CSSのクラス指定が複雑になったときの意味を調べてみました。
散々、迷って出来上がったCSSのコードは以下です。
.article :not(div.toc-content) li {
font-size: 115%;
font-weight: 600;
}意図としては、「記事(.articleクラス)の中のリスト項目のフォントサイズを大きくする、ただし、目次(toc-contentクラス)のリスト項目のフォントサイズは大きくしない」です。
これは3つの要素が組み合わせてあります。
- .article
- :not(div.toc-content)
- li
もとあった.articleに含まれるliについてのスタイルから.toc-contentを除外したいのです。
ちなみに、もとのCSSはこうでした。
.article li {
font-size: 115%;
font-weight: 600;
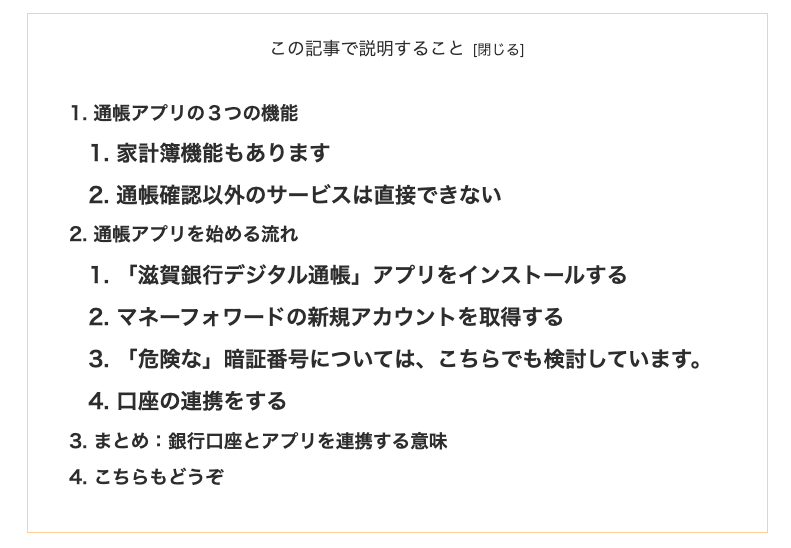
}このスタイルが目次にも適用されてしまって、見た目が悪かったのです。

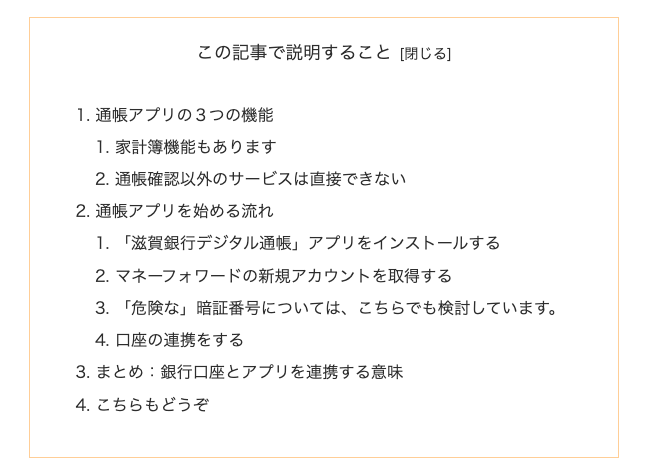
これを

こう直しました。
迷ったのは、順序です。
はじめはあまり順序を意識せずに.article li:not(.toc-content)と指定していました。
しかし、実は順序が大事です。
CSSのクラスセレクタでの空白文字は「子孫結合子」という名前です。
つまり、「.articleの中の liタグの中の.toc-contentではない要素」を指してしまいます。
左側が親要素になるように記述する必要があります。
それを、てっきり論理積「∧(かつ、アンド)」と同じように誤解していたために、うまくいきませんでした。
あと、.articleの意味もよく理解していませんでした。
これは、ただクラス指定をしていると思っていたのですが、もともとは*.articleの略記だということです。意味としては、div.articleとかp.articleなどをタグによらずに全ての要素を含むということになります。あくまで、タグが主なのです。
正しく、.article :not(div.toc-content) li とすれば、親要素に「*.article」を含み、「div.toc-content」を含まない、liに対してスタイルを指定できます。
ちなみに、:notなどコロンで始まる要素は、「擬似クラス」といいます。
1. まとめ
タグ タグ 対象タグ {スタイル}
最後のタグが重要で、それ以前のタグは親要素で絞り込んでいることになります。



![[Cocoon]ブログカードの表示順を変更してみる【functions.phpに追加する方法】](https://chiilabo.com/wp-content/uploads/2024/04/image-16-15-1024x576.jpg)