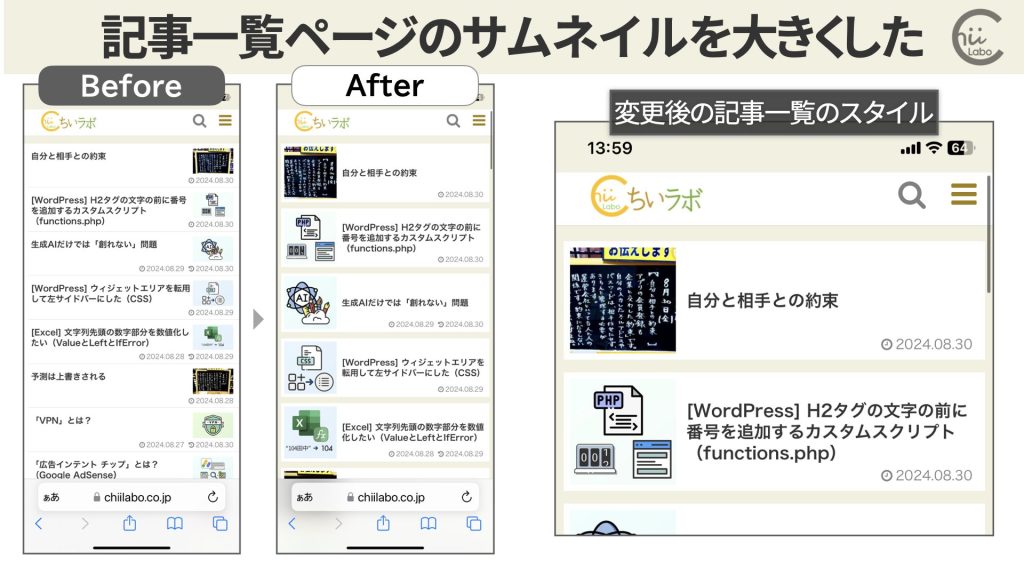
- 記事一覧ページのモバイル表示を改善するためにCSSを調整しました。
- サムネイル画像を左側に配置し、正方形にすることで視認性を向上させました。
- 記事間の余白を増やし、背景色を変更することで各記事の区切りを明確にしました。
1. 記事一覧ページのサムネイルを大きくした
記事一覧ページを見やすくしたいと思いました。
そこで、サムネイル画像を左にして正方形にしました。

記事一つ一つのかたまりを意識できるように余白も増やしました。
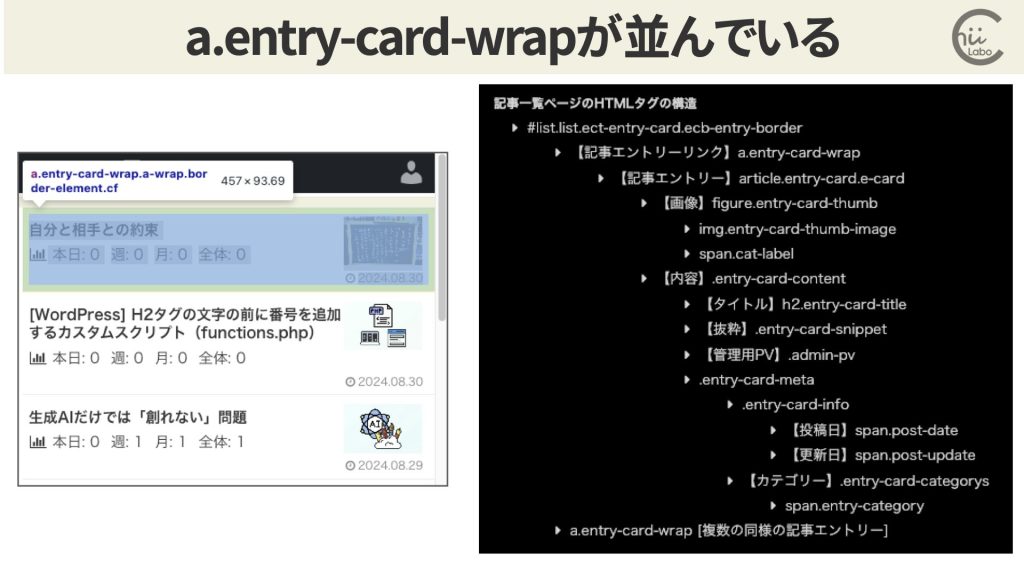
1-1. 記事一覧ページのHTMLタグの構造
記事一覧ページのHTMLタグの構造は、
#listの下に.entry-card-wrapが並んでいる形になっています。

