- インターネットで情報サイトを見ていたら、「ウイルスに感染しています!」という警告が表示されました。
- そのままボタンを押していくと、セキュリティソフトの購入画面に進んでしまいました。
- 実は、この警告メッセージ自体が、ウェブページ上のただの文字・画像です。
本当にウイルスに感染しているわけではないので、基本的にはタブを閉じて、放っておいて大丈夫です。

委託販売の報酬を目的とした、悪質な偽広告ですね。
もし、心配なら 自分のパソコンのセキュリティソフトで、「スキャン」しておきましょう。
1. 表示のきっかけは動画広告の閉じるボタン
どうも元のウェブページ内にある、動画広告を「閉じた」タイミングで表示されたようです。
再度アクセスしても、再現できました。

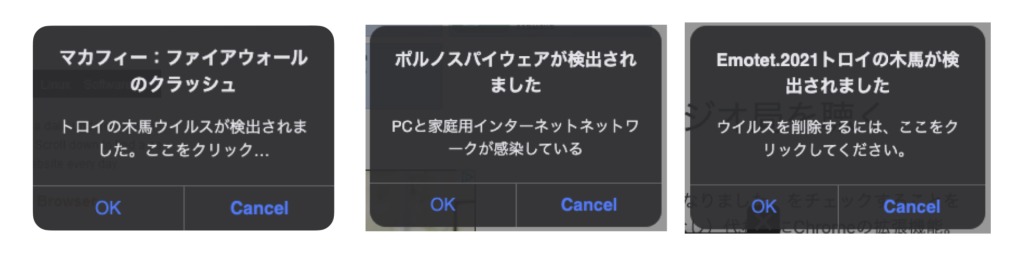
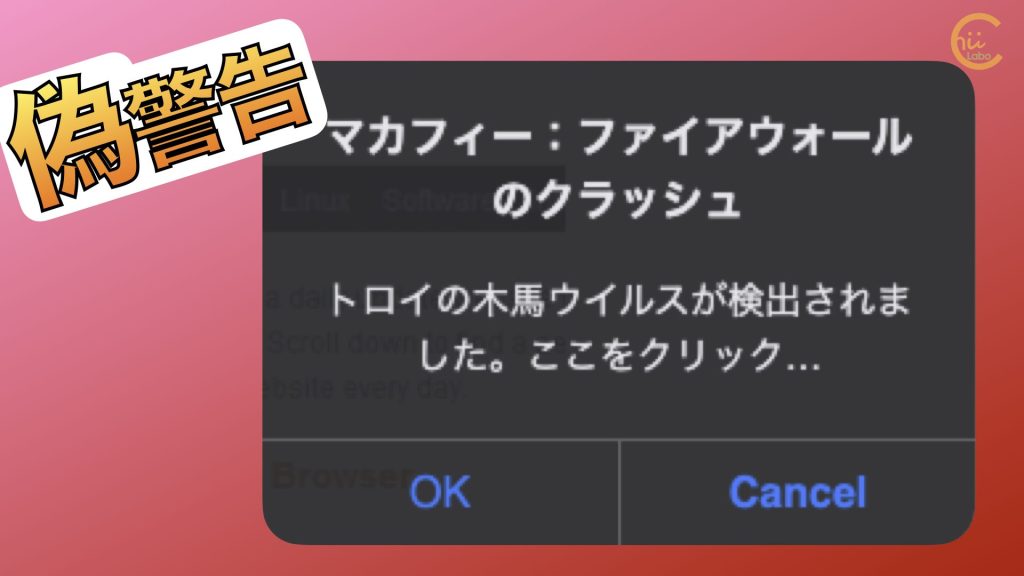
マカフィー:ファイアウォールのクラッシュ
トロイの木馬ウイルスが検出されました。ここをクリック…
[OK] [Cancel]
1.1. 偽のウイルススキャン画面からセキュリティソフト販売ページ
出てきた偽警告メッセージは、「Cancel」を押すとそのまま消えました。
しかし、「OK」を押すと、ウイルススキャンを模したページに進みました。
「スキャン中」と称する進捗画面が進み、「ウイルスに感染している」と表示されました。
McAfee トータルプロテクション
あなたの MacBook は5つのウイルスに感染しています!
スキャン 結果:TROJAN Zeus2022、スパイウェア、アドウェアが検出されました。
…
すぐにウイルス対策を使用することを強くお勧めします。
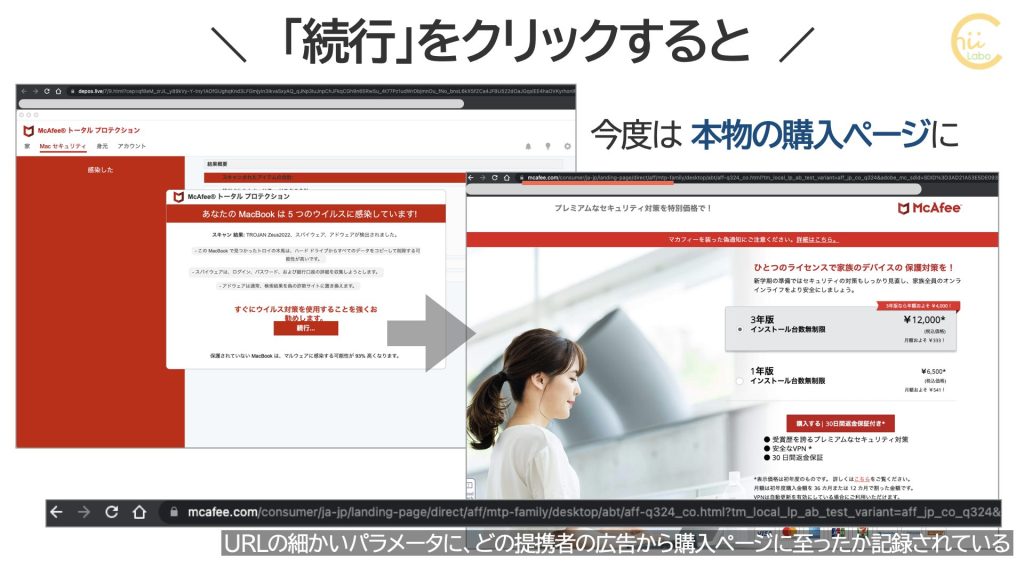
[ 続行… ]

