- アイキャッチ画像のファイルサイズを小さくしつつ表示サイズを維持することで、WordPressサイトの表示速度を改善できます。
- 子テーマのfunctions.phpに専用コードを追加すると、LCPの値が16,130ミリ秒から15,380ミリ秒へと少し短縮できました。
- 理想的な表示速度にはまだ達していないため、サーバー応答時間の改善やLazy Load設定の見直しなど追加対策も必要です。
1. 「最大コンテンツの描画」に時間がかかる?
このサイトのパフォーマンスを PageSpeed Insightsで測定すると、「最大コンテンツの描画」(LCP)という値が16,130ミリ秒もかかっていました。
これは理想的な値の6倍以上です。

ウェブサイトの表示速度は、訪問者の体験や検索エンジンの評価に大きく影響します。
特にスマートフォンでサイトを見る人が増えている今、ページが速く表示されることはとても重要です。
1.1. PageSpeed Insightsで問題を探す
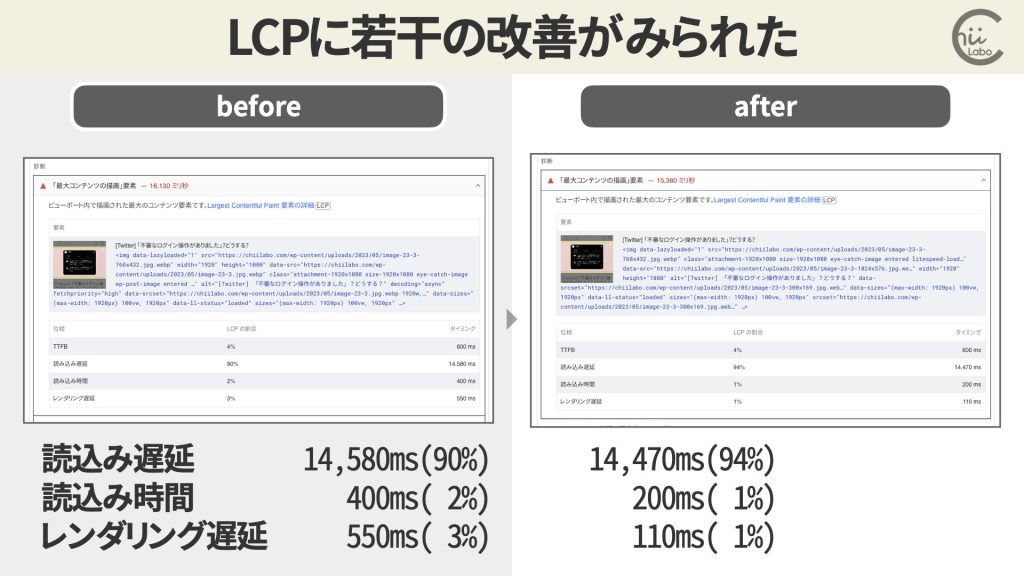
PageSpeed Insightsで調査したところ、次のような結果が表示されました。
「最大コンテンツの描画」(LCP)の値が16,130ミリ秒と非常に長く、特に「読み込み遅延」が90%(14,580ms)を占めていました。
「LCP」とは、ページ内で一番大きな要素(多くの場合は画像)が表示されるまでの時間のことです。
理想的には2,500ミリ秒以下が望ましいとされています。
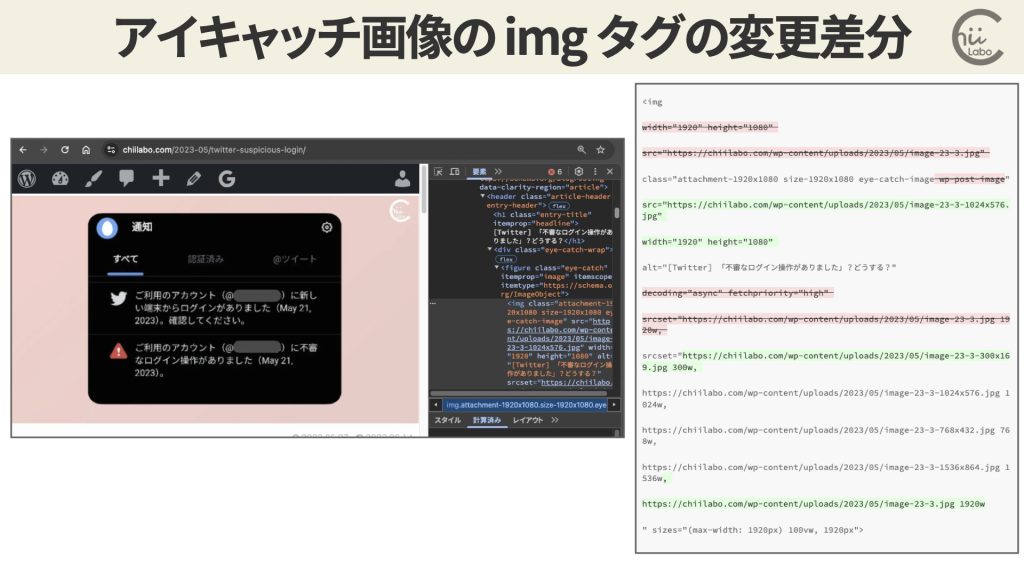
問題となっていたアイキャッチ画像のHTMLは次のようになっていました。
<img width="1920" height="1080" src="https://chiilabo.com/wp-content/uploads/2023/05/image-23-3.jpg" class="attachment-1920x1080 size-1920x1080 eye-catch-image wp-post-image" alt="[Twitter] 「不審なログイン操作がありました」?どうする?" decoding="async" fetchpriority="high" srcset="https://chiilabo.com/wp-content/uploads/2023/05/image-23-3.jpg 1920w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-300x169.jpg 300w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-1024x576.jpg 1024w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-768x432.jpg 768w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-1536x864.jpg 1536w" sizes="(max-width: 1920px) 100vw, 1920px">
デフォルトで1920×1080ピクセルという大きなサイズの画像(約1〜2MB)を読み込んでいたので、ページの表示を遅くしていた、と考えました。
1.2. 解決策を考える
考えたのは「ファイルサイズと表示サイズを分ける」という方法です。
つまり:
- 実際に読み込む画像ファイルは小さいサイズのもの(例:1024×576ピクセル)を使う
- 見た目の表示サイズは元のまま(width=”1920″ height=”1080″)にする
こうすると見た目はそのままで、読み込む画像のサイズだけを小さくできます。

