Adobe Premiere Elements(アドビ・プレミア・エレメンツ)は、簡単に動画編集をするためのソフトです。
今回は、Premiere Elements のテキストアニメーションの効果速度についてレポートします。
ちなみに、おなじ「プレミア」に、 Adobe Premiere Proもあります。
そちらはより高度な編集ができる「プロ仕様」の別ソフトなので注意。
Youtubeでも解説しています。
Adobe Premiere Elementsの基本操作(7)テキストアニメーションの速度を変えるには…
1. テキストアニメーションの使い方
テキストアニメーションとは、動画内で表示する文字列(タイトルやテロップなど)に動きの効果をつけることです。
Premiere Elements では、用意されたアニメーションを選ぶだけで簡単にテキストアニメーションを利用できます。
まず動画にテキストを入れるには、メニュー「テキスト」から「新規テキスト」を選択し、「初期設定のテキスト」をクリックします。
Premiere Elements は「テキストクリップ」という画像素材を生成して、動画内で利用します。
タイムラインにテキストクリップ「タイトル01」が挿入され、プレビュー画面に新規テキストが挿入されます。テキストを入力します。
次に「テキスト調整画面」から「アニメーション」タブを開き、「フェードイン」を選択します。このとき「適用」ボタンを押すのを忘れずに。
2. 細かな調整ができない……
さて、動画を再生してみましょう。
すると、アニメーションが適用されている事が確認できますが、表示時間いっぱいかかって「ゆっくりと」表示されます。

ちょっと遅すぎますねぇ
Premiere Elements でのテキストアニメーションは「テキストクリップ」の表示時間の全体に適用されることになります。
つまり、Premiere Elements ではテキストアニメーションを簡単に適用できる反面、細かな調整ができないのです。
3. テキストクリップを複製すればよい💡
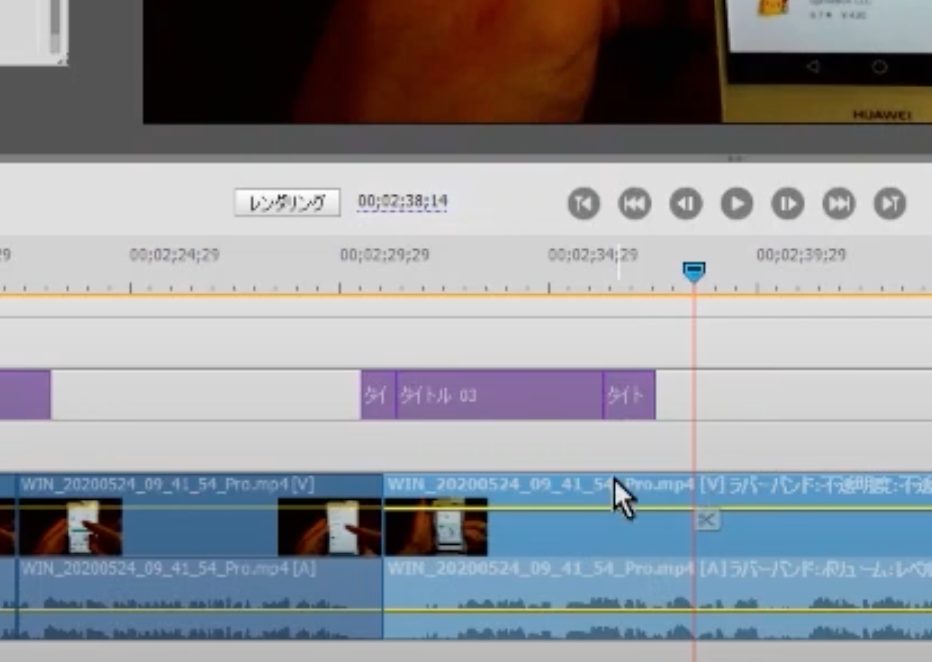
では、アニメーションの長さを変更するためにはどうするかというと、テキストクリップを複製する方法があります。

アニメーションするテキストクリップと、静止させるクリップに分けるわけです
- まず、ちょうどよいスピードになるようにアニメーションを適用したテキストクリップを短くします。
- そして、「プロジェクトのアセット」画面で、選択して「コピー(Ctrl+C)」し「貼り付け(Ctrl+V)」ます。
これでテキストクリップを複製することができました。 - 次に新しくできたテキストクリップをもとのクリップの続きに配置します。
- そして、新しくできたテキストクリップにアニメーションを「なし」にします。

ちょっと面倒ですよね…。
テキストアニメーションの使いどころはタイトルなど、限られたところにしたほうが良いのでしょうか…
こちらもどうぞ。