- WordPressのjQueryの読込みを高速化するために、CDNの jsDeliver に変更してみました。
- しかし、結果としては ほとんど違いは出てきませんでした。
- WordPressデフォルトのGoogle Cloud CDN 自体がすでに高速なCDNだったようです。
1. jQueryがメインスレッドをブロックしている
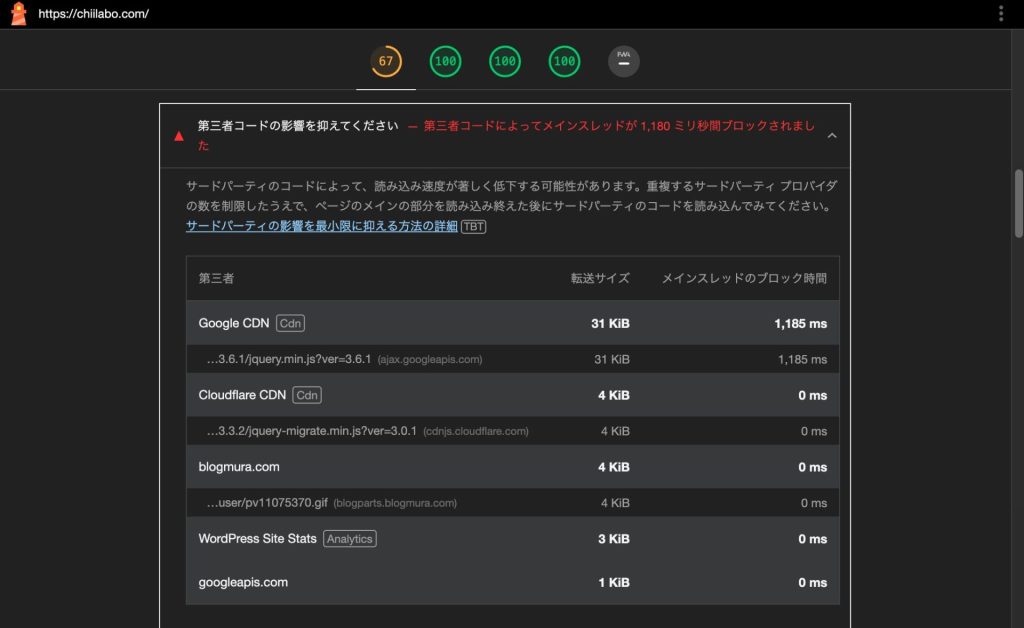
Chromeの開発モードでパフォーマンスを見ていたら、「第三者コードの影響を抑えてください」という診断が目につきました。
jqueryライブラリの読み込みに時間がかかっているようです。
第三者コードの影響を抑えてください – 第三者コードによってメインスレッドが 1,180 ミリ秒間ブロックされました

| コード | 転送サイズ | ブロック時間 |
|---|---|---|
| https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js?ver=3.6.1 | 31 KiB | 1,185 ms |
| https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.3.2/jquery-migrate.min.js?ver=3.0.1 | 4 KiB | 0 ms |
2. 高速なCDNなら jsDelivr?
CDNで高速なドメインを調べてみると、jsDelivrが有力なようです。
ライブラリ配信なら jsDelivr 一択!(…)
CDN の中でも爆速です。
ライブラリ用 CDN は jsDelivr が無料 & 爆速で、これだけあれば十分 – 自主的20%るぅる(2019.08.26)
jQueryのバージョンを同じもので、jsDelivrから読み込んでみたいと思います。
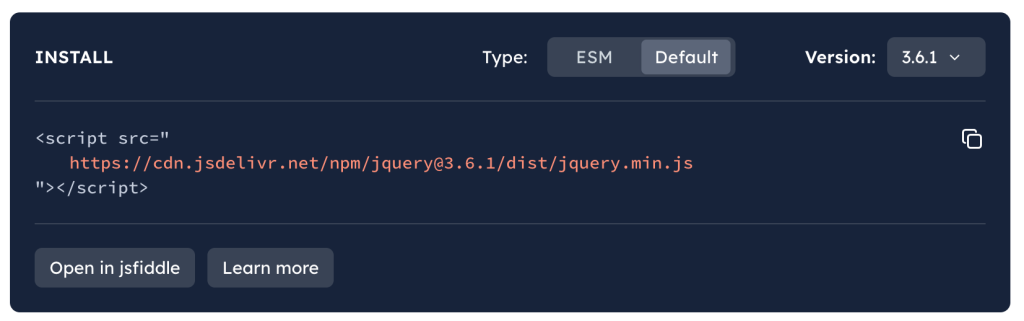
jsDelivr から jQuery 3.6.1を読み込むには、以下のURLを使います。
https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js
3. WordPressのjQueryを変更する
WordPressで使われる jQuery を変更するには、functions.php で wp_enqueue_scripts にアクションを追加します。いったん、既存のコードを解除して、再登録すればよいわけです1。
add_action( 'wp_enqueue_scripts', function() {
if ( is_admin() ) {
return; // 管理画面は変更しない
}
if ( ! wp_script_is( 'jquery', 'registered' ) ) {
return; // jqueryがない
}
// jqueryの登録解除
wp_deregister_script( 'jquery' );
wp_deregister_script( 'jquery-core' );
wp_deregister_script( 'jquery-migrate' );
$new_ver = '3.6.1';
// jquery-core, jquery-migrateのエイリアス
wp_register_script( 'jquery', false, [ 'jquery-core', 'jquery-migrate' ], $new_ver );
//JQueryの登録
$src = 'https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js';
wp_register_script( 'jquery-core', $src, [], $new_ver );
// JQuery migrateの登録
$new_ver = '3.0.1';
$src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.3.2/jquery-migrate.min.js?ver=3.0.1';
wp_register_script( 'jquery-migrate', $src, [], $new_ver );
} );4. 結果:あまり変わらなかった
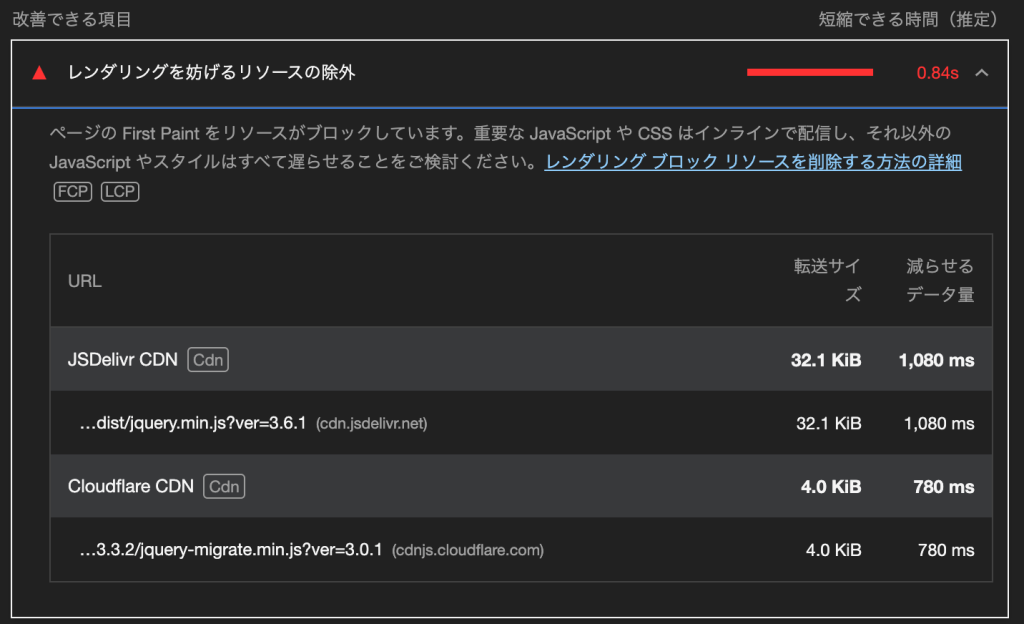
結果をみると、ちゃんと JSDelivr CDN から jqueryを読み込むことができました。
しかし、読み取り時間がほとんど変わっていません。