さらに「続行」を押すと、またページが切り替わりました。
今度は、本物のセキュリティソフトの購入ページが表示されました。
つまり、一連の流れをまとめると、
- 情報サイトを表示していたら、
- セキュリティ警告(偽)が出てきて、
- ウイルススキャン画面(偽)と表示されて、
- セキュリティソフト(本物)の購入ページにたどり着いた、
ということになります。
1.2. 間接的に宣伝するネット広告の弊害

えっ?
セキュリティ会社が、偽の広告を出しているってこと?
実は、話はそう単純ではありません。
ネット広告の世界では、「アフィリエイト(業務提携)」という広告手法がよく使われているからです。
メーカーが提携相手(いわば代理店)を募集して、そこから販売されたときに成果報酬を支払う仕組みです。つまり、このままセキュリティソフトを購入すると、その売上の一部が、広告代理店や情報サイト側に還元されることになります。
アフィリエイトでは、メーカーは提携相手に宣伝方法などの任せる範囲が大きいです。メーカーとは違った「切り口・口コミ」で広告できるので、商品の良さが伝わりやすくなるメリットがあるからです。
しかし、基本的には、どのように宣伝したかに関わらず、報酬が支払われるため、過度に成果を追求して、誇大広告や虚偽表示が横行しやすい問題があります。
1.3. 「怪しい」ネット広告が横行する3つの理由
ネット広告に、「怪しい」広告が多く含まれる理由をまとめてみると、
▼ 小規模事業者が報酬目当てで宣伝しているものが多い
▼ すぐに広告を表示できるので、審査する仕組みが弱い
▼ 海外にデータがあると、国内の法規制が及びにくい
新聞やテレビの広告に比べると、ネット広告に信頼性が低いのは、このような事情があります。
悪質なサイトと通報されると、ブラウザの「ブラックリスト」に載るなど、アクセスできなくする仕組みもありますが、どうしても「イタチごっこ」になっています。

広告表示自体は一般的な営業活動だと思いますが、
今回の場合は 偽の警告画面まで表示しているので、悪質ですね。
2. ぎこちない日本語サイトには要注意

そもそも、最初は どんなページを見ていたときに表示されたの?
怪しいページなんじゃないの?
元のページは、一見して 普通の情報サイト に見えました。
しかし、文章を読んでいくと機械翻訳のような ぎこちない日本語が気になりました。
確かに、文章が怪しいページは、広告も「怪しい」ものが多い印象があります。

最近は、機械生成された「情報サイト」が増えたよね。
とにかく広告を表示させるためなのかな?