これを元に、親要素から順番に必要なスタイルを設定していきます。
main#main.main
- div#list.list.ect-entry-card.ecb-entry-border.front-page-type-index
- a.entry-card-wrap.a-wrap.border-element.cf
- article.post-[ID].entry-card.e-card.cf
- figure.entry-card-thumb.card-thumb.e-card-thumb
- img.entry-card-thumb-image.card-thumb-image.wp-post-image
- span.cat-label
- div.entry-card-content.card-content.e-card-content
- h2.entry-card-title.card-title.e-card-title
- div.entry-card-snippet.card-snippet.e-card-snippet
- div.admin-pv
- div.entry-card-meta.card-meta.e-card-meta
- div.entry-card-info.e-card-info
- span.post-date
- span.post-update
- div.entry-card-categorys.e-card-categorys
- span.entry-category
- [複数の同様の記事エントリー]
- div.pagination-next
- div.pagination
- [ページネーションリンク]2. 追加したCSS
@media screen and (max-width: 480px) {
/* 2024-08-30 */
.blog #main {
margin-left: 0px;
margin-right: 0px;
}
.list.ect-entry-card {
padding-left: 8px;
padding-right: 8px;
background-color: #f1f0df;
}
.list.ecb-entry-border .entry-card-wrap {
margin-bottom: 12px;
border-width: 0;
background-color: white;
}
.entry-card-thumb,
.ect-entry-card .card-thumb,
figure.entry-card-thumb {
order: 1;
padding: 0;
margin: 0;
width: 100px;
}
.card-thumb img.entry-card-thumb-image {
aspect-ratio: 100/100;
width: 100px;
height: 100px;
max-width: 100px;
vertical-align: middle;
}
.entry-card-content {
order: 2;
}
h2.entry-card-title {
display: table-cell;
vertical-align: middle;
height: 100px;
padding-left: 10px;
}
.entry-card .admin-pv {
position: absolute;
margin: 0;
padding: 0;
left: 100px;
bottom: 0px;
}
.entry-card-meta,
.e-card-meta {
margin: 0;
bottom: 0px;
}
.blog .pagination-next,
.blog .pagination {
margin-left: 8px;
margin-right: 8px;
}
}記事と記事の間に背景色を入れるために少し工夫しています。
3. 記事一覧ページに関するこれまでのCSSの調整
記事一覧ページのスタイルはこれまで何度かいじっています。
過去のスタイルを振り返って、重複するコードは整理しておきます。
3-1. サムネイルと内容の順序
1つ目は、サムネイルと内容の順序を変更したスタイルです。
/** 記事一覧 */
article.entry-card {
display: flex;
flex-direction: row;
}
.entry-card-thumb {
order: 2;
padding-bottom: 1.2em;
}
.entry-card-content {
order: 1;
margin-left: 0;
margin-right: 0%;
width: 75%;
}3-2. 余白などの調整
2つ目は、余白や枠線をスッキリさせるスタイルでした。
/** 記事一覧画面をスッキリさせた*/
.list.ecb-entry-border .entry-card-wrap {
border-color: #e9e9e9;
border-width: 0px;
border-bottom-width: 1px;
margin-bottom: 20px;
}
.entry-card-content {
padding-bottom: 0;
}
figure.entry-card-thumb {
padding-bottom: 0.5em;
}
3-3. モバイル表示での幅
3つ目は、モバイル表示でのサムネイルと内容の比率調整です。
@media screen and (max-width: 480px){
/** 記事一覧画面のモバイル表示*/
.entry-card-thumb {
width: 20%;
/*margin-right:4px;*/
}
.entry-card-content {
width: 80%;
}
.entry-card-info{color: gray;}
}これは、今回不要になった過去のコードは削除しました。
3-4. モバイル表示での余白の調整
4つ目は、モバイル表示での余白の調整です。
/** 記事一覧の密度を高くする 2024-04-26*/
@media screen and (max-width: 480px) {
.list {
row-gap: 0;
}
.list.ecb-entry-border .entry-card-wrap {
margin-bottom: 0;
}
.e-card-title {
font-size: 16px;
}
.related-entry-card-title,
.entry-card-title {
margin-top: 8px;
margin-bottom: 0;
}
.ect-entry-card .card-thumb {
margin-bottom: 6px;
}
.entry-card-meta {
bottom: -2px;
}
.ect-entry-card-wrap main.main {
padding-top: 0;
}
}モバイル表示の余白やパディングなど、重複する過去のコードは削除しました。

