とりあえずのメモ
とりあえずのメモスクリプトとスタイルの遅延読込みのしかた[PSI](WordPress)
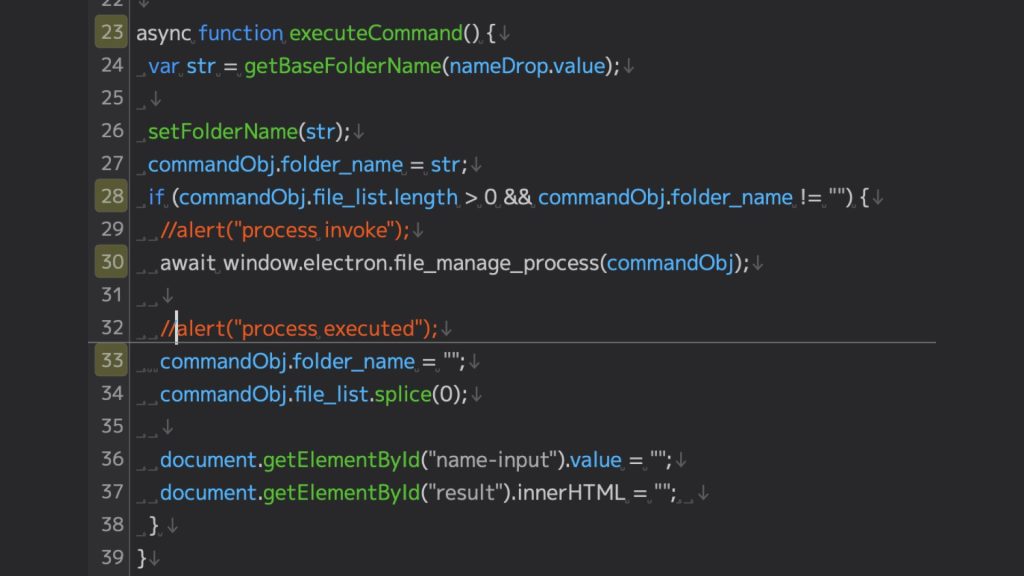
CSSは、とりあえずCocoonの「CSS縮小化」で除外できました。jqueryは、wp_enqueue_script でフッター読込みに変更しました。レンダリングを妨げるリソース久々に PageSpeed Insights(PSI)のスコアを見て、サイト設定をメンテナンスしています。「レンダリングを妨げるスクリプト」がちょっと残っているのが気になりました。画像と同じようにスクリプト も 遅延読み込みすることができます。script deferJavaScriptはscrip...


![[WordPress] 遅延読込みのせいで印刷時に画像が消えていた(loading=”lazy”, decoding=”async”)](https://chiilabo.com/wp-content/uploads/2023/06/image-11-5-1024x576.jpg)