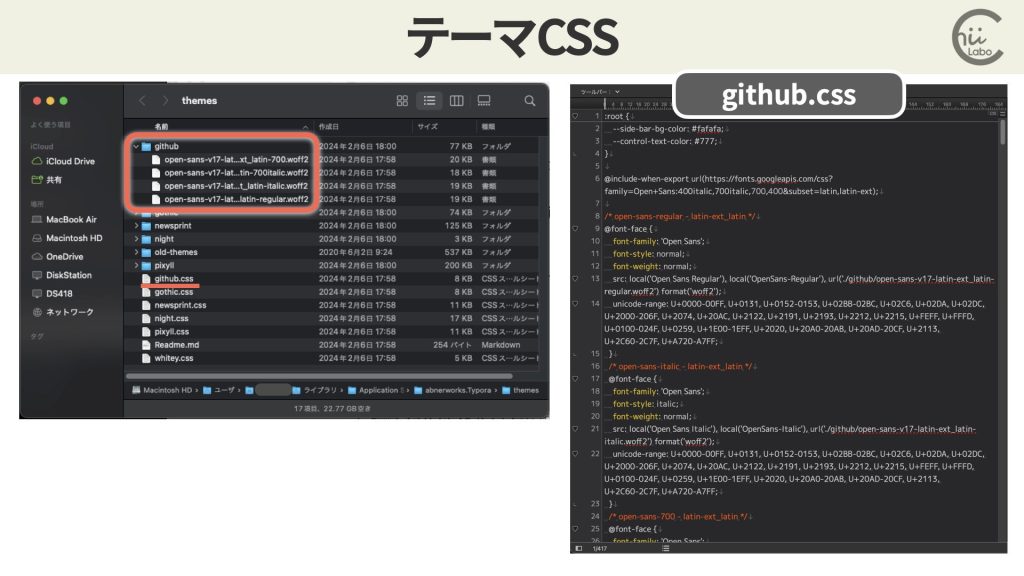
各テーマのCSSと関連するフォントなどを入れたフォルダがあります。
- github.css
- githubフォルダ(フォントが入っている)

