- サイト表示の負荷を減らすために、FontAwesome 5 から 4 に変更しました。
- CSSで一部で FontAwesome 5のアイコンフォントを利用していたので、FontAwesome 4 に変えました。
- Largest Contentful Paint を速めるのに、ちょっと効果がありました。
| 項目 | FontAwesome 5 | FontAwesome 4 |
|---|---|---|
| パフォーマンス | 92 | 94 |
| First Contentful Paint | 1.9 秒 | 1.8 秒 |
| Largest Contentful Paint | 2.8 秒 | 2.1 秒 |
| Total Blocking Time | 190 ミリ秒 | 200 ミリ秒 |
| Comulative Layout Shift | 0 | 0 |
| Speed Index | 2.5 秒 | 2.6 秒 |
![サイト高速化のため FontAwesome 5 を 4 に戻した [WordPress, Cocoon]](https://chiilabo.com/wp-content/uploads/2021/08/sakurotu-ga-ru2.jpg)
あんまりアイコンフォントを利用していないなら、軽量化しておくのもメリットだね。
1. 転送サイズの中でフォントが大きい
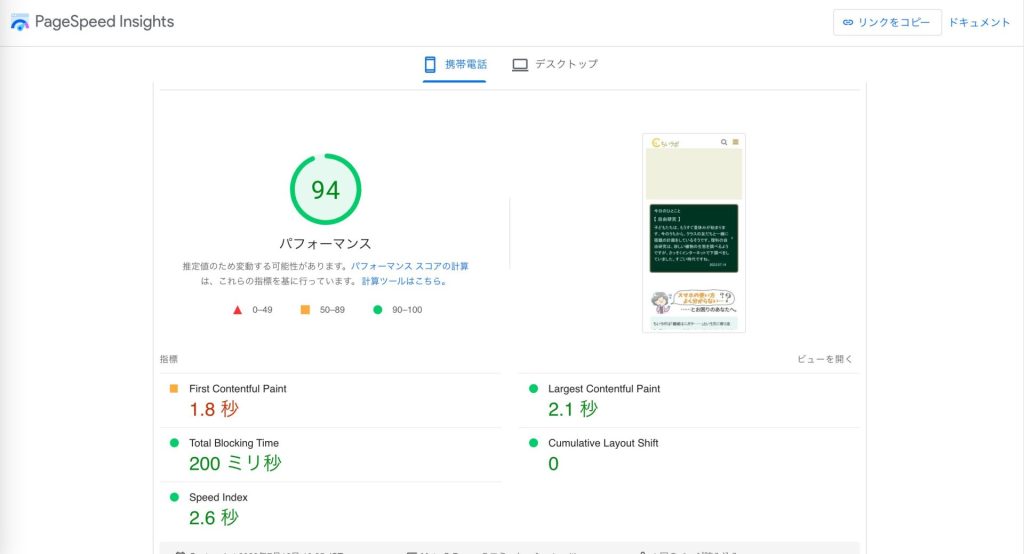
あと少し PageSpeed Insightsのスコアを改善したいと思います。
気になるのは、Largest Contentful Paint です。

「リクエスト数を少なく、転送サイズを小さく維持してください」を見ると、意外とフォントの転送サイズが大きいことに気づきました。

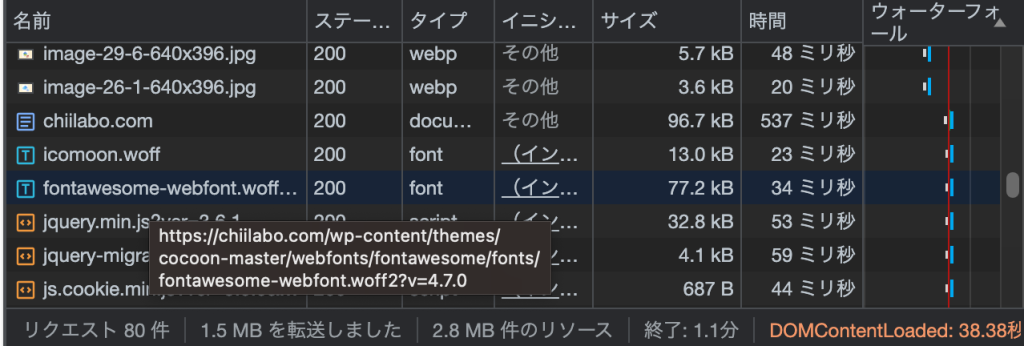
Chromeの開発モードで「ネットワーク」を見ると、転送サイズを占める 4つのフォントがわかります。

| 名前 | サイズ | 時間 |
|---|---|---|
| icomoon.woff | 13.1 kB | 72 ms |
| fa-brands-400.woff2 | 76.8 kB | 72 ms |
| fa-regular-400.woff2 | 13.2 kB | 73 ms |
| fa-solid-900.woff2 | 78.3 kB | 69 ms |
2. Cocoon 設定 Font Awesome 4 に変更した
「Cocoon 設定」の「全般」で「サイトアイコンフォント」を変更しました。

読み込むフォントが2つに減り、サイズも小さくなりました。

| 名前 | サイズ | 時間 |
|---|---|---|
| icomoon.woff | 13.1 kB | 23 ms |
| fontawesome-webfont.woff2?v=4.7.0 | 77.2 kB | 34 ms |
実際、PageSpeed Insights でのサイズも減っています。

