なぜか、Cocoonのテーマ設定のソースコードが反映されませんでした。
CSSセレクタを設定し直したら、うまく動きました。
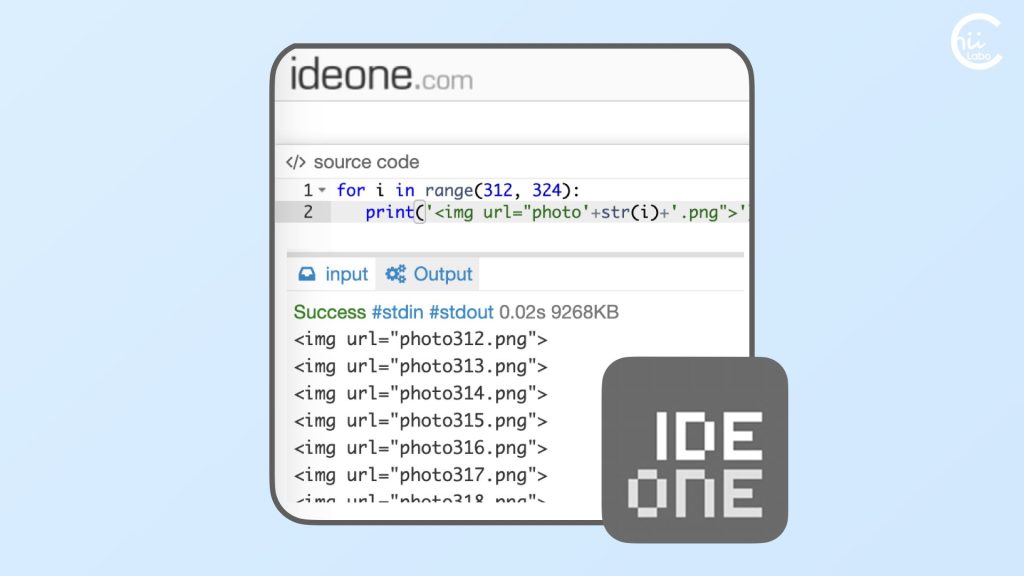
1. highlight.jsが動作しない
Cocoonテーマには、ソースコード ハイライト機能があります。
これは、highlight.jsを利用しています。

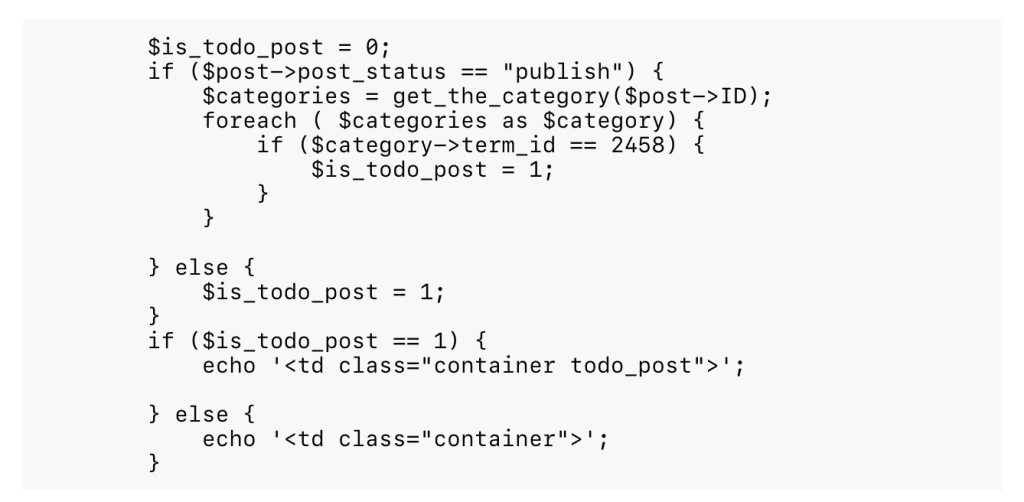
しかし、Cocoon設定では、ちゃんとハイライト表示にチェックがつけたのですが、記事内のソースコードがそのままでした。

