「note風スタイル」ということで、ブログのスタイルシートを編集しています。
今回は、目次について。

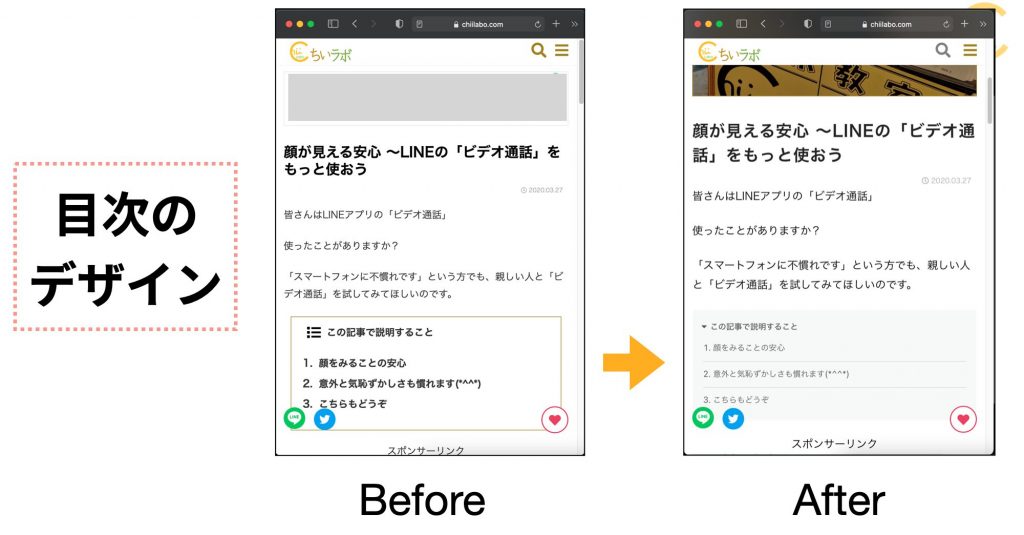
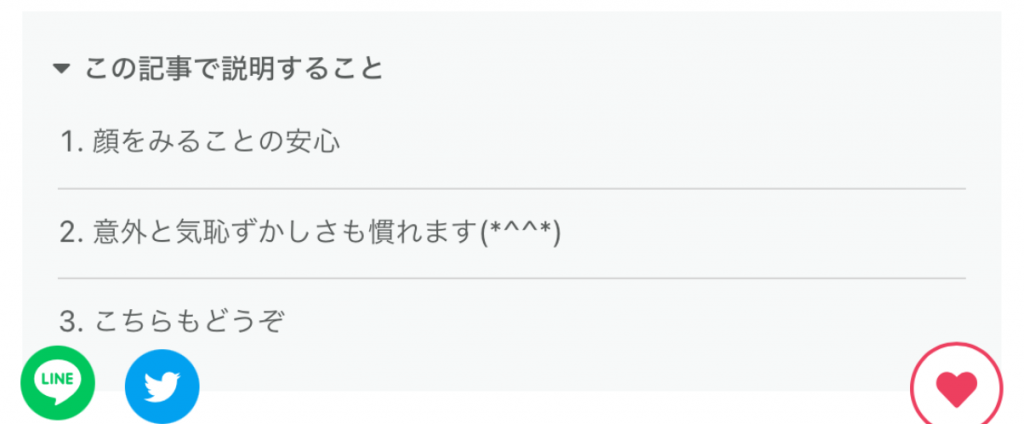
noteの目次の特徴は、「控えめ」なこと。