パフォーマンスをみると、誤差の範囲かもしれませんが、少し改善されています。

| 項目 | FontAwesome 5 | FontAwesome 4 |
|---|---|---|
| パフォーマンス | 92 | 94 |
| First Contentful Paint | 1.9 秒 | 1.8 秒 |
| Largest Contentful Paint | 2.8 秒 | 2.1 秒 |
| Total Blocking Time | 190 ミリ秒 | 200 ミリ秒 |
| Comulative Layout Shift | 0 | 0 |
| Speed Index | 2.5 秒 | 2.6 秒 |

もっと転送サイズを減らすなら、必要なアイコンだけで icomoon フォントを生成しておく方法もあるようです1。
3. FontAwesome 5のアイコンを変更しておく
追加CSSで 2か所、FontAwesome 5を使っていました。
アイコンフォントが表示されなくなっています。

.word-description .blogcard-snippet:after {
content: '\f105';
font-family: 'Font Awesome 5 Free';
font-size: 16px;
font-weight: 900;
line-height: 1;
margin-top: -8px;
position: absolute;
right: 20px;
top: 50%;
}![[WordPress] 脚注のプラグインを入れてCSSを変更した【Easy Footnotes】](https://chiilabo.com/wp-content/uploads/2023/04/image-8-8-1024x576.jpg)
[WordPress] 脚注のプラグインを入れてCSSを変更した【Easy Footnotes】
脚注のプラグインを入れました。定番の「Easy Footnotes」です。脚注のメリットは、根拠を添えておけることだよね。Easy Footnotesのショートコード(efn_note)「Easy Footnotes」は、プラグインの追加で検索するとインストールできます。段落ブロック内にショートコードを挿入すると、脚注になります。[efn_note]ここに文章を入れる[/efn_note]マウスポイントでツールチップが表示されるのと、記事末尾に注記が並びます。スマホだと、脚注...
![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2023/03/image-30-26-1024x576.jpg)
[Cocoon] ブログカードをラベルボックスのように表示するCSS
カタカナ用語は、はじめて目にする人には意味がわかりにくいものです。記事の中で共通して使われる用語説明を、挿入しやすいように、「ブログカード」を活用することにしました。ブログカードでは、スニペットという概要を表示できます。用語と説明を小さな記事にしておけば、ブログ内に挿入できます。「word-description」というHTMLクラスへのスタイルシートで「ラベルボックス」のように表示させてみます。こちらがスタイルシートです。不要な項目を非表示(display: none;)に...
font-familyとcontent を変更する必要があります。
content: '\f105';
font-family: 'FontAwesome';「FontAwesome」の間にスペースは入れません。

アイコンによっては contentはそのままでも大丈夫です。
こちらもどうぞ。
![[Cocoon] LiteSpeed Cacheを改めて使ってみる](https://chiilabo.com/wp-content/uploads/2023/07/image-3-89-1024x576.jpg)
[Cocoon] LiteSpeed Cacheを改めて使ってみる
PageSpeed Insightsをみると、あとは「サーバーの応答時間」を改善するぐらいです。以前、サーバーキャッシュを設定したら、更新が反映されなかったり、ページ内のランダム要素が固定化したり、とかえって困ることがありました。改めて調べてみたら「LiteSpeed Cacheの不具合の少ない設定方法と使い方 | マニュオン」での解説がわかりやすかったので、LiteSpeed Cacheのプラグイン設定に再挑戦しました。ただ、結果としては パフォーマンススコアが「85」→「...
![[WordPress] ブログの一部をウェブフォントに変更する 【Google Fontsを追加する】](https://chiilabo.com/wp-content/uploads/2020/05/スクリーンショット-2020-05-21-18.43.17-1024x584.png)
[WordPress] ブログの一部をウェブフォントに変更する 【Google Fontsを追加する】
ホームページを見ながら、デザインのメリハリをつけたいと思いました。そこで、今回はウェブフォントの変更をした話を書きます。コンテンツ管理システムとテーマこのホームページはWordPressのCocoonを利用して管理しています。環境コンテンツ管理システム:WordpressWordpressのテーマ:Cocoon利用したウェブフォント:Google Fonts利用しているシステム・テーマによって、CSSの読み込み・記述をどこにするか変わってきますよーGoogle Fontsでフ...
![[CSS] ブログの印刷時のフォントをUDフォントにした](https://chiilabo.com/wp-content/uploads/2022/03/image-38-4-1024x576.jpg)
[CSS] ブログの印刷時のフォントをUDフォントにした
パソコンでの文書作成用に「BIZ UDフォント」をパソコンに入れたのですが、ブログの印刷時のフォントでも活用したいと思います。ただし、印刷時だけで、通常のパソコンやスマホの画面で表示するときには、デフォルトのフォントのままにします。ウェブフォントを利用すると、表示に時間がかかってしまうからです。利用可能なフォントファイルを用意するまず、フォントファイルをPCに用意します。利用したフォントは、「SIL Open Font License (OFL)」というライセンスで、CSSに...
(補足)
- IcoMoonのメリットとして使うアイコンのみサーバーにアップするので軽くすむ- WebアイコンフォントをFont AwesomeからIcoMoonへ乗り換えた話|太田ヒロシ@Webとバンド
QRコードを読み込むと、関連記事を確認できます。
![サイト高速化のため FontAwesome 5 を 4 に戻した [WordPress, Cocoon]](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-07%2Fcocoon-font-reduce-font-awesome-5-4%2F)

![サイト高速化のため FontAwesome 5 を 4 に戻した [WordPress, Cocoon]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-90-1024x576.jpg)