| コード | 転送サイズ | ブロック時間 |
|---|---|---|
| https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js | 32.1 KiB | 1,080 ms |
| https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.3.2/jquery-migrate.min.js?ver=3.0.1 | 4.0 KiB | 780 ms |

jquery-migrateのコードは、同じ場所なので誤差だと思います。
どうも、「jsDelivrが最速」という情報は2019年のもの。
パフォーマンスを比較してみると、最近では Google Cloud CDN が改善されています。
日本国内のアクセスで見ても jsDelivrよりも速いようです(ほぼ差はないですが)。

これなら、わざわざ変更するスクリプトを入れるより、元に戻しておいた方がよさそうです。
こちらもどうぞ。
![【検討中】 jquery-migrateを減らしてみたけど、戻した [WordPress]](https://chiilabo.com/wp-content/uploads/2023/07/image-19-21-1024x576.jpg)
【検討中】 jquery-migrateを減らしてみたけど、戻した [WordPress]
PageSpeed Insightsで「レンダリングを妨げるリソースの除外」を見てみると、jqueryに関する2つのスクリプトが目につきました。(Google CDN)jquery.min.js?ver=3.6.1(Cloudflare CDN)jquery-migrate.min.js?ver=3.0.1これを除外できないか試みてみました。jQueryスクリプトを入れ替えjQueryのスクリプトを入れ替えてみます。(参考)jQuery CDNfunction refresh...

LiteSpeed CacheがアップデートされてJQueryが遅延読込みされている 【ただしサイトスピードは高速化】
ほとんどタイトルが全てなんですが、LiteSpeed Cacheプラグインのアップデートについてメモしておきます。プラグインのアップデート一つでこんなに変わるんですね。LiteSpeed Cacheのバージョンが3.5.0.1にアップグレードされたLiteSpeed CacheはWordPressのプラグインで、mixhostサーバーではサイトスピード向上のために利用することができます。最近(2020年9月29日)バージョンが3.4.2→から3.5にアップデートされました。そ...
![【未解決】ページのスクロール パフォーマンスを高めるには?[jquery.min.js, PSI]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-39-1024x576.jpg)
【未解決】ページのスクロール パフォーマンスを高めるには?[jquery.min.js, PSI]
PageSpeed Insightsに「イベントリスナーをpassiveにしなさい」という注意書きがありました。どうも jQuery 関係に問題があるようですが、わかりません。jQueryそのものを除くことも考えましたが、Cocoonテーマ内のいろんなプラグイン(カルーセル(slick)とか画像拡大表示(baguetteBox)など)が利用しているので、ちょっと難しそう。スクロール パフォーマンスを高める受動的なリスナーが使用されていませんエラーが気になる。たぶん、放っておい...
(補足)
- 解除して再登録します。 – WordPress, jQueryをCDNに変える。バージョンを変える。 | ただ屋ぁのブログ
QRコードを読み込むと、関連記事を確認できます。





![サイト高速化のため FontAwesome 5 を 4 に戻した [WordPress, Cocoon]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-90-1024x576.jpg)