:root {
--side-bar-bg-color: #fafafa;
--control-text-color: #777;
}
@include-when-export url(https://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
/* open-sans-regular - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: normal;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url('./github/open-sans-v17-latin-ext_latin-regular.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* open-sans-italic - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: normal;
src: local('Open Sans Italic'), local('OpenSans-Italic'), url('./github/open-sans-v17-latin-ext_latin-italic.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* open-sans-700 - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: bold;
src: local('Open Sans Bold'), local('OpenSans-Bold'), url('./github/open-sans-v17-latin-ext_latin-700.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* open-sans-700italic - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: bold;
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url('./github/open-sans-v17-latin-ext_latin-700italic.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
html {
font-size: 16px;
-webkit-font-smoothing: antialiased;
}
body {
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
#write {
max-width: 860px;
margin: 0 auto;
padding: 30px;
padding-bottom: 100px;
}
@media only screen and (min-width: 1400px) {
#write {
max-width: 1024px;
}
}
@media only screen and (min-width: 1800px) {
#write {
max-width: 1200px;
}
}
#write > ul:first-child,
#write > ol:first-child{
margin-top: 30px;
}
a {
color: #4183C4;
}
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit;
}
h2 tt,
h2 code {
font-size: inherit;
}
h3 tt,
h3 code {
font-size: inherit;
}
h4 tt,
h4 code {
font-size: inherit;
}
h5 tt,
h5 code {
font-size: inherit;
}
h6 tt,
h6 code {
font-size: inherit;
}
h1 {
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
h2 {
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
/*@media print {
.typora-export h1,
.typora-export h2 {
border-bottom: none;
padding-bottom: initial;
}
.typora-export h1::after,
.typora-export h2::after {
content: "";
display: block;
height: 100px;
margin-top: -96px;
border-top: 1px solid #eee;
}
}*/
h3 {
font-size: 1.5em;
line-height: 1.43;
}
h4 {
font-size: 1.25em;
}
h5 {
font-size: 1em;
}
h6 {
font-size: 1em;
color: #777;
}
p,
blockquote,
ul,
ol,
dl,
table{
margin: 0.8em 0;
}
li>ol,
li>ul {
margin: 0 0;
}
hr {
height: 2px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
overflow: hidden;
box-sizing: content-box;
}
li p.first {
display: inline-block;
}
ul,
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
blockquote {
border-left: 4px solid #dfe2e5;
padding: 0 15px;
color: #777777;
}
blockquote blockquote {
padding-right: 0;
}
table {
padding: 0;
word-break: initial;
}
table tr {
border: 1px solid #dfe2e5;
margin: 0;
padding: 0;
}
table tr:nth-child(2n),
thead {
background-color: #f8f8f8;
}
table th {
font-weight: bold;
border: 1px solid #dfe2e5;
border-bottom: 0;
margin: 0;
padding: 6px 13px;
}
table td {
border: 1px solid #dfe2e5;
margin: 0;
padding: 6px 13px;
}
table th:first-child,
table td:first-child {
margin-top: 0;
}
table th:last-child,
table td:last-child {
margin-bottom: 0;
}
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
border-top: 1px solid #eef2f2;
}
.md-fences,
code,
tt {
border: 1px solid #e7eaed;
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding: 2px 4px 0px 4px;
font-size: 0.9em;
}
code {
background-color: #f3f4f4;
padding: 0 2px 0 2px;
}
.md-fences {
margin-bottom: 15px;
margin-top: 15px;
padding-top: 8px;
padding-bottom: 6px;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
@media print {
html {
font-size: 13px;
}
pre {
page-break-inside: avoid;
word-wrap: break-word;
}
}
.md-fences {
background-color: #f8f8f8;
}
#write pre.md-meta-block {
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
.mathjax-block>.code-tooltip {
bottom: .375rem;
}
.md-mathjax-midline {
background: #fafafa;
}
#write>h3.md-focus:before{
left: -1.5625rem;
top: .375rem;
}
#write>h4.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h5.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h6.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
.md-image>.md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-tag {
color: #a7a7a7;
opacity: 1;
}
.md-toc {
margin-top:20px;
padding-bottom:20px;
}
.sidebar-tabs {
border-bottom: none;
}
#typora-quick-open {
border: 1px solid #ddd;
background-color: #f8f8f8;
}
#typora-quick-open-item {
background-color: #FAFAFA;
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
border-style: solid;
border-width: 1px;
}
/** focus mode */
.on-focus-mode blockquote {
border-left-color: rgba(85, 85, 85, 0.12);
}
header, .context-menu, .megamenu-content, footer{
font-family: "Segoe UI", "Arial", sans-serif;
}
.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state{
visibility: visible;
}
.mac-seamless-mode #typora-sidebar {
background-color: #fafafa;
background-color: var(--side-bar-bg-color);
}
.mac-os #write{
caret-color: AccentColor;
}
.md-lang {
color: #b4654d;
}
/*.html-for-mac {
--item-hover-bg-color: #E6F0FE;
}*/
#md-notification .btn {
border: 0;
}
.dropdown-menu .divider {
border-color: #e5e5e5;
opacity: 0.4;
}
.ty-preferences .window-content {
background-color: #fafafa;
}
.ty-preferences .nav-group-item.active {
color: white;
background: #999;
}
.menu-item-container a.menu-style-btn {
background-color: #f5f8fa;
background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0));
}
2. 実際にカスタムテーマCSSを作る
今回は、githubテーマをもとに、カスタムテーマを作成します。
テーマフォルダにgithub.user.cssを追加して、編集します。
ちなみに、Typoraは起動時にテーマCSSを読み込むようです。
テーマを編集するたびに、一度 Typoraを起動し直さないと反映されませんでした。
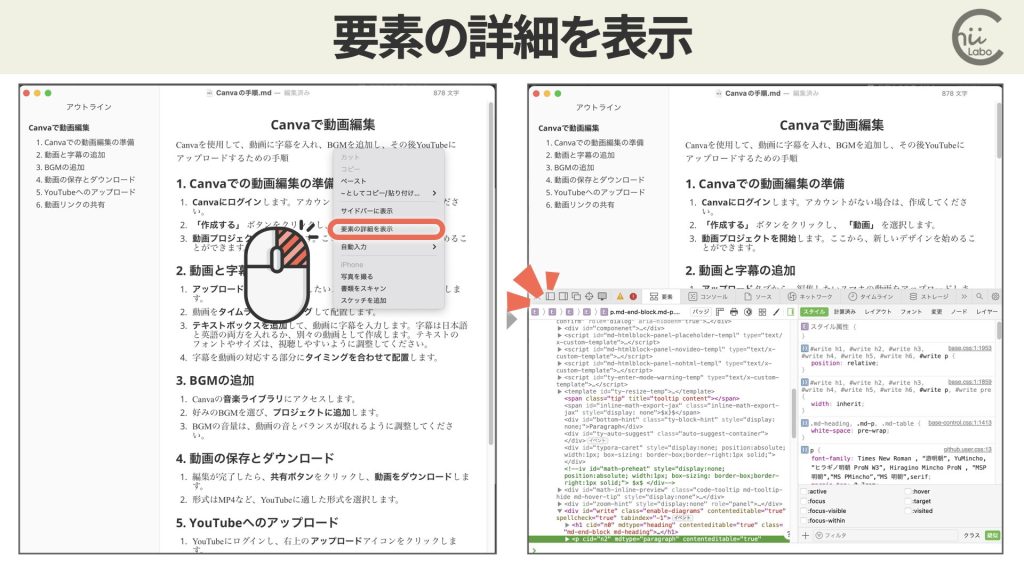
CSSの要素を確認するには、Typora上で右クリックして「要素の詳細を表示」できます2。


