phina.js のプログラムをローカルで検証するために、ウェブサーバを立ち上げることにしました。
1. ブラウザでHTMLファイルを開いてもサイトと違う
ただのファイルとして html を開いた場合(たとえば「file:///Users/user/html/index.html」など)、JavaScriptから相対アドレスでほかのローカルファイルを読み込んだりはできません。
JavaScriptのセキュリティ上の制限で、ローカルファイルにはアクセスできないからです。
そのため、サイトデータの検証では、ローカルのウェブサーバを待ち受けにして、アクセスする必要があります。

ローカル環境で動作させたときに音声ファイルが開けなかったのも、これが原因だね。
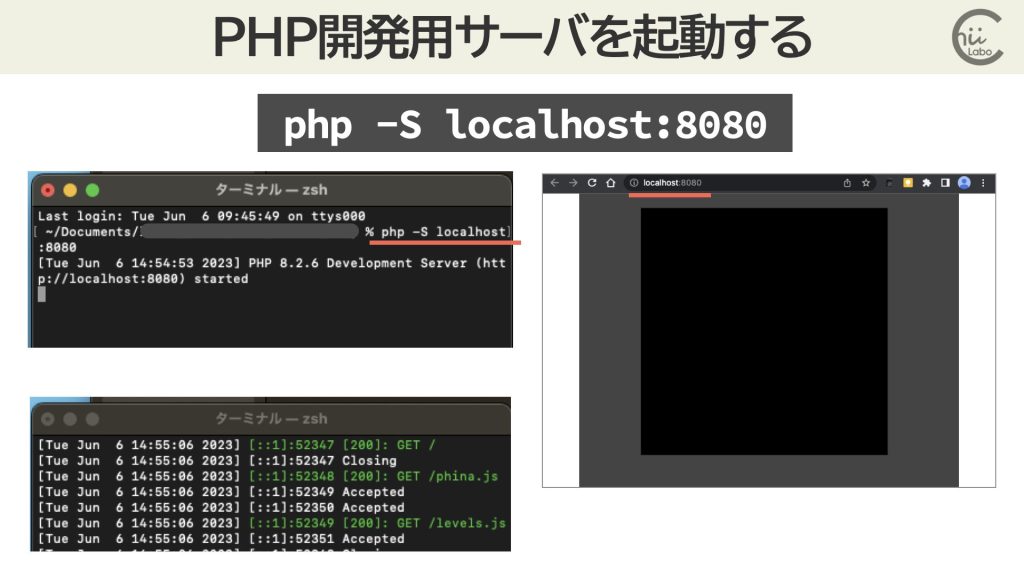
2. ビルドインサーバ(php -S)
ウェブサイトのフォルダでターミナルを起動し php コマンドを利用すると、ローカルにウェブサーバを起動できます1。
php -S localhost:8080http://localhost:8080 にアクセスすると、フォルダ内の index.html を読み込めます。

うまくいくと、「PHP 〜 Development Server 〜 started」と表示されます。
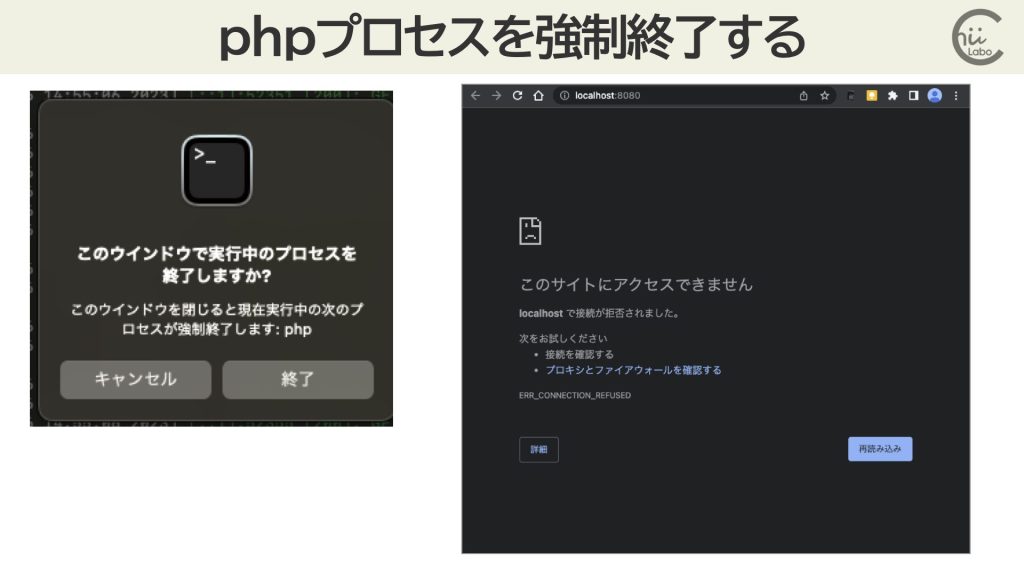
サーバ(phpプロセス)を終了するには、ターミナルで ^c(control+C)を入力するか ターミナル自体を閉じます2。