振り返って見ると、まず全体の記事一覧ページのスタイルを決めて、その後にモバイル用に調整している感じでした。
こちらもどうぞ。
![[WordPress] モバイル版の記事一覧の間隔を狭くした](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress]インデックスされていた変なURL “page/74/?cat=-1”を除外した(functions.php)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[CSS] ブログの記事一覧をInstagramっぽくしたい(いったん断念)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress] モバイル版の記事一覧の間隔を狭くした](https://chiilabo.com/wp-content/uploads/2024/04/image-28-2-1024x576.jpg)
[WordPress] モバイル版の記事一覧の間隔を狭くした
モバイル版の記事一覧の間隔が狭くなるように、スタイルを調整しました。一度に 5記事から 8記事見えるようになりました。/** 記事一覧の密度を高くする 2024-04-26*/@media screen and (max-width: 480px) { .list { row-gap: 0; } .list.ecb-entry-border .entry-card-wrap { margin-bottom: 0; } .e-card-title { font-size: 16...
![[WordPress]インデックスされていた変なURL “page/74/?cat=-1”を除外した(functions.php)](https://chiilabo.com/wp-content/uploads/2024/05/image-13-49-1024x576.jpg)
[WordPress]インデックスされていた変なURL "page/74/?cat=-1”を除外した(functions.php)
WordPressサイトのGoogle Search Consoleで、「page/74/?cat=-1」のような変なURLがインデックスされていました。このような記事一覧ページを検索インデックスから除外するために、functions.phpにコードを追加しました。page/74/?cat=-1とは?(記事一覧ページ)Google Search Consoleのインデックス済みのページを眺めていたら、変なURLがありました。 https://chiilabo.co.jp/pa...
![[CSS] ブログの記事一覧をInstagramっぽくしたい(いったん断念)](https://chiilabo.com/wp-content/uploads/2023/03/image-30-26-1024x576.jpg)
[CSS] ブログの記事一覧をInstagramっぽくしたい(いったん断念)
ひとこと日記のアイキャッチ画像を、Instagramのように大きく表示できるようにしたいと思いました。カスタムHTMLウィジェットでスタイル設定カスタムHTMLのウィジェットで、styleを追加すると、特定のページにスタイルを追加できました。<style>.entry-card-snippet { display: none;}figure.entry-card-thumb { padding-bottom: 0em;} .entry-card-thumb { width: ...
QRコードを読み込むと、関連記事を確認できます。
![[CSS]モバイル版の記事一覧ページを見やすくした(style.css)](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2024-08%2Fwordpress-css-mobile-blog-list-thumbnails%2F)

![[CSS]モバイル版の記事一覧ページを見やすくした(style.css)](https://chiilabo.com/wp-content/uploads/2024/07/image-3-1024x576.jpg)

![[CSS] 記事一覧画面をスッキリさせた](https://chiilabo.com/wp-content/uploads/2022/05/image-28-10-1024x576.jpg)

![[JavaScript]目次の開閉状態をCookieで記憶させた](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240830-113551-1024x576.jpg)