ウェブページのスタイルを確認するのと一緒だね。
2.1. 出来上がったgithub.user.css

見出しのフォントサイズなどを調整しました。
@media print {
body {
color: black;
}
}
html{
font-size: 10.5pt;
}
body {
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;
font-weight: 500;
}
p{
font-family:Times New Roman , “游明朝”, YuMincho, “ヒラギノ明朝 ProN W3”, Hiragino Mincho ProN , “MSP明朝”,“MS PMincho”,“MS 明朝”,serif;
margin-top: 0.7rem;
margin-bottom: 0.8rem;
}
strong {
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;
}
ol, ul {
line-height: 1.1;
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;
}
h1,h2,h3,h4,h5,h6 {
font-weight: bold;
margin-top: 0.3rem;
margin-bottom: 0rem;
line-height: 1.2;
}
h1 {
font-size: 1.5em;
text-align: center;
border-bottom: none;
margin-top: 0rem;
margin-bottom: 0rem;
}
h2 {
font-size: 1.4em;
margin-top: 1.3rem;
margin-bottom: 0rem;
border-bottom: none;
}
h3 {
margin-top: 1.5rem;
margin-bottom: 0rem;
font-size: 1.2em;
line-height: 1.2;
}
h4 {
margin-top: 1rem;
margin-bottom: 0rem;
font-size: 1em;
}
3. ところがmacOS版では印刷時の余白スタイルが反映されない
Typoraの文書を印刷すると、文字サイズなどは希望通りになりました。
しかし、やっぱりまだ余白が広すぎるのが気になります。

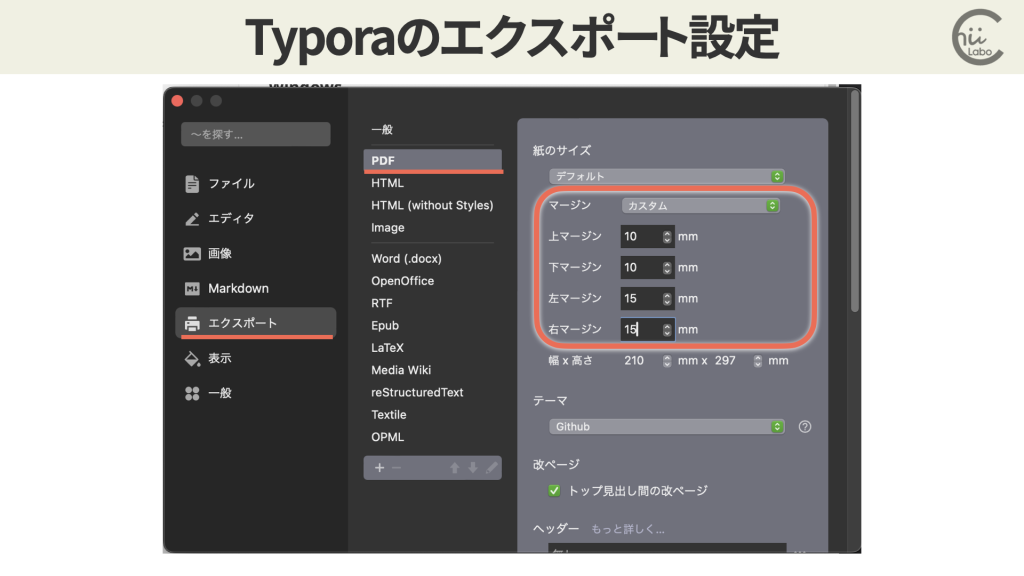
本来はテーマCSSで @page から用紙サイズや余白を設定できるはずです。
用紙サイズ
用紙サイズ(A4、A5 など) またはカスタム サイズ、およびページ余白を設定します。
注: Windows/Linux の場合
@media print { @page { margin: 27mm 16mm 27mm 16mm; } }「 Margin」がデフォルトに設定されている場合は尊重されます(ただし
エクスポート – Typora サポート#write、 またはbody最終出力にも影響する可能性があるため、マージンの設定を解除してください)。macOS では、これらは無視されます。
ところが、残念ながら このスタイルは macOSでは動作しないようなのです3。

