- WordPress 6.6のアップグレードにより、ブロックの検索キーワード設定機能が使えなくなりました。
- JavaScriptを使用して、子テーマに直接スラッシュインサータの機能を追加する方法を実装しました。
- add-block-keywords.jsというJavaScriptを追加して、functions.phpから読み込むようにしました。
1. WordPress 6.6にしたらプラグインが動かなくなった
WordPress 6.6にアップグレードしました。
すると、ブロックの「高度な設定」に「検索キーワードを設定」の項目がなくなってしまいました。

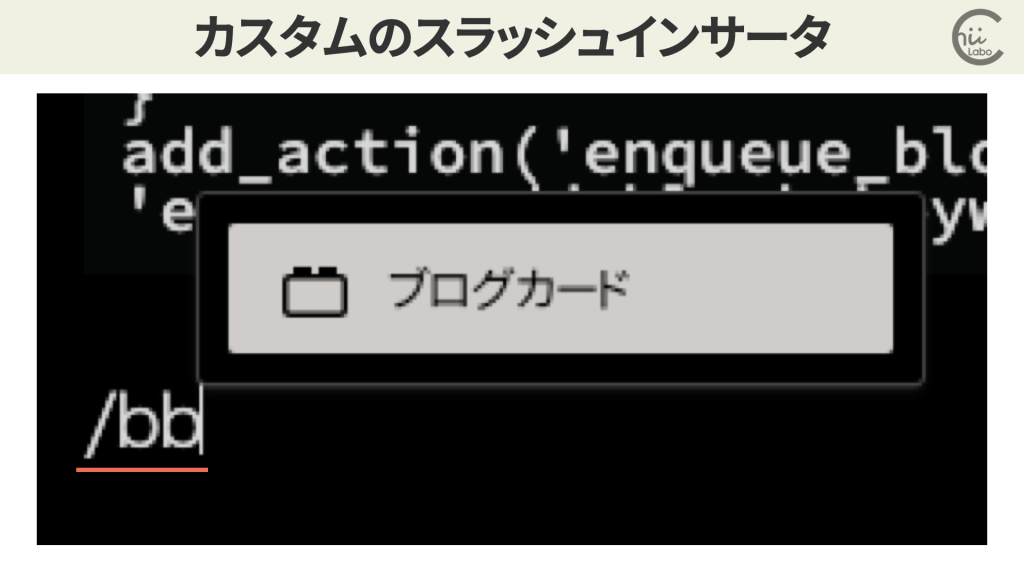
ブロックエディタには、段落先頭でスラッシュ(/)を入力するとキーワードブロックを挿入できる「スラッシュインサータ」という機能があります。
よく使うブロックの短縮名をキーワードに登録していると、スムーズにブロックを挿入できます。
そこで、change-block-keywordsプラグインでブロックキーワードを追加していました。
1-1. ふだん使っているスラッシュインサータを確認する
普段、自分が使っているスラッシュインサータを列挙してみます。
he : header
(## などMarkDownで入力することも多い)
lis : list
ic : iconlist
la : label-box
tab : table
tog : toggle-box
ba : balloon
im : image
vid : video
qu: quote
bb : blogcard
pre : code実はよく見ると、もともとのブロック名の部分一致で済んでいるものがほとんど。
キーワードを追加しているのは、bbとpreの2つだけでした。

VIMのコマンドみたいに使えるのが便利なんだよね。

ちなみに、スラッシュインサータの部分一致は、途中にも適用されます。
つまり、わざわざ追加せずとも「log(bLOGcard)」や「od(cODe)」などでも出せることは出せます。
1-2. change-block-keywordsプラグインのメンテナンスは大変そう
ところが、WordPressのアップデートでプラグインによるブロックキーワードか反映されなくなってしまいました。
そこで、まず change-block-keywordsプラグインのメンテナンスを考えました。
というのも、すでに2021年8月にレポジトリがアーカイブされているからです。

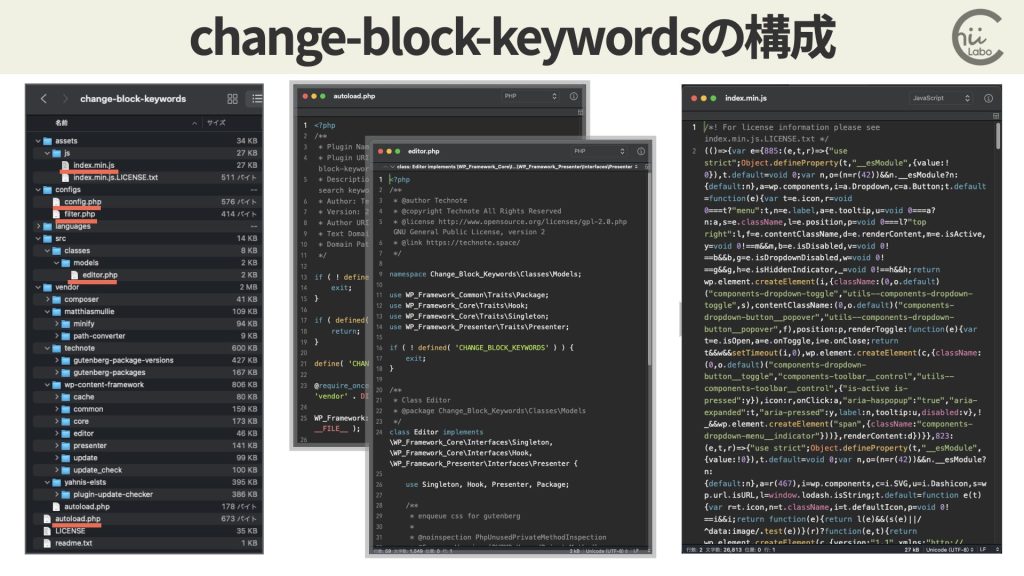
しかし、プラグイン本体は主に5つのコードから構成されるシンプルなものでしたが、依存しているコードが多くて修正が難航しました。