「AI」も翻訳や作文ができる時代ですからね。
「情報サイト」を自動的に構築して、収益化する、というプログラムが出回っているように思います。
2.1. 動画広告から偽警告は表示された
はじめに表示された警告を、右クリックして「検証」してみると、ページ内要素だとわかりました。

つまり、システムが本当にウイルスに感染していることを警告しているわけではないのです。
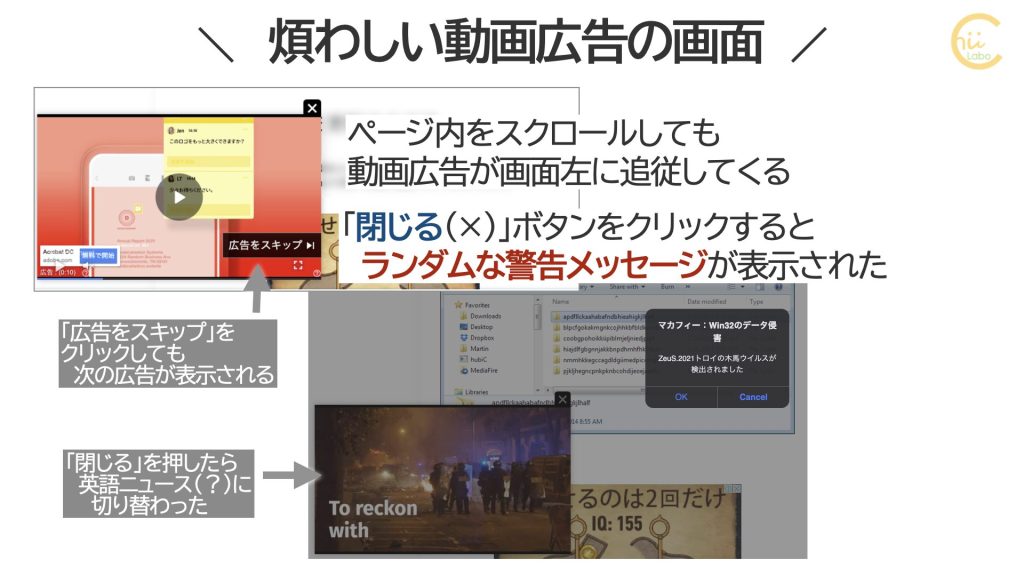
この広告ブロックは、スクロールしても、画面左を追いかけてきます。
「広告スキップ」をタップしても、次の広告に進むだけで、ずっと広告動画が表示されました。

「閉じる」を押すと、この「偽ウイルス検知画面」が表示されました。
ちなみに、動画は、広告から英語ニュース(?)に切り替わりました。
表示される警告は、毎回ランダムでした。