記事によっては目次を付けていないものも多いです。
リスト構造(ol, li)とアンカーリンク(a)の関係で、かなり複雑な入れ子になっていますね。
それを踏まえてスタイルシートはこちら。
1. まずは全体
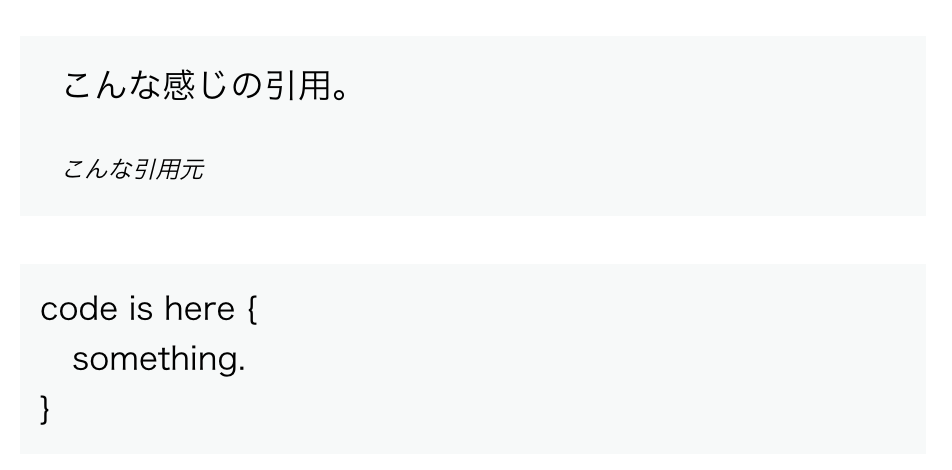
/* 目次のデザイン */
.article .toc {
border-color: white;
background-color: #f7f9f9;
width: 100%;
padding: 16px;
}
全体的なデザインを変更しました。
2. タイトル部分
/* 目次のタイトル */
.article .toc-title {
text-align: left;
color: #585c5b;
font-size: 16px;
font-weight: 600;
padding: 0px;
}
.article .toc-title::before {
display: inline-block;
font-family: "Font Awesome 5 Free";
content: "\f0d7";
margin-right: 0.4em;
margin-left: 0.0em;
transform: scale(1);
color: #585c5b;
font-size: 16px;
font-weight: 700;
}3. リスト部分。
/* 目次の項目 */
.toc-content {
color: #585c5b;
font-size: 16px;
font-weight: normal;
}
.toc ol.toc-list {
margin: 0;
padding-left: 0;
list-style-position: inside;
}
.article .toc-list>li {
padding: 8px 0;
border-top: 1px solid #d6d6d6;
}
.article .toc-list>li a {
color: #585c5b;
padding: 0px;
font-weight: normal;
}
.article .toc-list>li:first-child {
padding-top: 8px;
border-top: none;
}
4. 目次の第2階層
特に第2階層は、list-styleを変更しています。
/* 目次(第2レベル) */
.article .toc-list>li li {
list-style: none;
padding-left: 0.4em;
}
.toc-list>li li a {
font-weight: normal;
}
.toc-list>li li ::before {
display: inline-block;
position: relative;
content: '';
width: 4px;
height: 4px;
left: -0.4em;
top: -0.2em;
margin-bottom: 4px;
border-radius: 100%;
background: #585c5b;
}
こちらもどうぞ。

note風スタイル第3弾! Cocoonのアイキャッチをタイトルの上に変更した 【display-flex】
Cocoonのアイキャッチ画像は、既定ではタイトルの下に表示されます。今回はアイキャッチ画像をタイトルの上に表示されるように、スタイルシートを編集しました。これもnoteのデザインを参考にしています。タイトルと本文の位置が近くなるので、読みやすいですよね。Cocoon設定やPHP編集もいいけれど……アイキャッチ位置を変更する方法をざっと調べると…Cocoonの設定でアイキャッチを非表示にして本文中に画像挿入する方法content.phpを書き換えて表示位置を変更する方法が紹介...

note風スタイル第2弾!モバイルメニューを編集
こんにちは。以前、noteのような読みやすいブログを目指して、スタイルシート(CSS)を変更しました。前回は、パソコンでもシングルカラムの方が読みやすいのではないか、というテーマでした。今回のメインは モバイルメニューです。どうすれば、スマホユーザーにとって集中して読みやすいか、というテーマでnoteのUIを参考に、ブログのスタイルをいろいろ試してみましたので、レポートします。モバイルメニューボタンをいろいろ変更した上部バーはすっきりさせました。下部バーはLINE登録、ツイッ...
QRコードを読み込むと、関連記事を確認できます。



![[Cocoon] ブログ記事の作成日時・更新日時を2段にする 【white-space pre】](https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-21-14.25.12-1024x538.png)