パソコンでの文書作成用に「BIZ UDフォント」をパソコンに入れたのですが、ブログの印刷時のフォントでも活用したいと思います。
ただし、印刷時だけで、通常のパソコンやスマホの画面で表示するときには、デフォルトのフォントのままにします。ウェブフォントを利用すると、表示に時間がかかってしまうからです。
1. 利用可能なフォントファイルを用意する
まず、フォントファイルをPCに用意します。
利用したフォントは、「SIL Open Font License (OFL)」というライセンスで、CSSに明示すれば ほぼ自由に Webフォント に利用できます。
公式サイトからダウンロードします。
外部サイトから直接 呼び出す方法もありますが、今回はサーバ内にアップロードします。
私は、「data/fonts」というフォルダを作成して、フォントファイルとライセンス文書をサーバにアップロードしました。
次は、CSSでフォントファミリーの登録をします。
WordPressの「設定」ー「テーマファイルエディター」で「style.css」の初めの方に追加します。
/** UDフォントを追加する
* */
@font-face {
font-family: 'BIZ UDP明朝';
src: url('/data/fonts/BIZUDPMincho-Regular.ttf'); /* IE9 Compat Modes */
src: local('BIZ UDP明朝'), /* フォントがローカルにインストールされている場合に有効 */
url('/data/fonts/BIZUDPMincho-Regular.ttf') format('truetype'), /* ttf - Safari, Android, iOS */
font-display: swap;
}
@font-face {
font-family: 'BIZ UDPGothic';
src: url('/data/fonts/BIZUDPGothic-Regular.ttf'); /* IE9 Compat Modes */
src: local('BIZ UDPGothic'), /* フォントがローカルにインストールされている場合に有効 */
url('/data/fonts/BIZUDPGothic-Regular.ttf') format('truetype'), /* ttf - Safari, Android, iOS */
font-display: swap;
}
@font-face {
font-family: 'Kiwi Maru';
src: url('/data/fonts/KiwiMaru-Medium.ttf'); /* IE9 Compat Modes */
src: local('Kiwi Maru'), /* フォントがローカルにインストールされている場合に有効 */
url('/data/fonts/KiwiMaru-Medium.ttf') format('truetype'), /* ttf - Safari, Android, iOS */
font-display: swap;
} 呼び出すためのフォントファミリー名と、ソースの参照場所を入力します。localにフォント名を入れておくと、PCに該当フォントがすでにインストールされていれば、それを直接利用してくれます。
あとは、利用したいHTML要素のスタイルで、font-familyを指定します。
/** 印刷時のフォント*/
@media print {
.article h1, .article h2, .article h3, .article h4, p strong {
font-family: 'BIZ UDPGothic', sans-serif;
}
p {
font-family: 'BIZ UDP明朝', serif;
/* text-indent: 1.0em; */
line-height: 2.0em;
}
.block-box p, .wp-block-quote p {
font-family: 'BIZ UDPGothic', sans-serif;
text-indent: 0em;
line-height: 1.5em;
font-size: 90%;
margin: 1em 0;
}
.wp-block-quote {
font-family: 'BIZ UDP明朝', serif;
margin: 1em;
}
.block-box .speech-balloon p {
font-family: 'Kiwi Maru', sans-serif;
}
}
body {
-webkit-font-smoothing: antialiased;
color: #000;
}sansとsans-serifは、フォントがうまく表示できなかったときのためです。
sansはゴシック体、
sans-serifは明朝体になります。
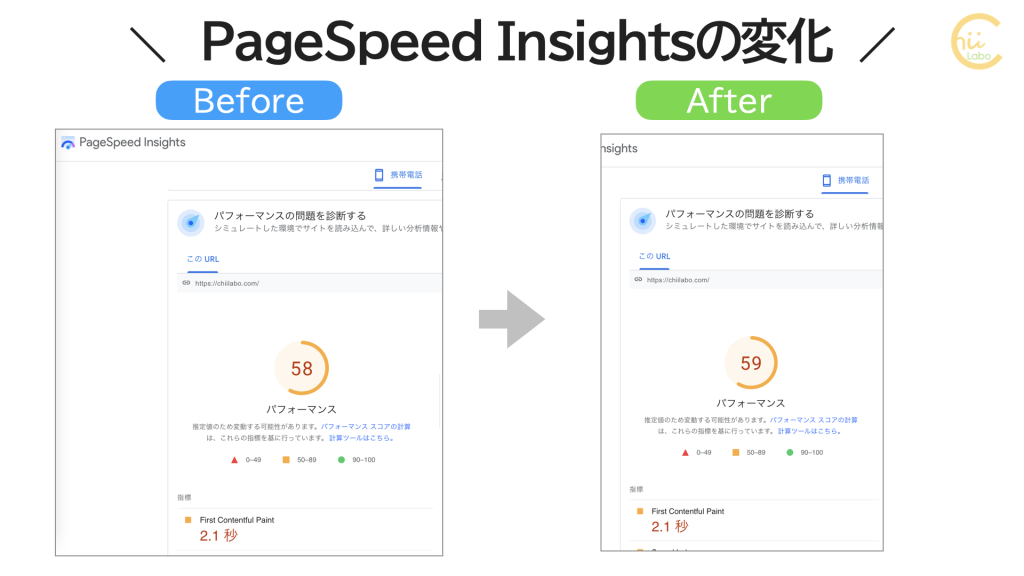
2. 変更前後のPageSpeed Insightsのスコア
CSSの変更前後でPageSpeed Insightsのスコアを比べてみます。

58→59 なので、計測タイミングによる誤差で、影響はないようです。
こちらもどうぞ

目に優しいフォントをパソコンに入れてみる【UDフォント】
「ユニバーサル デザイン フォント」は、加齢などで視力が弱くなっても、視認しやすくなるように配慮されています。「モリサワ」が、BIZ UDフォントを一般公開しました。
![[WordPress] ブログの一部をウェブフォントに変更する 【Google Fontsを追加する】](https://chiilabo.com/wp-content/uploads/2020/05/スクリーンショット-2020-05-21-18.43.17-1024x584.png)
[WordPress] ブログの一部をウェブフォントに変更する 【Google Fontsを追加する】
ホームページを見ながら、デザインのメリハリをつけたいと思いました。そこで、今回はウェブフォントの変更をした話を書きます。コンテンツ管理システムとテーマこのホームページはWordPressのCocoonを利用して管理しています。環境コンテンツ管理システム:WordpressWordpressのテーマ:Cocoon利用したウェブフォント:Google Fonts利用しているシステム・テーマによって、CSSの読み込み・記述をどこにするか変わってきますよーGoogle Fontsでフ...
QRコードを読み込むと、関連記事を確認できます。
![[CSS] ブログの印刷時のフォントをUDフォントにした](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2022-03%2Fcss-wordpress-print-font-server-upload%2F)

![[CSS] ブログの印刷時のフォントをUDフォントにした](https://chiilabo.com/wp-content/uploads/2022/03/image-38-4-1024x576.jpg)
![[CSS] Cocoonで印刷時のアイコンリスト・ラベルボックスに枠をつけた](https://chiilabo.com/wp-content/uploads/2022/03/image-38-3-1024x576.jpg)