ウェブサイトで導入している広告ブロックに、悪質な偽メッセージが含まれているようです。

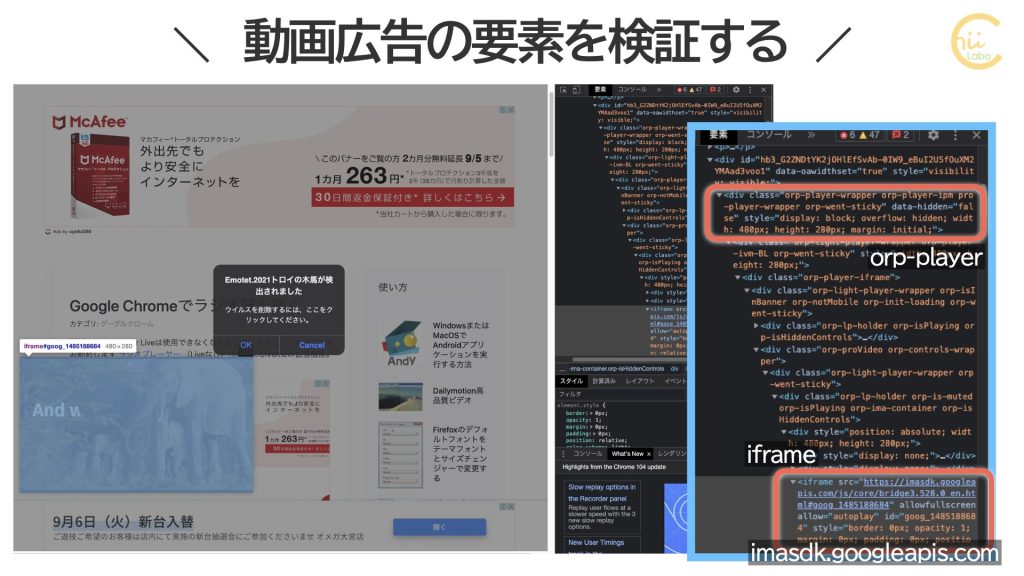
HTML要素を見てみると、orp-playerに、iframeが内包されていて、imasdk.googleapis.comに保管されたコードを読み込んでいるようです。
<div id="hb3_G2ZNDtYK2jOHlEfSvAb-0IW9_eBuI2U5fOuXM2YMAad3voo1" data-oawidthset="true" style="visibility: visible;">
<div class="orp-player-wrapper orp-player-ipm pro-player-wrapper orp-went-sticky" data-hidden="false" style="display: block; overflow: hidden; width: 480px; height: 280px; margin: initial;">
<div class="orp-light-player-wrapper orp-player-ivm-BL orp-went-sticky" style="width: 480px; height: 280px;">
<div class="orp-player-iframe">
<div class="orp-light-player-wrapper orp-isInBanner orp-notMobile orp-init-loading orp-went-sticky">
<div class="orp-lp-holder orp-isPlaying orp-isHiddenControls">
<video playsinline="" preload="metadata" src="https://get.optad360.io/video/bio_diversity_protects_life.mp4"></video>
<div class="orp-lp-controls-wrapper">
<div class="orp-ctrl orp-c-close" style="display: none"></div>
<div class="orp-ctrl orp-c-play-big">
<i class="orp-c-play-small">
<div class="orp-lp-loader-dots">
<div class="orp-lp-loader-dot orp-lp-loader-dot-0"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-1"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-2"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-3"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-4"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-5"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-6"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-7"></div>
</div>
</i>
</div>
<div class="orp-ctrls">
<div id="ct2" class="orp-ctrl orp-c-progress-bg">
<div class="orp-c-progress-cache" style="width: 100%;"></div>
<div class="orp-c-progress-curr" style="width: 100%;"></div>
<div class="orp-c-progress-hover"></div>
<div class="orp-c-progress" style="left: 0%"></div>
<div class="orp-c-progress" style="left: 48%"></div>
<div class="orp-c-progress" style="left: 97%"></div>
<div class="orp-c-progress" style="left: 99%"></div>
</div>
<div class="orp-ctrl orp-c-play"></div>
<div class="orp-ctrl orp-c-next"></div>
<div class="orp-ctrl orp-c-vol orp-vol-off">
<div class="orp-c-vol-toggle"></div>
<div class="orp-ctrl orp-c-vol-changer">
<div class="orp-c-vol-curr" style="width: 0%;"></div>
</div>
</div>
<div class="orp-ctrl orp-c-time">01:32 / 01:32</div>
<div class="orp-ctrl orp-c-live">LIVE</div>
<div class="orp-ctrl orp-c-screen"></div>
</div>
<div class="orp-error-block">
<span>An error occurred. Please try again later</span>
</div>
<div class="orp-init-placeholder">
<div class="orp-init-button">
<div class="orp-lp-loader-dots">
<div class="orp-lp-loader-dot orp-lp-loader-dot-0"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-1"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-2"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-3"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-4"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-5"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-6"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-7"></div>
</div>
</div>
</div>
<div class="orp-landing-page"></div>
</div>
</div>
<div class="orp-proVideo orp-controls-wrapper">
<div class="orp-light-player-wrapper orp-went-sticky">
<div class="orp-lp-holder orp-is-muted orp-isPlaying orp-ima-container orp-isHiddenControls">
<div style="position: absolute; width: 480px; height: 280px;">
<div style="display: none;">
<video title="Advertisement" webkit-playsinline="true" playsinline="true" style="background-color: rgb(0, 0, 0); position: absolute; width: 100%; height: 100%; left: 0px; top: 0px; right: 0px;"></video>
<div style="position: absolute; width: 100%; height: 100%; left: 0px; top: 0px;"></div>
</div>
<div style="display: none;">
<video title="Advertisement" webkit-playsinline="true" playsinline="true" style="background-color: rgb(0, 0, 0); position: absolute; width: 100%; height: 100%; left: 0px; top: 0px;"></video>
<div style="position: absolute; width: 100%; height: 100%; left: 0px; top: 0px;"></div>