そこでコードの動作をざっと確認してみました。
すると、ブロックキーワードを追加する処理そのものは JavaScript で実行しているようです。
ただし、minifyされていて読みにくいです。
1-3. 自分の子テーマのJavaScriptで直接追加する
そこで、スラッシュインサータをプラグインで追加するのではなく、JavaScriptで設定するようにしました。
プラグイン化するメリットは、スラッシュインサータを自由に追加・編集できることです。
しかし、スラッシュインサータはそんなに頻繁に変更することはないので、スクリプトに直書きでも問題ありません。
2. add-block-keywords.jsを追加した
とにかく、追加していきます。
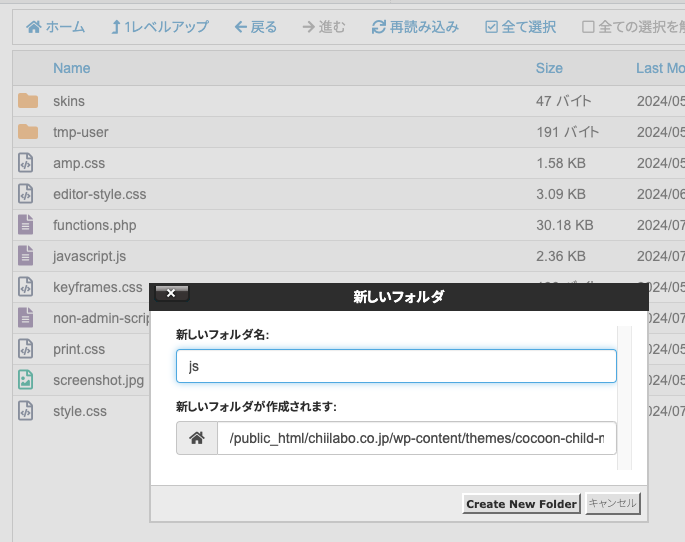
子テーマ内に「js」フォルダを追加して、add-block-keywords.jsというファイルを作成します。

このスクリプトでは、WordPressのブロックエディタ(Gutenberg)で使用される特定のブロックにカスタムキーワードを追加しています。
wp.domReady(function() {
const blocks = wp.blocks.getBlockTypes();
blocks.forEach(function(block) {
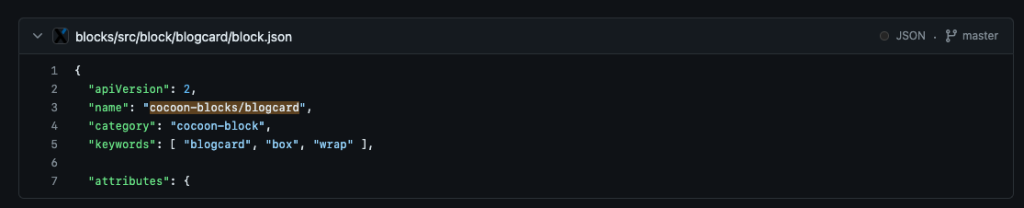
if (block.name === 'cocoon-blocks/blogcard') {
block.keywords = [...block.keywords, 'bb'];
}
if (block.name === 'core/code') {
block.keywords = [...block.keywords, 'pre'];
}
});
});blogcardブロック(Cocoonテーマのカスタムブロック)に ‘bb’ というキーワードを追加し、ユーザーがブロックインサーターで ‘bb’ を検索したときにこのブロックが表示されるようにします。
コアのcodeブロックにも ‘pre’ というキーワードを追加しました。
wp.blocks.getBlockTypes() で、登録されているすべてのブロックタイプの配列を取得しています。
あとは特定のブロック名の場合に既存のキーワード配列を展開し(...block.keywords)、新しいキーワードを追加しました。
2-1. functions.phpから読み込んだ
functions.phpから読み込みます。
/** 2024-07-17 /js/add-block-keywords.jsを読み込む*/
function enqueue_add_block_keywords_script() {
wp_enqueue_script(
'add-block-keywords',
get_stylesheet_directory_uri() . '/js/add-block-keywords.js',
array('wp-blocks', 'wp-dom-ready', 'wp-edit-post'),
filemtime(get_stylesheet_directory() . '/js/add-block-keywords.js'),
true
);
}
add_action('enqueue_block_editor_assets', 'enqueue_add_block_keywords_script');3. 解決と途中でハマった注意点
できるようになりました。

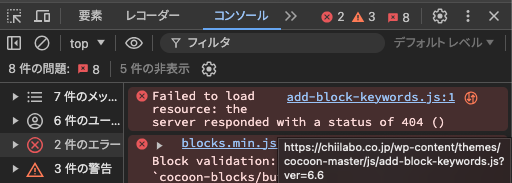
「/js/add-block-keywords.js」を子テーマのフォルダ内に入れたので、スクリプトを読み込むときに get_template_directory_uri() の代わりに get_stylesheet_directory_uri() を使う必要がありました。

また、Cocoonテーマのブログカードのブロック名を確認するために、Cocoonのリポジトリで検索しました。

3-1. change-block-keywordsプラグインは無効化した
ということで、無事にスクリプトに移行できたので、プラグインは無効化しました。


プラグインよりもスリムになったので、今後は自分でメンテナンスはしやすいかもしれません。



![[WordPress] スラッシュインサータ用にブロックキーワードをJavaScriptで追加した(change-block-keywordsプラグインの代わり)](https://chiilabo.com/wp-content/uploads/2024/07/image-13-4-1024x576.jpg)