画面に表示される大きさは同じなので、デザインが崩れることもありません。
2. コードによる実装

私はCocoonテーマを使っているので、まずはテーマの設定からアイキャッチ画像のサイズを変更できないか調べましたが、より確実な方法としてコードを直接修正することにしました。
この方法を実現するために、子テーマの「functions.php」というファイルに以下のコードを追加しました。
- フィルターフックの利用:
WordPressでは「フィルターフック」という機能があり、サイトの出力内容を変更できます。post_thumbnail_htmlというフィルターを使うと、アイキャッチ画像のHTMLを書き換えられます。 - 画像の説明文を保持:
画像の「alt属性」(説明文)はSEOとアクセシビリティのために重要です。このコードでは元の説明文を抽出して、新しいHTMLでも使用しています。 - 小さな画像の使用:
wp_get_attachment_image_srcという関数でWordPressが自動生成した中サイズの画像を取得しています。今回は「large」サイズを指定していますが、「medium」など他のサイズも選べます。 - 表示サイズの維持:
width(幅)とheight(高さ)の値は元のサイズのままにして、見た目を変えないようにしています。 - レスポンシブ対応の維持:
srcsetとsizesという属性はスマートフォンなど画面サイズごとに最適な画像を表示するために重要です。このコードではこれらの属性も設定しています。
/** アイキャッチ画像のサイズとクラスを変更
* 目的:パフォーマンス改善のため
*/
function customize_thumbnail_size_and_attr($html, $post_id, $post_thumbnail_id, $size, $attr) {
// 元のHTMLから既存のalt属性を抽出
$alt_text = '';
if (preg_match('/alt="([^"]*)"/i', $html, $alt_matches)) {
$alt_text = $alt_matches[1];
}
// alt属性が空の場合は投稿タイトルを使用
if (empty($alt_text)) {
$alt_text = esc_attr(get_the_title($post_id));
}
// 大きめの中サイズの画像を取得
$large_image = wp_get_attachment_image_src($post_thumbnail_id, 'large');
// 元のサイズ情報も取得
$original_size = wp_get_attachment_image_src($post_thumbnail_id, 'full');
if ($large_image) {
// ファイルは中サイズを使用
$attr['src'] = $large_image[0];
// 表示サイズは元のものを維持
if ($original_size) {
$attr['width'] = $original_size[1];
$attr['height'] = $original_size[2];
}
// 抽出したalt属性を設定
$attr['alt'] = $alt_text;
$attr['srcset'] = wp_get_attachment_image_srcset($post_thumbnail_id, 'medium');
$attr['sizes'] = '(max-width: 1920px) 100vw, 1920px';
// HTML再構築
$html = '<img';
foreach ($attr as $name => $value) {
$html .= " $name=" . '"' . $value . '"';
}
$html .= '>';
}
return $html;
}
// 優先度を設定して、他のalt属性設定よりも後に実行されるようにする
add_filter('post_thumbnail_html', 'customize_thumbnail_size_and_attr', 20, 5);2.1. 結果と効果
このコードを適用すると、アイキャッチ画像のHTMLは次のように変わります。