これまで うまくコードハイライトが表示されない原因は、「スクリプトの遅延処理などのほかのプラグインと競合しているのかな」と推測して、放置していました。
ところが、実際に 空のWordPressに Cocoonを入れても、表示されませんでした。
プラグインを入れていない状態でも動かないので、何か原因がありそうです。
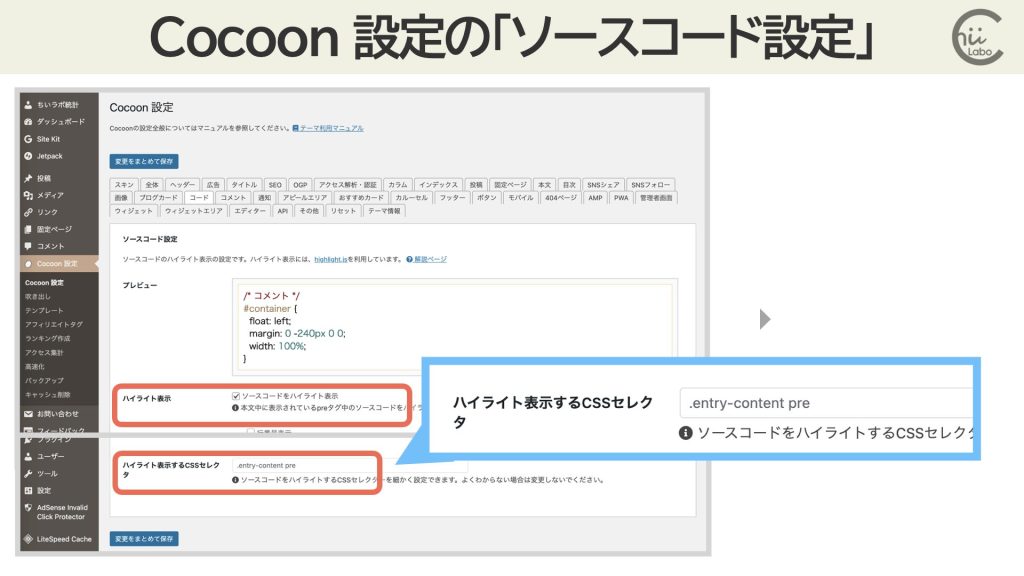
2. CSSセレクタ
ソースコード ハイライトは、CSSセレクタによって動作します。
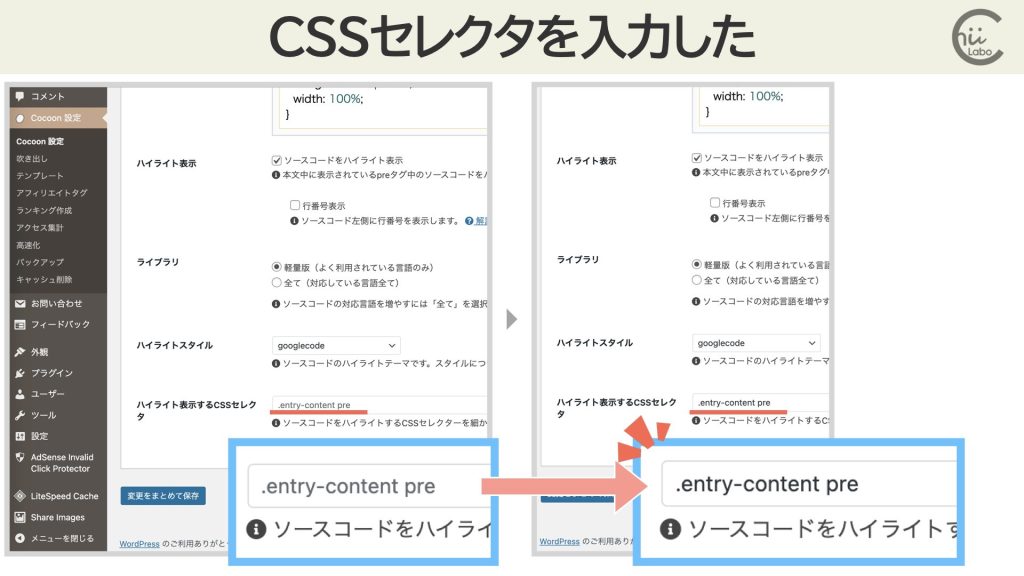
そこで、ハイライト表示するCSSセレクタを追加してみました。
すると、ちゃんとコードハイライトが動くようになりました。

そこで、改めて「.entry-content pre」だけと入力してみると、それでも うまく動きました。
どうも、デフォルトの灰色の文字の「.entry-content pre」は、実際には入力されていないようなのです。


「ソースコードをハイライトするCSSセレクターを細かく設定できます。よくわからない場合は変更しないでください」とあるので、いじらない方がよいと思っていたよ。
ちなみに、ついでにコードのフォントを変更しました。
/** コードのフォントを変更 */
.entry-content code {
font-family: ui-monospace,SFMono-Regular,SF Mono,Menlo,Consolas,Liberation Mono,monospace;
font-size: 90%;
}こちらもどうぞ。