WindowsやLinuxならできるようだから、標準ブラウザとの兼ね合いなのかな。
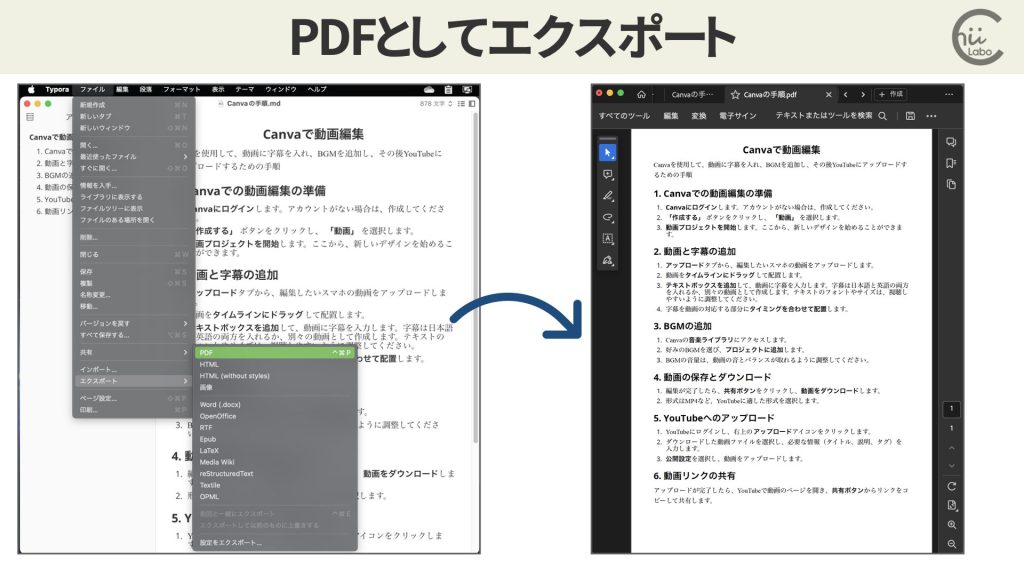
3.1. PDFにエクスポートすれば余白を指定できる
ただし、一応 対処法があります。
それは、いったんPDFとしてエクスポートすること。