</div>
<iframe src="https://imasdk.googleapis.com/js/core/bridge3.528.0_en.html#goog_1485188684" allowfullscreen="" allow="autoplay" id="goog_1485188684" style="border: 0px; opacity: 1; margin: 0px; padding: 0px; position: relative; color-scheme: light;" width="480" height="280"></iframe>
<iframe sandbox="allow-scripts allow-same-origin" style="display: none;" srcdoc="
<script src=https://pagead2.googlesyndication.com/omsdk/releases/live/omweb-v1.js></script>
<script>
window.addEventListener('message', function(e) {
if (e.data.type === 'innerBridgeIframeLoaded') {
window.frameElement.parentElement
.querySelector('#goog_1485188684').contentWindow
.postMessage({type: 'omidIframeLoaded'}, '*');
}
});
</script>
">
</iframe>
</div>
<video playsinline="" preload="auto" autoplay=""></video>
<div class="orp-control orp-tap-unmute" style="display: none">Tap to unmute</div>
<div class="orp-control orp-more" style="display: none">Learn more</div>
<div class="orp-control orp-skip" style="display: none"></div>
<div class="orp-control orp-close-bg" style=""></div>
<div class="orp-control orp-title orp-title-text" style="display: none;">Advertisement</div>
<div class="orp-control orp-socials" style="display: none"></div>
<div class="orp-control orp-timer" style="display: none"></div>
<div class="orp-control orp-vol" style="display: none;"></div>
<div class="orp-ctrls" style="display: none;">
<div class="orp-ctrl orp-c-play"></div>
<div class="orp-ctrl orp-c-vol orp-vol-off">
<div class="orp-c-vol-toggle"></div>
<div class="orp-ctrl orp-c-vol-changer">
<div class="orp-c-vol-curr" style="width: 0%;"></div>
</div>
</div>
<div class="orp-ctrl orp-c-screen" style=""></div>
</div>
<div class="orp-control orp-progress-bg" style="display: none;">
<div class="orp-control orp-progress" style="background-color: rgb(43, 136, 230); width: 0px;"></div>
</div>
<div class="orp-control orp-ctrl orp-c-play orp-c-play-big" style="display: none">
<i></i>
</div>
<div class="orp-control orp-init orp-init-placeholder">
<div class="orp-init-button">
<div class="orp-lp-loader-dots">
<div class="orp-lp-loader-dot orp-lp-loader-dot-0"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-1"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-2"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-3"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-4"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-5"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-6"></div>
<div class="orp-lp-loader-dot orp-lp-loader-dot-7"></div>
</div>
</div>
</div>
<div class="orp-control orp-blocker orp-vast-blocker" style="display: none"></div>
</div>
</div>
</div>
</div>
</div>
<div id="oa-360-1662174139626_tdm3oh9zi" class="orp-close oa-360-closeButton" role="button" aria-label="Close" tabindex="0" style="width: 20px; height: 20px; top: -20px; right: 5px; transition: opacity 0.2s ease 0s; opacity: 0.5;"></div>
<div id="oa-360-1662174139626_0osr3wgpx" class="oa-360-closeButtonShield" style="width: 80px; height: 80px; top: -50px; right: -25px; position: absolute;"></div>
<div id="oa-360-1662174139626_le4gh7y4c" class="oa-360-closeButtonBackground" style="width: 30px; height: 25px; top: -25px; right: 0px; border-radius: 20% 20% 0px 0px; position: absolute; background: black;"></div>
</div>
</div>
</div>2.2. 偽スキャンページのドメインとセキュリティ証明
偽のスキャン画面をみてみます。画面には「McAfee トータルプロテクション」と書いてはありますが、アドレスをみると違います。「depos.live」という見慣れないドメインなのです。

もし、本物なら「mcafee.com」のはずだもんね。

セキュリティ証明書を見てみると、まだ前日に取得されたばかりでした。
発行者が Let’s Encrypt なのも気になるポイントですね。
Let’s Encryptは、非営利団体 Internet Security Research Group (ISRG) が提供する自動化されたフリーでオープンな認証局です。フリーで有用な仕組みなのですが、反面 悪用されるケースもよく見られます。

今回の偽広告は、かなり悪質です。
そう遠くないうちに、ブラウザからアクセスできなくなる(バン:追放)と思います。
3. スマホからアクセスした場合は【要追記】
スマホから同じページをアクセスしてみると、違ったポップアップ広告が表示されました。





![[Chrome]頻繁に「ホーム画面に追加」が表示される?【Chrome 105.0.5195.68】](https://chiilabo.com/wp-content/uploads/2022/09/1662103103654-1024x576.jpg)
![[Android] Gboardの検索機能がなくなっている?](https://chiilabo.com/wp-content/uploads/2022/09/image-2-3-1024x576.jpg)