遅延読込みでコードハイライトが機能しない【LiteSpeed Cache】
cocoonには「ソースコード設定」をしておいて「コードブロック」を挿入すると、コードをカラフルにハイライト表示する機能があります。なんか見た目にカラフルでいいですよね。cocoonでコードがハイライトしないところが何故かうまく表示されません。まずは、表示されたコードブロックを見てみてください。このように、コードブロックがあるのにjavascriptの色分けがされていません。まずはHTMLを検証してクラスを確認する検証でHTMLを見てみると、ちゃんとjavascriptのクラ...

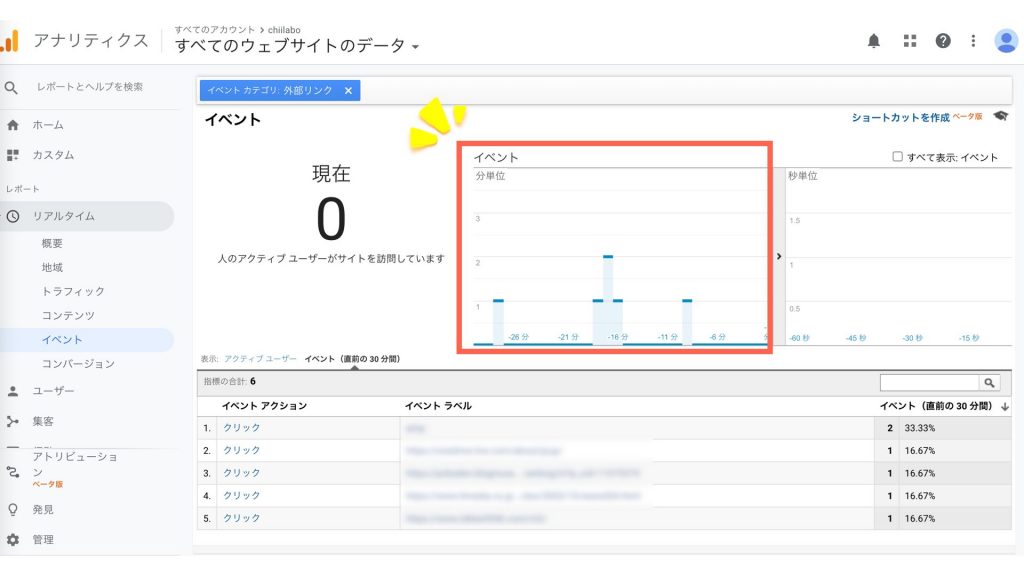
【再挑戦】AMPページでクリックURLを記録する【Google タグマネージャーのユーザー定義変数・CSSセレクタ】
ウェブサイトのアクセス解析に Googleアナリティクス を使っていますが、単体では外部サイトへのクリック数を計測できません。通常ページのクリックは、Googleタグマネージャーを使って計測できましたが、AMPページ用のコンテナにはクリックURLの 組み込み変数がなく、頓挫していました。前回はこちら。約1年前ですね。通常ページだけでも、傾向を掴むことはできるのですが、やはり外部リンクへのクリックの実数を確認しておきたいと思い、改めて挑戦しました。WordPressのfunct...
![[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-13.19.54-1-1024x380.png)
[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた
Cocoonのアイコンリストのデザインが、ラベルボックスに比べて余白が多すぎる感じがしたので、修正しました。ビフォー・アフターを比べる元のデザインがこれでちょっとラベルボックスに比べると間延びしている気がします。こんなふうにしました。ほんとはさらにリストタイトルをラベルのようにしたかったんですが、ボーダーをつけるdiv要素を変えるのは大変だったので、やめました。Cocoonのラベルボックスのいいところ記事の中のポイントが目立って、読みやすいことです。Cocoonのアイコンリス...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] ソースコードハイライトが反映されない?【CSSセレクタ】](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-04%2Fcocoon-source-code-highlight-css-selector%2F)

![[Cocoon] ソースコードハイライトが反映されない?【CSSセレクタ】](https://chiilabo.com/wp-content/uploads/2023/04/image-40-10-1024x576.jpg)
![[WordPress]記事ごとの平均PVを集計するサブメニューを自作プラグインに追加した](https://chiilabo.com/wp-content/uploads/2023/04/image-40-6-1024x576.jpg)