ちいラボのブログ メンテナンス日記!
今日は「フォローボタン」のデザインをおしゃれにしてみました。メモしておきます。
環境
WordPress 5.5.1 (Cocoon テーマ バージョン: 2.2.3.1)
1. 「SNSフォロー」ボタンを見つけた
ホームページのメンテナンスをしながら「Cocoon設定」を見ていたら、「SNSフォロー」ボタンがありました。

さっそく表示させてみたところ、スマホでみると3行とだいぶ「目立ちすぎる」感じです。
フォローボタンが5つもあると、ちょっと圧迫感がありますね。

2. フォローボタンの大きさを追加CSSで設定しました
そこで、こちらのページを参考にCSSをいじってみました。

ありがたやー
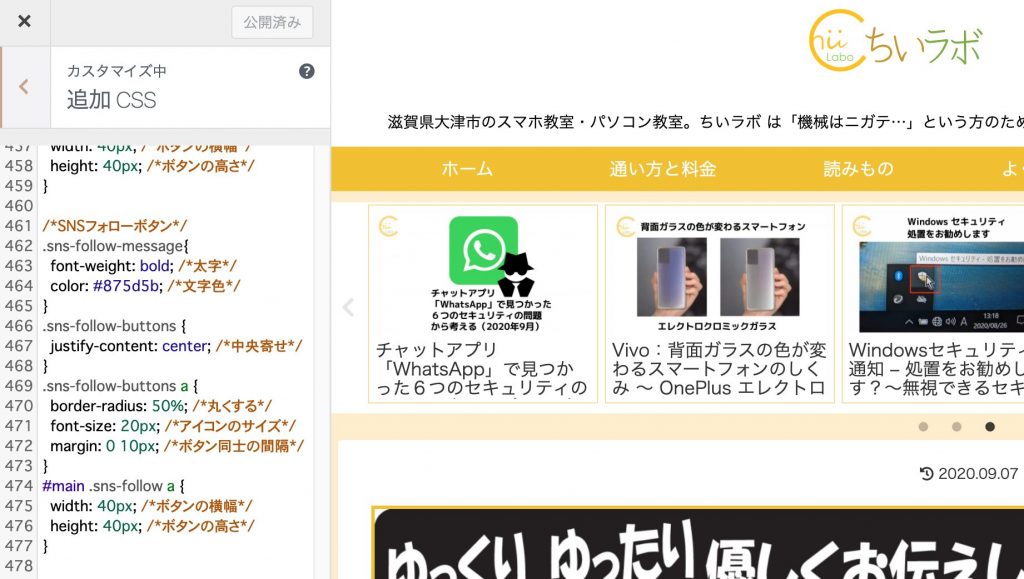
わたしの場合は、自分のサイトのためのデザインは 「外観」→「カスタマイズ」→「追加CSS」の一番下に追加しています。

/*SNSフォローボタン*/
.sns-follow-message{
font-weight: bold; /*太字*/
color: #875d5b; /*文字色*/
}
.sns-follow-buttons {
justify-content: center; /*中央寄せ*/
}
.sns-follow-buttons a {
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .sns-follow a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}・【Cocoon】SNSシェアボタン・フォローボタンを丸く&小型化【カスタマイズ】 | Iの喜劇
ポイントは、<a>(アンカー)タグですね。
まず、「.sns-follow-button a」について、幅(width)、高さ(height)を指定して、40pxの正方形にします。そして、「border-radius: 50%」で、正方形の角を丸くすると、円のボタンになるわけです。

参考サイトのそのままです
3. 劇的!ビフォー・アフター
なんということでしょう~

圧迫感のあったフォローボタンは、まんまるキュートになりました。
ついでにシェアボタンも同じデザインに統一され、SNSでの人気もうなぎのぼりに?

思い通りのデザインにできると、気分が上がりますね
こちらからどうぞ

タグ「style amp-custom」の CSS 構文エラーです:Google Search Console - Cocoon 2.1.6.5
タグ「style amp-custom」の CSS 構文エラーです。グーグルサーチコンソールに上のようなエラーが表示されました。すぐわかる概要WordPress(5.4.1)のCocoonテーマ(2.1.6.5)を利用しています。今回は、直前に追加CSSの変更をしていたので、それが原因かもしれません。追加CSSを見ても構文エラーはなかったのですが、実際のウェブページのソースのCSSになったときに一部が欠けていてエラーになっていました。WordPressの中で追加CSSなどを合...

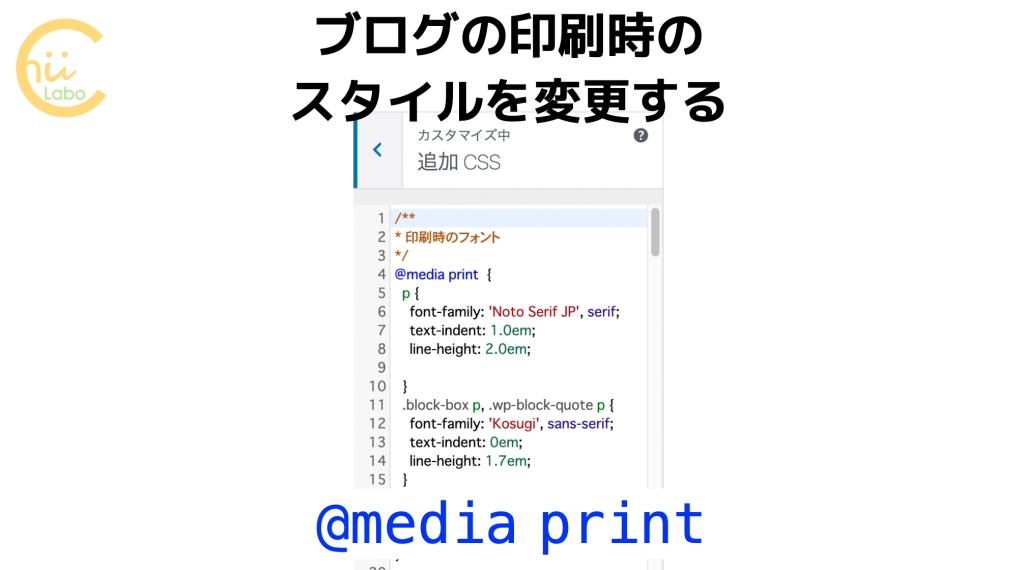
ブログの印刷時のスタイルを変更する【@media print】
スタイルシートは表示画面だけではなく、印刷時のスタイルを指定することもできます。今回は、先日(2020年6月1日)更新した。追加スタイルシートの中身をまとめておきます。追加CSSの中身このブログは冊子印刷でA4に2ページ分印刷したときに、文字サイズなど読みやすいように編集しています。そのまま印刷すると文字が大きすぎるかもしれません。このホームページではちょこちょこっとしたスタイルはWordPressの追加CSSに記述しています。今回、少し整理したので、まずはずらっとCSSをお...
QRコードを読み込むと、関連記事を確認できます。
![CocoonのSNSフォローボタンが大きかったので小さくした(border-radius)[CSS]](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2020-09%2Fcss-cocoon-sns-follow-button%2F)

![CocoonのSNSフォローボタンが大きかったので小さくした(border-radius)[CSS]](https://chiilabo.com/wp-content/uploads/2022/02/image-49-1024x576.png)