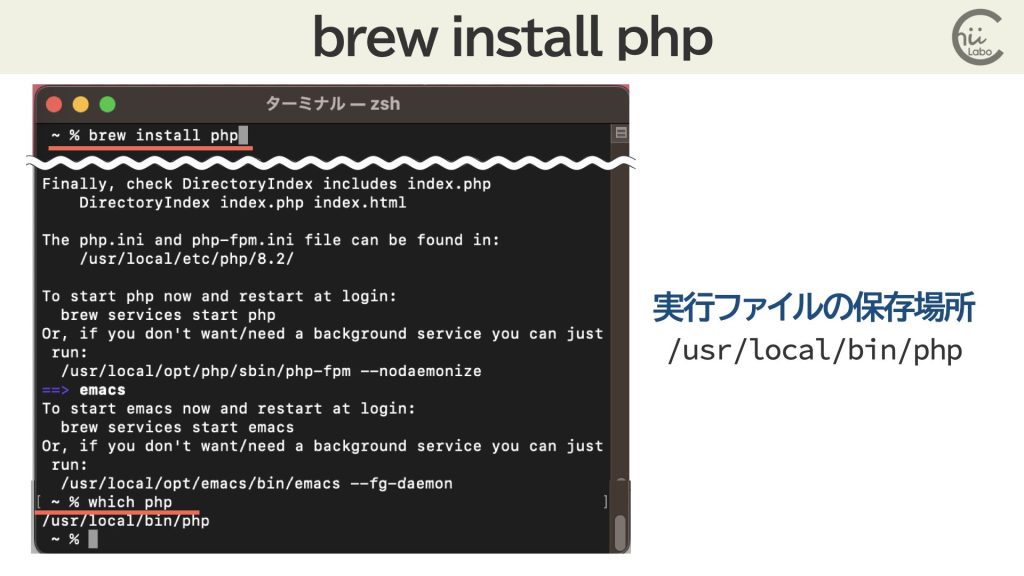
3. phpコマンドのインストール

ターミナルでPHPコマンドが見つからないよ💦
Mac OS X ver. 10.0.0 〜 macOS Monterey (12.0.0) には、PHPコマンドが標準添付されているはずです。
しかし、もし phpコマンドがなければ、インストールする必要があります。
わたしは 以前 homebrewをインストールしているので、brewコマンドからphpをインストールしました。
brew install php
phpのパッケージのインストールは、ほかにも方法があります。
以下の場所にも、簡単にインストールできる macOS 用のコンパイル済み PHP パッケージがあります。
MacPorts: » http://www.macports.org/
PHP: パッケージの使用 – Manual
Liip: » http://php-osx.liip.ch/ (PHP 5.3 – PHP 7.3; 現在は推奨されていません)
Fink: » http://www.finkproject.org/
こちらもどうぞ。

![[WordPress] 投稿月でグループ分けした月別PV集計表を見るためのカスタムプラグインを作った【ChatGPTと】](https://chiilabo.com/wp-content/uploads/2023/03/image-23-26-1024x576.jpg)
![[phina.js] シーン管理の基本](https://chiilabo.com/wp-content/uploads/2023/06/image-2-1024x576.jpg)

![[Mac] PC内で検証用ウェブサーバを動かす【php -S】](https://chiilabo.com/wp-content/uploads/2023/06/image-4-3-1024x576.jpg)
![[phina.js] ゲーム内で表示できるオブジェクトの基本](https://chiilabo.com/wp-content/uploads/2023/06/image-3-2-1024x576.jpg)
![[phina.js] JavaScript でユーザー端末のファイル入出力をするには](https://chiilabo.com/wp-content/uploads/2023/06/image-4-4-1024x576.jpg)