この変換されたPDFは、エクスポートの設定で指定した「余白」が有効です。

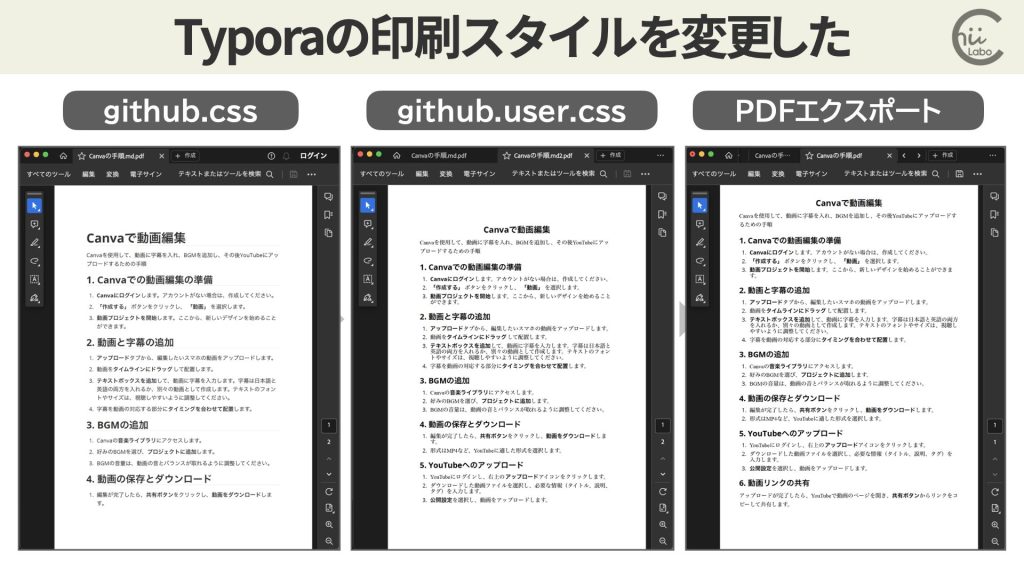
これまでの3種類を比較すると、


だいぶ印刷の収まりがよくなったね。
3.2. PandocでPDFに変換している
TyporaはPandocと連携して、マークダウンを別のファイル形式に変換しています。
Pandocは文書ファイルの形式を変換するコンバータです。本来はコマンドライン形式で使用するツールのようですが、Typoraと統合することで、Typoraで作成した文書をほかの形式で出力したり、逆に他の形式で作られた文書をTyporaに読み込んで編集できるようになります。
文書変換ツールPandocをTyporaに統合する – Windowsパソコン 使えるツール&テクニック

Typoraのインストール時点で、Pandocも一緒に入っていたみたい。
3.3. 別のアプリケーションという選択肢も(MarkText)
しかし、印刷のたびにいちいちPDFをエクスポートするのも不便です。
同様に感じる人もいるようで4、「MarkText」というアプリを見つけました。
こちらは、印刷時の余白をそのまま指定できます。

ただし、起動時の動作で Typoraのようにはいかない点があります。
前回のファイルを開いたり、アウトラインを表示したり。
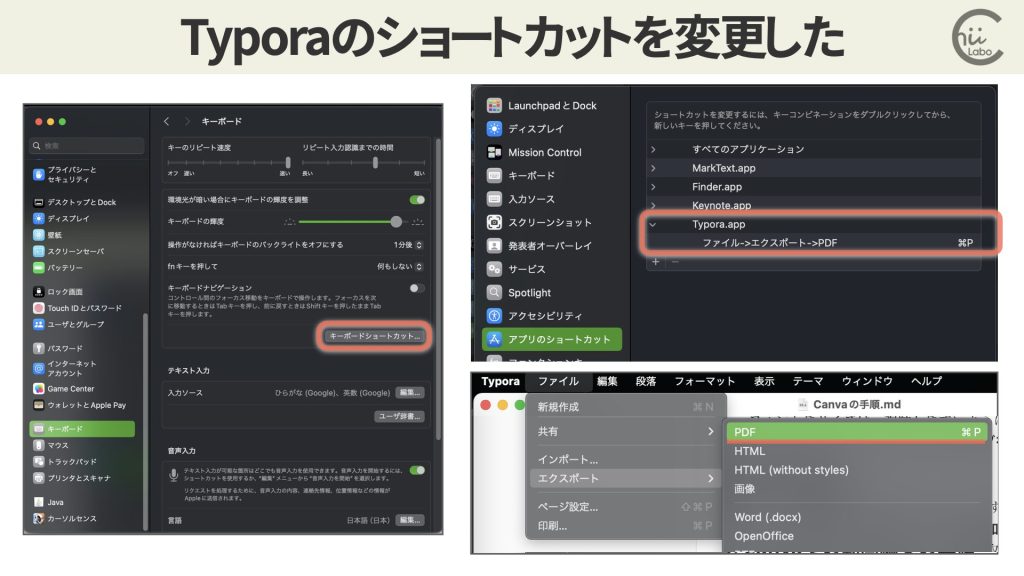
4. PDFエクスポートを⌘Pに
とはいえ、やはり Typora の方が起動が速いのもあり、そのまま使うことにしました。
そこで、印刷と同じ感覚でPDF出力できるように、ショートカットキーを変更しました。


![[CSS] ブログの印刷時のフォントをUDフォントにした](https://chiilabo.com/wp-content/uploads/2022/03/image-38-4-1024x576.jpg)

![[CSS] 印刷時にラベルボックスの一部だけが別のページになるのをどうにかしたい](https://chiilabo.com/wp-content/uploads/2023/07/image-15-5-1024x576.jpg)
(補足)
- カスタム CSS を追加する – Typora Support –
- Typoraの設定で「デバッグ」を有効しておきます。
- マージンは Windows Typora では完璧に機能するようですが、Mac では機能しないようです。したがって、どこかに矛盾がある可能性があります。 – PDF のエクスポートまたはサポート ページの印刷オプション · 問題 #998 · typora/typora-issues · GitHub
- macOS では過剰なページ余白が作成され、Windows では 1/4 インチのページ余白が有効になりません。 – 入力ジャム


![[macOS]MarkdownエディタMarkTextを使った](https://chiilabo.com/wp-content/uploads/2024/03/image-2-10-1024x576.jpg)