<img class="attachment-1920x1080 size-1920x1080 eye-catch-image" src="https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-1024x576.jpg" width="1920" height="1080" alt="[Twitter] 「不審なログイン操作がありました」?どうする?" srcset="https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-300x169.jpg 300w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-1024x576.jpg 1024w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-768x432.jpg 768w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3-1536x864.jpg 1536w, https://chiilabo.com/wp-content/uploads/2023/05/image-23-3.jpg 1920w" sizes="(max-width: 1920px) 100vw, 1920px">主な変更点は:
- srcが「image-23-3.jpg」(フルサイズ)から「image-23-3-1024×576.jpg」(中サイズ)に変更された
- 見た目のサイズは同じ(width=”1920″ height=”1080″)

最適化前の元のHTMLはフルサイズの画像(1920×1080)をメインのsrcとして指定していましたが、最適化後は中サイズの画像(1024×576)をメインのsrcとして使用しています。これによりページの初期読み込み時のファイルサイズが小さくなり、ページ表示速度が向上します。
3. ちょっとは改善されたけど……
最新の測定結果では次のような状況です:

- LCP全体の値は15,380 ミリ秒に少し改善した
- とくに読込み時間、レンダリング遅延は大きく改善した
(400ms→200ms, 550ms→110ms) - 94%を占める「読み込み遅延」がほとんど改善していない

この変更により、改善は見られたものの、まだ理想的な値(2,500ミリ秒以下)には達していません。
3.1. 「読込み遅延」の問題が残る
気になる点は、読み込み遅延の割合が非常に高い(94%)こと。
画像最適化だけでなく、サーバー応答速度にも問題がある可能性が高いです。
現在の状況を踏まえて、次のような追加対策が考えられます:
- サーバー応答時間の改善:
レンタルサーバーのプランアップグレードやCDN(コンテンツ配信ネットワーク)の導入を検討する - LiteSpeed設定の見直し:
遅延読み込み(Lazy Load)の設定が適切か確認する。
特にファーストビュー(画面に最初に表示される部分)の画像には遅延読み込みを使わないほうがよい場合もある - キャッシュの活用:
ブラウザキャッシュを有効に設定し、訪問者が2回目以降にページを表示する際の速度を改善する(済み) - 外部リソースの最適化:
Contact Form 7やCloudflare Turnstileなど、サードパーティのスクリプトの読み込み方法を見直す
アイキャッチ画像の最適化は、ウェブサイトの表示速度を改善する効果的な方法の一つです。
物理的なファイルサイズを小さくしながら表示サイズを維持することで、見た目を変えずにパフォーマンスを向上させられます。

この改善策によって、LCPの値は16,130ミリ秒から15,380ミリ秒へと短縮されました。
しかし理想的な値にはまだ達していないため、サーバー応答時間の改善など追加の対策も必要です。
ウェブサイトの速度改善は一度に完璧にできるものではなく、少しずつ改善を重ねていくものだと理解しています。

![[WordPress]画像キャプションをalt属性を自動設定するカスタムスクリプト(functions.php)](https://chiilabo.com/wp-content/uploads/2024/07/image-28-32-1024x576.jpg)
![[WordPress] 遅延読込みのせいで印刷時に画像が消えていた(loading=”lazy”, decoding=”async”)](https://chiilabo.com/wp-content/uploads/2023/06/image-11-5-1024x576.jpg)


![[WordPress]アイキャッチ画像を最適化してページ表示速度を改善しようとした(LCP)](https://chiilabo.com/wp-content/uploads/2025/03/image-22-7-1024x576.jpg)